Hello Friends, in this article I will teach you How to create particle effects in JavaScript and also i have listed best Particle Background Effect examples which are available on CodePen.
How to create Particle On Click ?
Step 1 — Creating a New Project
In this step, we need to create a new project folder and files(index.html, style.css and main.js) for creating a Particle Effect. In the next step, you will start creating the structure of the webpage.
Step 2 — Setting Up the basic structure
In this step, we will add the HTML code to create the basic structure of the project.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Particles on click</title>
<link rel="stylesheet" type="text/css" href="style.css">
<script src="main.js"></script>
</head>
<body data-particle="particle.png"></body>
</html>We need to add a data attribute inside body tag, and add particle image which we want to show on mouse click
Step 3 — Adding Styles for the Classes
In this step, we will add styles to the section class Inside style.css file
html,
body {
height: 100%;
}
body {
margin: 0;
overflow: hidden;
background: #fafafa;
}
particle {
position: fixed;
top: 0;
left: 0;
opacity: 0;
pointer-events: none;
background-repeat: no-repeat;
background-size: contain;
z-index: 1;
}Step 4 — Adding JavaScript code
In this step, we will add some JavaScript code to build Particle in main.js file
function pop(event) {
const amount = 50; // particle amount
let x = event.clientX,
y = event.clientY + window.scrollY;
const create = (x, y) => {
for (let i = 0; i < amount; i++)
createParticle(x, y, event.target.dataset.particle);
};
// check if the button gots clicked with the keyborad
if (event.clientX === 0 && event.clientY === 0) {
const box = event.target.getBoundingClientRect();
x = box.left + box.width / 2;
y = box.top + box.height / 2;
}
create(x, y);
}
function createParticle(x, y, image) {
const particle = document.createElement("particle");
document.body.appendChild(particle);
// just play a little bit with these values :)
const size = Math.floor(Math.random() * 28 + 8);
const destinationX = (Math.random() - 0.5) * 300;
const destinationY = (Math.random() - 0.5) * 300;
const rotation = Math.random() * 500;
const duration = Math.random() * 1000 + 4000;
const delay = Math.random() * 250;
particle.style.backgroundImage = `url(${image})`;
particle.style.width = particle.style.height = `${size}px`;
const animation = particle.animate(
[
{
transform: `translate(-50%, -50%) translate(${x}px, ${y}px) rotate(0deg)`,
opacity: 1
},
{
transform: `translate(-50%, -50%) translate(${x + destinationX}px, ${
y + destinationY
}px) rotate(${rotation}deg)`,
opacity: 0
}
],
{
duration,
easing: "cubic-bezier(0, .9, .57, 1)",
delay
}
);
animation.onfinish = removeParticle;
}
function removeParticle(event) {
event.srcElement.effect.target.remove();
}
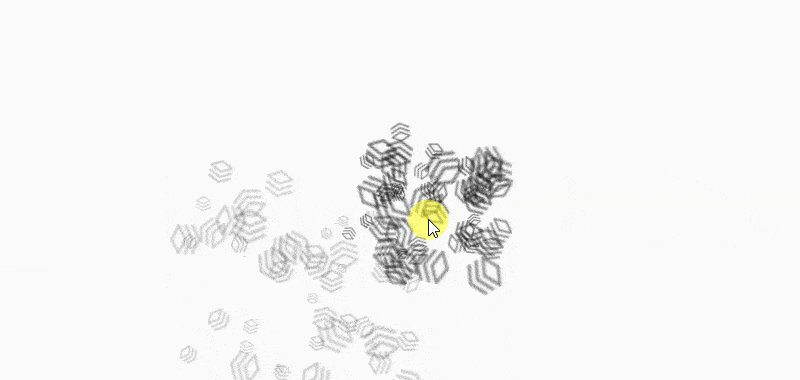
if (document.body.animate) document.body.addEventListener("click", pop);#Final Result

