Best collection of Masonry Layout Examples
Hello friends In this collection, I have listed Best CSS Masonry Grid Layout examples Check out these Awesome Masonry Layout Design like: #1 Pure CSS Masonry Layout, #2 Flexbox Masonry, #3 CSS Masonry Effect and many more.
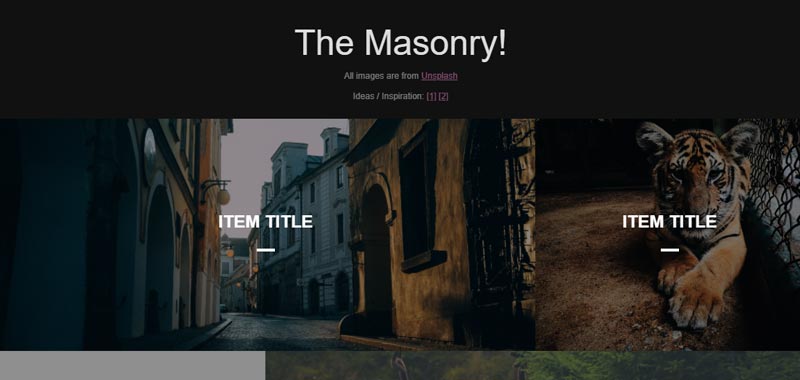
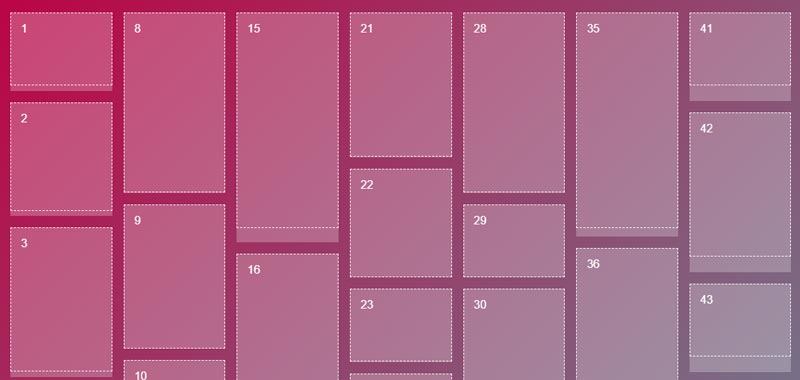
#1 Pure CSS Masonry Layout

Pure CSS Masonry Layout, which was developed by RenGM. Moreover, you can customize it according to your wish and need.
| Author: | RenGM |
| Created on: | February 9, 2015 |
| Made with: | HTML & CSS |
| Demo Link: | Source Code / Demo |
| Tags: | CSS Masonry Layout |
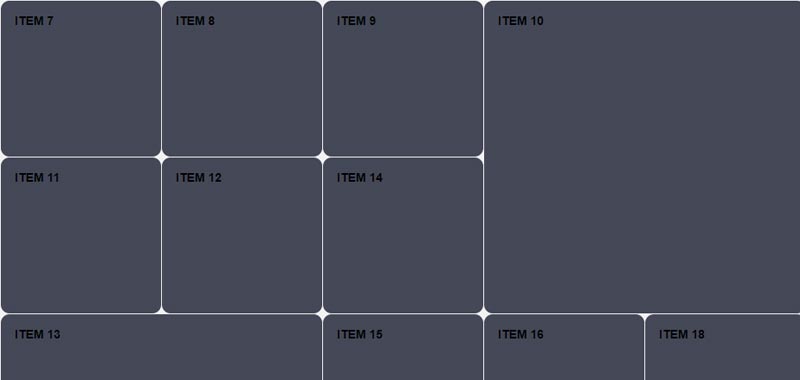
#2 True Masonry with Grid Layout

