Hello Friends, I have listed 10 best scroll animation made with HTML, CSS, and JS. Check out these excellent examples which are available on Codepen.
How to add smooth scrolling in html?
Smooth Scrolling
Add CSS(cascading style sheets) scroll-behavior: smooth to the <html> element to enable smooth scrolling for the webpage.
Note: it is also possible to add Smooth scroll to a specific element/scroll container
Example:
html {
scroll-behavior: smooth;
}These web browser versions fully support the smooth scrolling CSS property.
| Property | Chrome | Internet Explorer / Edge | Firefox | Safari | Opera |
| scroll-behavior | 61.0 | 79.0 | 36.0 | 14.0 | 48.0 |
Cross-browser Solution
For browsers that do not support the scroll-behavior property, we could use JavaScript or jQuery code, to create a smooth scroll that will work for all browsers:
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
First we have to add jQuery CDN or locally in our html file
const links = document.querySelectorAll(".header ul a");
for (const link of links) {
link.addEventListener("click", clickHandler);
}
function clickHandler(e) {
e.preventDefault();
const href = this.getAttribute("href");
const offsetTop = document.querySelector(href).offsetTop;
scroll({
top: offsetTop,
behavior: "smooth"
});
}Complete JavaScript code for smooth scroll animation
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Smooth Scroll</title>
</head>
<body>
<div class="container">
<div class="text-intro">
<h2>Smooth Scrolling With Vanilla JavaScript</h2>
</div>
<header class="header">
<nav>
<ul>
<li>
<a href="#heading-1">Heading 1</a>
</li>
<li>
<a href="#heading-2">Heading 2</a>
</li>
<li>
<a href="#heading-3">Heading 3</a>
</li>
</ul>
</nav>
<div class="header-text">
Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book.
</div>
</header>
</div>
<section class="section" id="heading-1">
<div class="container">
<h2>Heading 1</h2>
<p class="section-text">Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book.</p>
<a href="#" class="section-btn" target="_blank">
Learn More →
</a>
</div>
</section>
<section class="section" id="heading-2">
<div class="container">
<h2>Heading 2</h2>
<p class="section-text">Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book.</p>
<a href="#" class="section-btn" target="_blank">
Learn More →
</a>
</div>
</section>
<section class="section" id="heading-3">
<div class="container">
<h2>Heading 3</h2>
<p class="section-text">Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book.</p>
<a href="#" class="section-btn" target="_blank">
Learn More →
</a>
</div>
</section>
<script type="text/javascript">
const links = document.querySelectorAll(".header ul a");
for (const link of links) {
link.addEventListener("click", clickHandler);
}
function clickHandler(e) {
e.preventDefault();
const href = this.getAttribute("href");
const offsetTop = document.querySelector(href).offsetTop;
scroll({
top: offsetTop,
behavior: "smooth"
});
}
</script>
<style>
body {
max-width: 400px;
margin: auto;
}
</style>
</body>
</html>Smooth Scroll animation With jQuery
$(".header ul a").on("click", function (e) {
e.preventDefault();
const href = $(this).attr("href");
$("html, body").animate({ scrollTop: $(href).offset().top }, 800);
});Best Scroll animation examples
#1 Scroll Effect by Simon Serrano

Awesome skew animation on scroll using HTML CSS and JavaScript, which was developed by Simon Serrano. Moreover, you can customize it according to your wish and need.
| Author: | Simon Serrano |
| Created on: | June 11, 2021 |
| Made with: | HTML, CSS(SCSS) & JavaScript |
| Demo Link: | Source Code / Demo |
| Tags: | scroll animation js |
#2 ScrollTrigger: SVG Text Mask

Awesome gsap scrolltrigger animation on scroll using HTML CSS and JavaScript, which was developed by Tom Miller. Moreover, you can customize it according to your wish and need.
| Author: | Tom Miller |
| Created on: | June 4, 2020 |
| Made with: | HTML, CSS(SCSS) & JavaScript |
| Demo Link: | Source Code / Demo |
| Tags: | gsap scrolltrigger |
#3 Timeline Style Navigation

Best timeline style navigation animation on scroll using HTML CSS and JavaScript, which was developed by Naila Ahmad. Moreover, you can customize it according to your wish and need.
| Author: | Naila Ahmad |
| Created on: | May 5, 2016 |
| Made with: | HTML, CSS(SCSS) & JavaScript |
| Demo Link: | Source Code / Demo |
| Tags: | trigger css animation on scroll |
#4 Directionally blooming words animation on scroll ?

Simple Directionally blooming words animation on scroll using HTML(Pug) CSS and JavaScript, which was developed by Jhey. Moreover, you can customize it according to your wish and need.
| Author: | Jhey |
| Created on: | September 28, 2019 |
| Made with: | HTML(Pug), CSS & JavaScript |
| Demo Link: | Source Code / Demo |
| Tags: | Directionally blooming words animation |
#5 Skewed One Page Scroll

Skewed One Page animation on scroll using HTML CSS and JavaScript, which was developed by Nikolay Talanov. Moreover, you can customize it according to your wish and need.
| Author: | Nikolay Talanov |
| Created on: | November 5, 2015 |
| Made with: | HTML, CSS & JavaScript |
| Demo Link: | Source Code / Demo |
| Tags: | Skewed One Page animation on scroll |
#6 On scroll SVG Drawing