Best collection of Particle Background Effect
In this collection, I have listed 15+ best Particle Background examples Check out these Awesome effect like: #1 CSS Particles BG Animation, #2 Pure CSS Particles, #3 Random Particles Animation and many more.
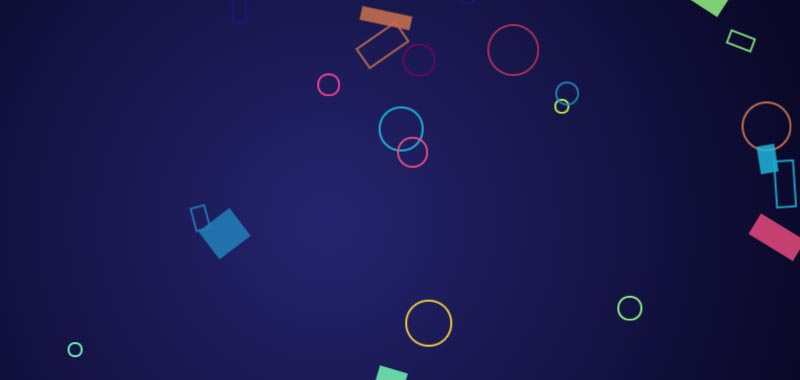
#1 CSS Particles BG Animation

CSS Particles BG Animation, which was developed by rx0079. Moreover, you can customize it according to your wish and need.
| Author: | rx0079 |
| Created on: | July 3, 2019 |
| Made with: | HTML(Pug), CSS(SCSS) |
| Demo Link: | Source Code / Demo |
| Tags: | Particles BG Animation |
#2 Random Particles Animation

Random Particles Animation, which was developed by Rémi Denimal. Moreover, you can customize it according to your wish and need.
| Author: | Rémi Denimal |
| Created on: | July 18, 2017 |
| Made with: | HTML(Haml), CSS(Sass) |
| Demo Link: | Source Code / Demo |
| Tags: | Random Particles Animation |
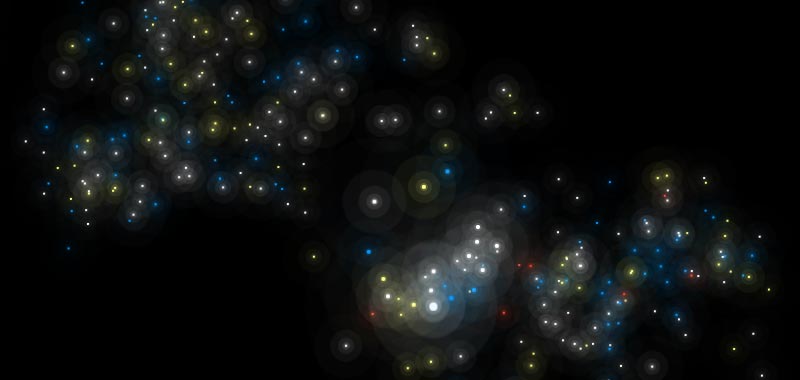
#3 Particle Animated Galaxy

Particle Animated Galaxy, which was developed by Sebastian Schepis. Moreover, you can customize it according to your wish and need.
| Author: | Sebastian Schepis |
| Created on: | June 25, 2014 |
| Made with: | HTML, CSS(SCSS) and JS |
| Demo Link: | Source Code / Demo |
| Tags: | Particle Animated Galaxy |
#4 CSS Particle Style Animation

CSS Particle Style Animation, which was developed by John. Moreover, you can customize it according to your wish and need.
| Author: | John |
| Created on: | March 16, 2016 |
| Made with: | HTML(Haml), CSS(SCSS) |
| Demo Link: | Source Code / Demo |
| Tags: | CSS Particle |
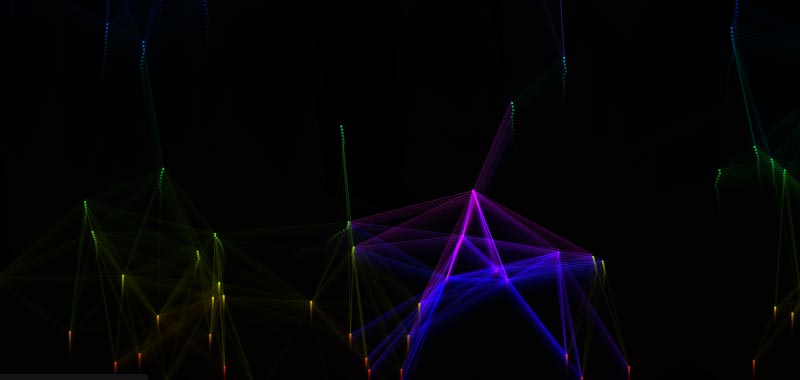
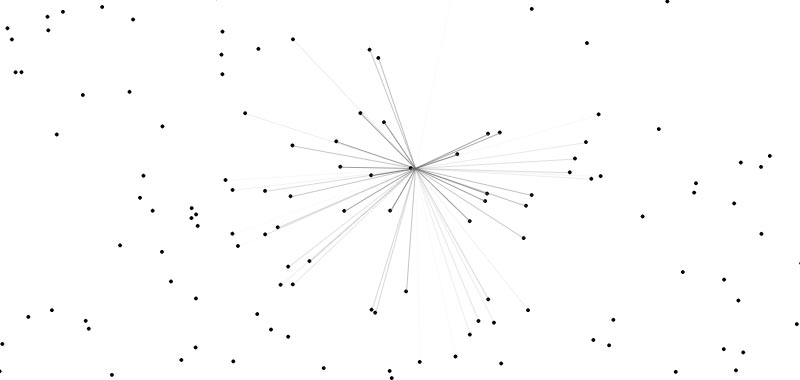
#5 Particle Swarm [Magnetic Field Recreation]