True Masonry Layout , which was developed by Balázs Sziklai. Moreover, you can customize it according to your wish and need.
| Author: | Balázs Sziklai |
| Created on: | November 25, 2016 |
| Made with: | HTML & CSS(SCSS) |
| Demo Link: | Source Code / Demo |
| Tags: | True Masonry |
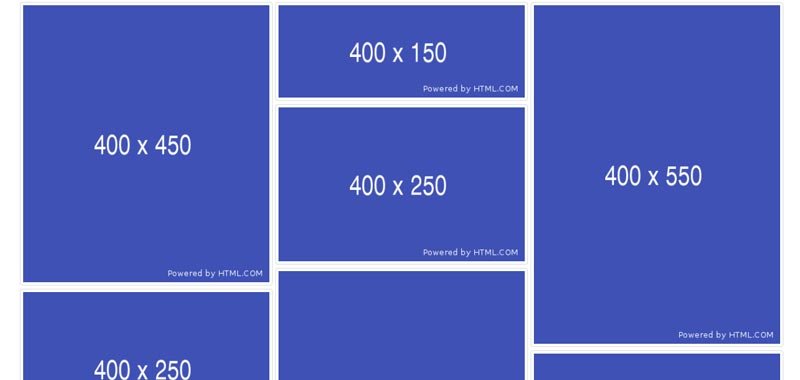
#3 Bootstrap Masonry Grid Template

Bootstrap Masonry Template, which was developed by Artūrs Deņisovs. Moreover, you can customize it according to your wish and need.
| Author: | Artūrs Deņisovs |
| Created on: | June 21, 2017 |
| Made with: | HTML & CSS |
| Demo Link: | Source Code / Demo |
| Tags: | Bootstrap Masonry Template |
#4 Infinite Scroll – Masonry images

Infinite Scroll – Masonry images, which was developed by Dave DeSandro. Moreover, you can customize it according to your wish and need.
| Author: | Dave DeSandro |
| Created on: | June 20, 2017 |
| Made with: | HTML, CSS & JS |
| Demo Link: | Source Code / Demo |
| Tags: | Masonry images |
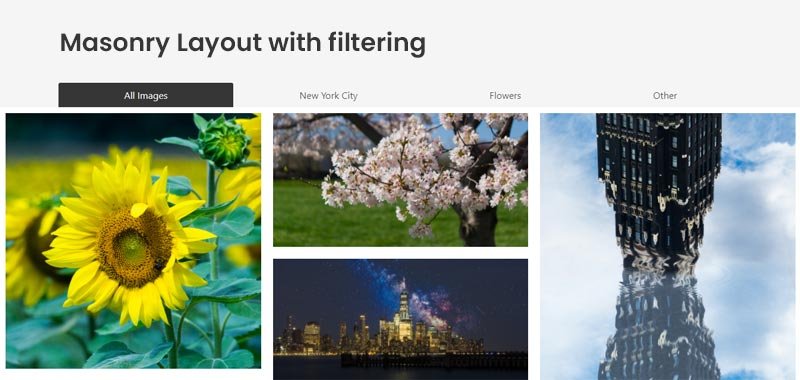
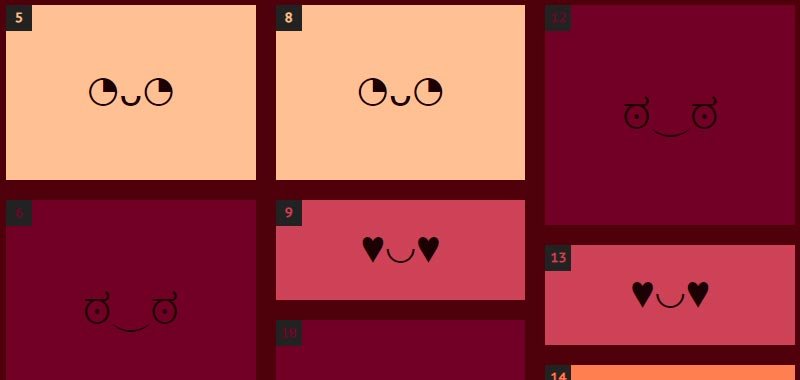
#5 Masonry Layout with filtering