On scroll SVG Drawing animation using HTML CSS and JavaScript, which was developed by Chris Coyier. Moreover, you can customize it according to your wish and need.
| Author: | Chris Coyier |
| Created on: | August 8, 2015 |
| Made with: | HTML, CSS & JavaScript |
| Demo Link: | Source Code / Demo |
| Tags: | On scroll SVG Drawing |
#7 Split-text effect with scroll based animation

Split-text effect with scroll based animation using HTML CSS and JavaScript, which was developed by Thiago. Moreover, you can customize it according to your wish and need.
| Author: | Thiago |
| Created on: | May 11, 2020 |
| Made with: | HTML, CSS & JavaScript |
| Demo Link: | Source Code / Demo |
| Tags: | scroll based animation |
#8 GSAP ScrollTrigger – Marquee Page Border

Marquee Page Border with scroll based animation using HTML CSS and JavaScript, which was developed by Ryan Mulligan. Moreover, you can customize it according to your wish and need.
| Author: | Ryan Mulligan |
| Created on: | May 23, 2020 |
| Made with: | HTML, CSS & JavaScript |
| Demo Link: | Source Code / Demo |
| Tags: | Marquee Page Border |
#9 Pure CSS Smooth Scrolling Effect No Javascript

Pure CSS Smooth Scrolling Effect using HTML and CSS, which was developed by Bousahla Mounir. Moreover, you can customize it according to your wish and need.
| Author: | Bousahla Mounir |
| Created on: | June 5, 2021 |
| Made with: | HTML & CSS |
| Demo Link: | Source Code / Demo |
| Tags: | smooth scroll css |
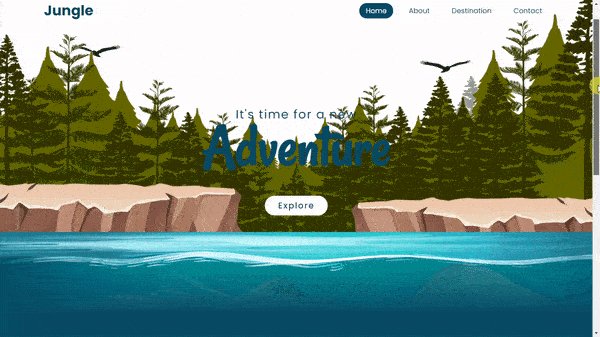
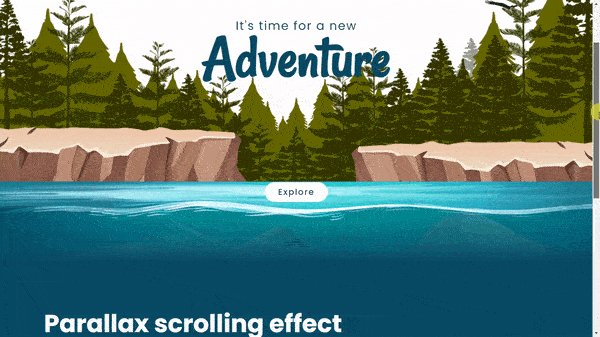
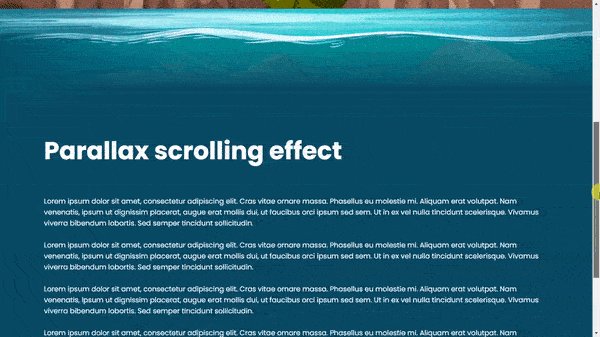
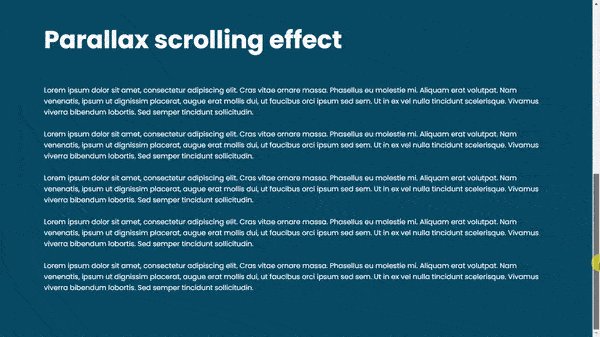
#10 Parallax scrolling animation

Parallax scrolling animation using HTML, CSS and JavaScript, which was developed by Kodplay. Moreover, you can customize it according to your wish and need.
| Author: | Kodplay |
| Created on: | April 25, 2021 |
| Made with: | HTML, CSS and JavaScript |
| Demo Link: | Source Code / Demo |
| Tags: | Parallax scrolling animation |
Related Question & Answer
Add CSS property scroll-behavior: smooth to the <html> element to enable smooth scrolling for the webpage.
Add overflow: hidden CSS property to hide both the horizontal and vertical scrollbar.
This is a feature that allows you to scroll smoothly so you can see how much it scrolls.
We hope you liked this article. You should definitely keep your thoughts about it in the comment below and share this article with your friends.


![CSS Shining Text Animation [ Top 10 Shining Text Effect ]](https://blog.stackfindover.com/wp-content/uploads/2022/06/shining-text-animation-1024x576.jpg)