Particle Swarm Magnetic Field Recreation animation, which was developed by Bas Groothedde. Moreover, you can customize it according to your wish and need.
| Author: | Bas Groothedde |
| Created on: | October 19, 2015 |
| Made with: | HTML, CSS(SCSS) and JS |
| Demo Link: | Source Code / Demo |
| Tags: | Particle Swarm |
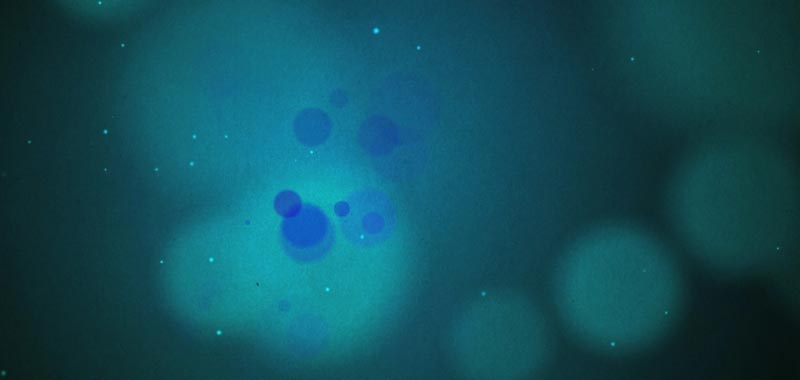
#6 Vibrating Particles

Vibrating Particles, which was developed by Prayush S. Moreover, you can customize it according to your wish and need.
| Author: | Prayush S |
| Created on: | June 29, 2013 |
| Made with: | HTML, CSS and JS |
| Demo Link: | Source Code / Demo |
| Tags: | Vibrating Particles |
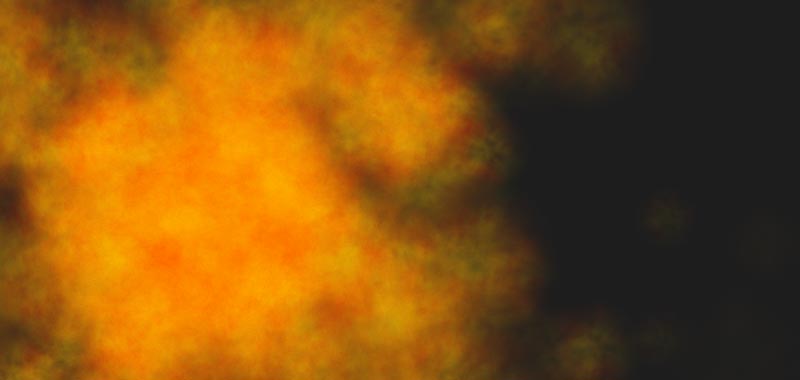
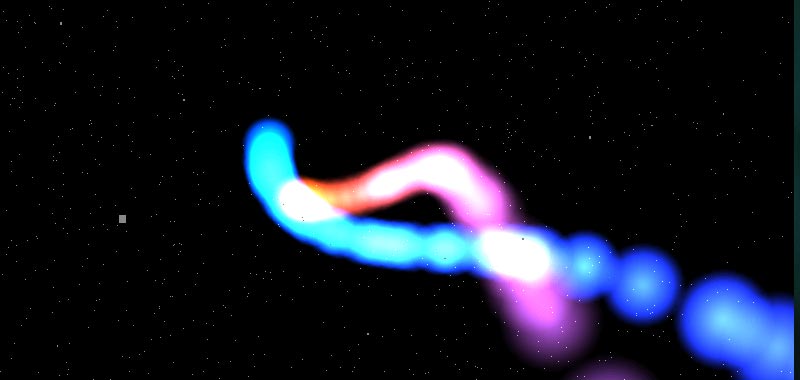
#7 Fire Particle Engine