Masonry Layout with filtering, which was developed by Daniel Gonzalez. Moreover, you can customize it according to your wish and need.
| Author: | Daniel Gonzalez |
| Created on: | October 12, 2017 |
| Made with: | HTML(Pug), CSS(SCSS) & JS |
| Demo Link: | Source Code / Demo |
| Tags: | Masonry Layout |
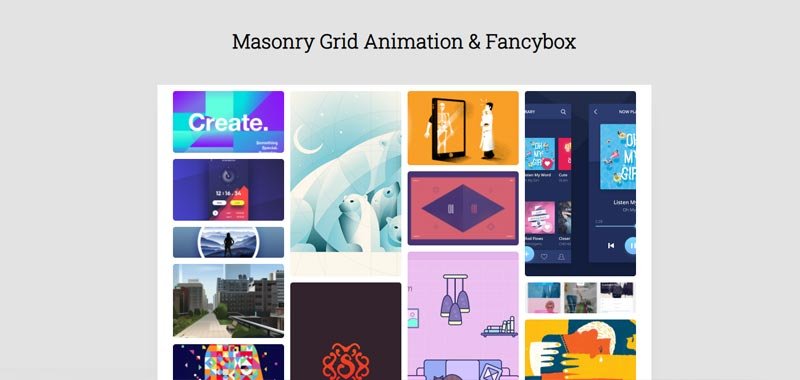
#6 Masonry Grid Animation & Fancy box

Masonry Animation & Fancy box , which was developed by Ungmo Lee. Moreover, you can customize it according to your wish and need.
| Author: | Ungmo Lee |
| Created on: | November 28, 2016 |
| Made with: | HTML, CSS & JS |
| Demo Link: | Source Code / Demo |
| Tags: | Masonry Animation |
#7 Responsive Pure CSS Masonry Layout

Responsive Pure CSS Masonry Layout, which was developed by Stephanie. Moreover, you can customize it according to your wish and need.
| Author: | Stephanie |
| Created on: | March 17, 2017 |
| Made with: | HTML & CSS(SCSS) |
| Demo Link: | Source Code / Demo |
| Tags: | Responsive Masonry |
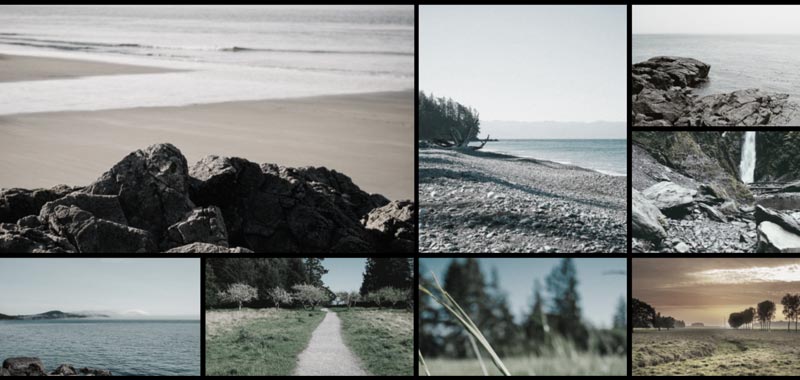
#8 Masonry js Gallery Modal

Masonry js Gallery Modal, which was developed by Wixel. Moreover, you can customize it according to your wish and need.
| Author: | Wixel |
| Created on: | February 8, 2016 |
| Made with: | HTML, CSS(SCSS) & JS |
| Demo Link: | Source Code / Demo |
| Tags: | Masonry Gallery Modal |
#9 Pinterest Style Masonry Grid with Flexbox

Pinterest Style Masonry Grid with Flexbox, which was developed by Jessica. Moreover, you can customize it according to your wish and need.
| Author: | Jessica |
| Created on: | January 20, 2016 |
| Made with: | HTML, CSS(Less) & JS |
| Demo Link: | Source Code / Demo |
| Tags: | Pinterest Style Masonry |
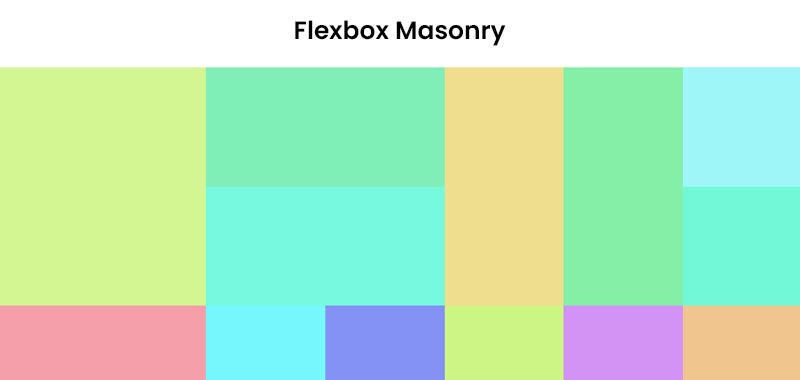
#10 Flexbox Masonry

Flexbox Masonry, which was developed by lukejacksonn. Moreover, you can customize it according to your wish and need.
| Author: | lukejacksonn |
| Created on: | February 18, 2016 |
| Made with: | HTML, CSS(SCSS) & JS |
| Demo Link: | Source Code / Demo |
| Tags: | Flexbox Masonry |
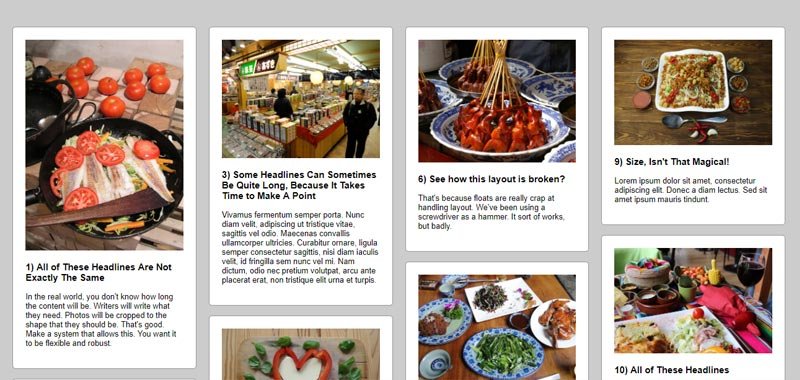
#11 CSS Masonry Effect

CSS Masonry Effect, which was developed by Luca. Moreover, you can customize it according to your wish and need.
| Author: | Luca |
| Created on: | November 17, 2019 |
| Made with: | HTML & CSS(SCSS) |
| Demo Link: | Source Code / Demo |
| Tags: | CSS Masonry Effect |
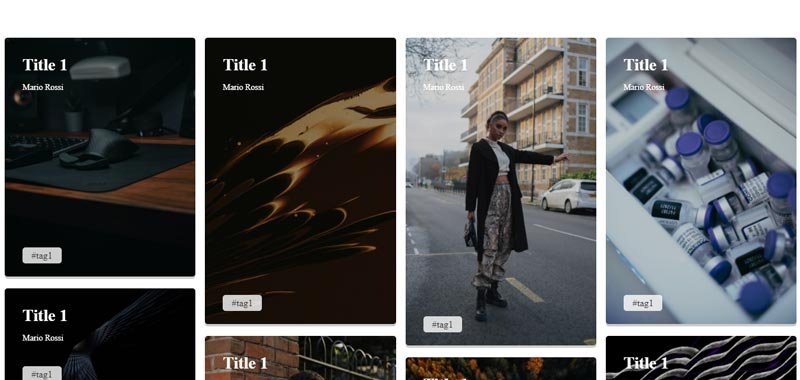
#12 Masonry layout blog cards

Masonry layout blog cards, which was developed by Lasse Stilvang. Moreover, you can customize it according to your wish and need.
| Author: | Lasse Stilvang |
| Created on: | March 20, 2018 |
| Made with: | HTML & CSS |
| Demo Link: | Source Code / Demo |
| Tags: | Masonry blog |
If you liked this article 12 Best CSS Masonry Layout Examples, you should check out this one Best CSS Card Design examples.