Fire Particle Engine, which was developed by Jason Mayes. Moreover, you can customize it according to your wish and need.
| Author: | Jason Mayes |
| Created on: | May 19, 2014 |
| Made with: | HTML, CSS and JS |
| Demo Link: | Source Code / Demo |
| Tags: | Fire Particles |
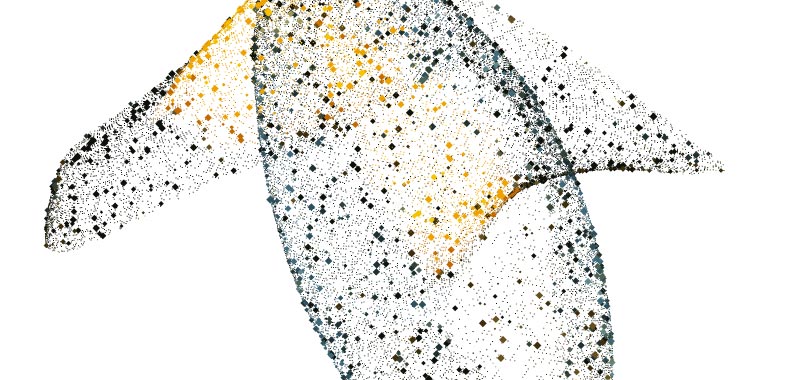
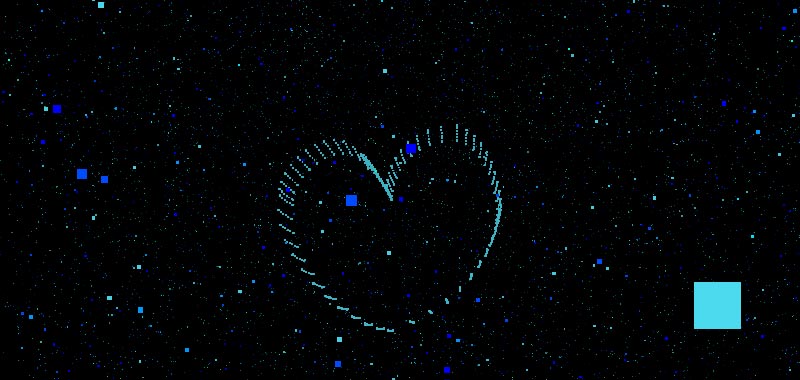
#8 Simplex Noise Butterfly Particles

Simplex Noise Butterfly Particles, which was developed by Matt Smith. Moreover, you can customize it according to your wish and need.
| Author: | Matt Smith |
| Created on: | September 1, 2017 |
| Made with: | HTML, CSS and JS |
| Demo Link: | Source Code / Demo |
| Tags: | Butterfly Particles |
#9 Pure CSS Particles background

Pure CSS Particles background, which was developed by Paolo Duzioni. Moreover, you can customize it according to your wish and need.
| Author: | Paolo Duzioni |
| Created on: | February 11, 2018 |
| Made with: | HTML(Pug) & CSS(SCSS) |
| Demo Link: | Source Code / Demo |
| Tags: | Pure CSS Particles |
#10 Moon Particles Effect

Moon Particles Effect, which was developed by Rik Schennink. Moreover, you can customize it according to your wish and need.
| Author: | Rik Schennink |
| Created on: | November 3, 2014 |
| Made with: | HTML, CSS(SCSS) & JS |
| Demo Link: | Source Code / Demo |
| Tags: | Moon Particles Effect |
#11 Livelines Particles Background Effect

Livelines Particles Background Effect, which was developed by Nate Wiley. Moreover, you can customize it according to your wish and need.
| Author: | Nate Wiley |
| Created on: | October 25, 2015 |
| Made with: | HTML(Pug), CSS(SCSS) & JS |
| Demo Link: | Source Code / Demo |
| Tags: | Livelines Particles |
#12 Subtle Mouse Particle Effect

Subtle Mouse Particle Background Effect, which was developed by Andrew Helenius. Moreover, you can customize it according to your wish and need.
| Author: | Andrew Helenius |
| Created on: | June 18, 2015 |
| Made with: | HTML, CSS & JS |
| Demo Link: | Source Code / Demo |
| Tags: | Subtle Mouse Particle |
#13 Threejs Particle Effect

Threejs Particle Effect, which was developed by Kemie Lin. Moreover, you can customize it according to your wish and need.
| Author: | Kemie Lin |
| Created on: | December 18, 2016 |
| Made with: | Three JS |
| Demo Link: | Source Code / Demo |
| Tags: | Threejs Particle Effect |
#14 3D Particle Effect That Looks Great

3D Particle Effect That Looks Great, which was developed by Darkseid. Moreover, you can customize it according to your wish and need.
| Author: | Darkseid |
| Created on: | October 29, 2016 |
| Made with: | HTML, CSS & JS |
| Demo Link: | Source Code / Demo |
| Tags: | 3D Particle Effect |
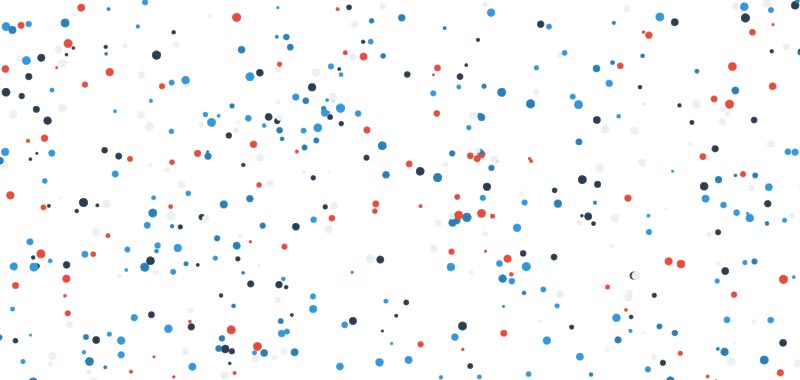
#15 Dotted Particle Effect

Dotted Particle Effect, which was developed by Robert Davies-Litherland. Moreover, you can customize it according to your wish and need.
| Author: | Robert Davies-Litherland |
| Created on: | August 18, 2016 |
| Made with: | Particles JS |
| Demo Link: | Source Code / Demo |
| Tags: | Dotted Particle Effect |
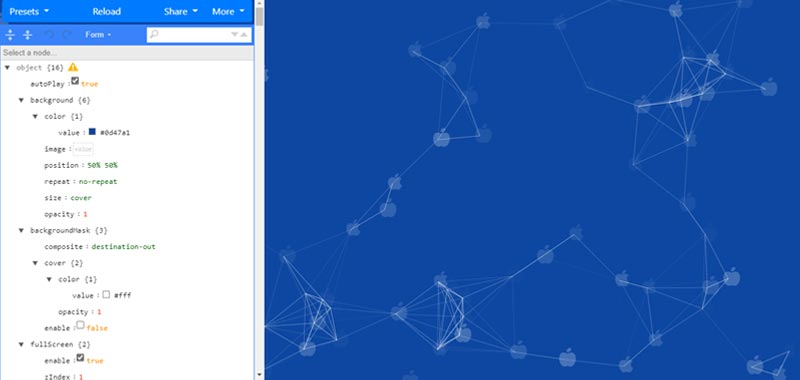
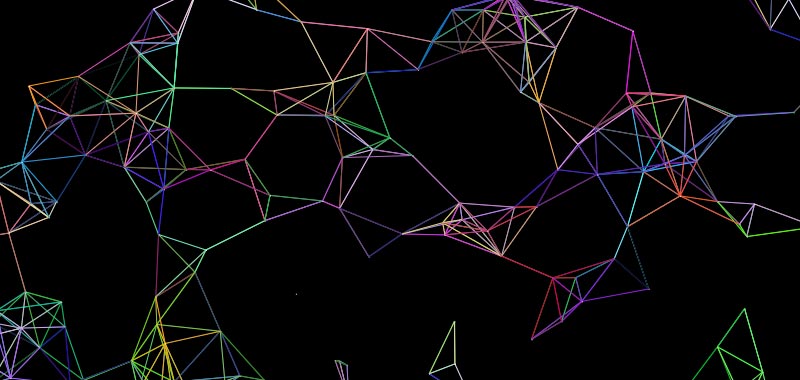
#16 Canvas Hexagonal Particle Background Effect

Canvas Hexagonal Particle background Effect, which was developed by Karl Saunders. Moreover, you can customize it according to your wish and need.
| Author: | Karl Saunders |
| Created on: | April 11, 2017 |
| Made with: | HTML, CSS(SCSS) & JS |
| Demo Link: | Source Code / Demo |
| Tags: | Hexagonal Particle |
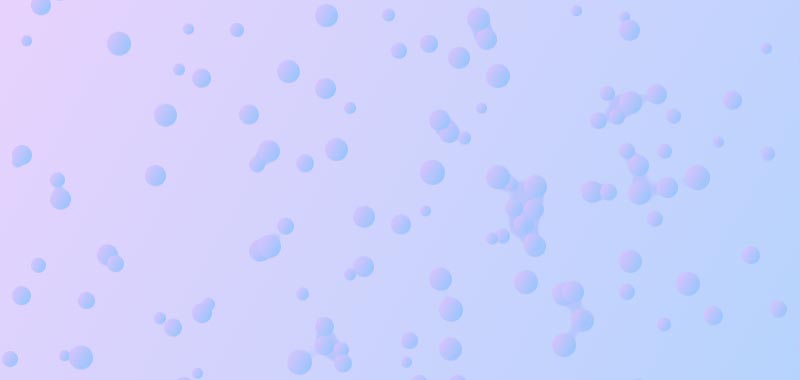
#17 Gradient Particle Effect

Gradient Particle background Effect, which was developed by Georgi Nikoloff. Moreover, you can customize it according to your wish and need.
| Author: | Georgi Nikoloff |
| Created on: | October 27, 2014 |
| Made with: | HTML, CSS & JS |
| Demo Link: | Source Code / Demo |
| Tags: | Gradient Particle |
#18 Canvas Practice Effect

Canvas Particle Effect, which was developed by Usama Tahir. Moreover, you can customize it according to your wish and need.
| Author: | Usama Tahir |
| Created on: | January 30, 2017 |
| Made with: | HTML, CSS & JS |
| Demo Link: | Source Code / Demo |
| Tags: | Canvas Particle Effect |
#19 Background Particles effect

Particles background effect, which was developed by Alexandre. Moreover, you can customize it according to your wish and need.
| Author: | Alexandre |
| Created on: | November 3, 2019 |
| Made with: | HTML, CSS & JS |
| Demo Link: | Source Code / Demo |
| Tags: | Background Particles effect |
#20 HTML Canvas Particle Animation

HTML Canvas Particle Animation, which was developed by Ryan. Moreover, you can customize it according to your wish and need.
| Author: | Ryan |
| Created on: | January 2, 2018 |
| Made with: | HTML, CSS & JS |
| Demo Link: | Source Code / Demo |
| Tags: | HTML Canvas Particle |
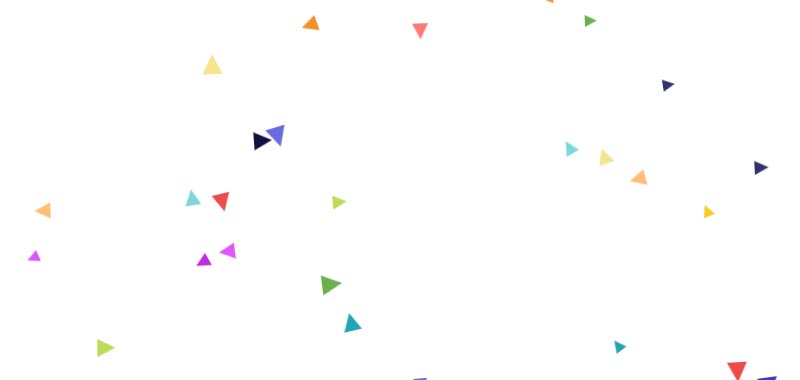
#21 Triangle Particle effect

Triangle Particle effect, which was developed by Judith. Moreover, you can customize it according to your wish and need.
| Author: | Judith |
| Created on: | April 3, 2018 |
| Made with: | HTML & CSS |
| Demo Link: | Source Code / Demo |
| Tags: | Triangle Particle effect |
All Best Particles Examples
If you liked this article 20+ Best Particle Animation examples, you should check out this one Awesome CSS Background examples.