Hello guys in this tutorial, we are going to learn how to create a pagination and also I have listed Top 20 HTML Pagination code examples. Check out these excellent CSS Pagination which are available on CodePen.
What is HTML Pagination?
HTML Pagination is a technique used to divide a long piece of content into smaller, more manageable sections, each displayed on a separate page. This is commonly used on websites that display large amounts of content, such as blogs, news sites, or e-commerce stores.
Using pagination can make it easier for users to navigate your website, find the content they’re interested in, and avoid feeling overwhelmed by a large amount of information on one page. It can also improve the loading speed of your website, as only the content on the current page needs to be loaded.
How to create a pagination?
Step 1 — Creating a New Project
In this step, we need to create a new project folder and files (index.html, style.css) for creating pagination. In the next step, we will start creating the structure of the webpage.
Step 2 — Setting Up the basic structure
In this step, we will add the HTML code to create the basic structure of the project.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>How to create a pagination</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta https-equiv="X-UA-Compatible" content="ie=edge" />
<link rel="stylesheet" href="style.css" />
<link href="https://fonts.googleapis.com/css2?family=IBM+Plex+Sans&display=swap" rel="stylesheet">
</head>
<body>
</body>
</html>This is the base structure of most web pages that use HTML.
Add the following code inside the <body> tag:
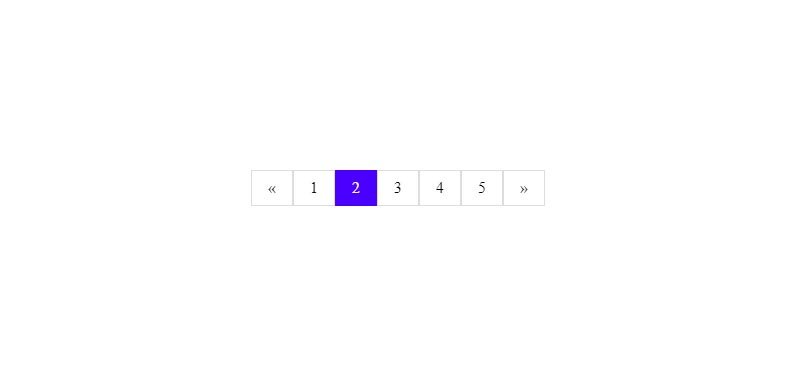
<div class="pagination"> <a href="#">«</a> <a href="#">1</a> <a href="#" class="active">2</a> <a href="#">3</a> <a href="#">4</a> <a href="#">5</a> <a href="#">»</a> </div>
Step 3 — Adding Styles for the Classes
In this step, we will add styles to the section class Inside style.css file
.pagination {
display: inline-block;
}
.pagination a {
color: black;
float: left;
padding: 8px 16px;
text-decoration: none;
transition: background-color .3s;
border: 1px solid #ddd;
}
.pagination a.active {
background-color: #4b00ff;
color: white;
border: 1px solid #4b00ff;
}
.pagination a:hover:not(.active) {background-color: #ddd;}#Final Result

How to create table with pagination in HTML CSS?
Basic Pagination
The easiest way to implement pagination in your HTML and CSS tables is to use the basic pagination technique. This involves breaking up your data into a set number of rows per page and providing users with navigation links to move between pages.
To implement basic pagination, follow these steps:
- Add the HTML code for your table, including the table headers and data.
- Add the CSS code to style your table, including setting the width and border properties.
- Add the JavaScript code to handle the pagination logic. This involves calculating the total number of pages based on the number of rows per page, creating the navigation links, and updating the table data based on the current page.
Here’s an example of the HTML and CSS code for a basic pagination table:
<table>
<thead>
<tr>
<th>Name</th>
<th>Age</th>
<th>Gender</th>
</tr>
</thead>
<tbody>
<tr>
<td>John Doe</td>
<td>20</td>
<td>Male</td>
</tr>
<tr>
<td>Jane Doe</td>
<td>25</td>
<td>Female</td>
</tr>
<tr>
<td>Bob Smith</td>
<td>30</td>
<td>Male</td>
</tr>
<!-- More rows here -->
</tbody>
</table>table {
width: 100%;
border-collapse: collapse;
}
tr.hide {
display: none;
}
th,
td {
border: 1px solid #ddd;
padding: 8px;
text-align: left;
}
th {
background-color: #f2f2f2;
}const table = document.querySelector('table');
const rowsPerPage = 2; // Change this to set the number of rows per page
let currentPage = 1;
const totalRows = table.tBodies[0].rows.length;
const totalPages = Math.ceil(totalRows / rowsPerPage);
function showPage(page) {
const start = (page - 1) * rowsPerPage;
const end = start + rowsPerPage;
for (let i = 0; i < totalRows; i++) {
if (i < start || i >= end) {
table.tBodies[0].rows[i].classList.add('hide');
} else {
table.tBodies[0].rows[i].classList.remove('hide');
}
}
// Update the navigation links
const pageLinks = document.querySelectorAll('.pagination li');
for (let i = 0; i < totalPages; i++) {
if (i === page - 1) {
pageLinks[i].classList.add('active');
} else {
pageLinks[i].classList.remove('active');
}
}
}
// Create the navigation links
const pagination = document.createElement('ul');
pagination.classList.add('pagination');
for (let i = 1; i <= totalPages; i++) {
const li = document.createElement('li');
const a = document.createElement('a');
a.textContent = i;
a.href = '#';
li.appendChild(a);
pagination.appendChild(li);
}
table.parentNode.insertBefore(pagination, table.nextSibling);
// Show the first page by default
showPage(currentPage);
// Add event listeners to the navigation links
const pageLinks = document.querySelectorAll('.pagination li a');
for (let i = 0; i < pageLinks.length; i++) {
pageLinks[i].addEventListener('click', function(e) {
e.preventDefault();
currentPage = parseInt(e.target.textContent);
showPage(currentPage);
});
}
Best collection of HTML Pagination
In this collection, I have listed Top 20 CSS Pagination. Check out these Awesome Pagination like: #1Responsive Magic Line Pagination, #2Centered Pagination Design, #3Bootstrap Pagination, and many more.
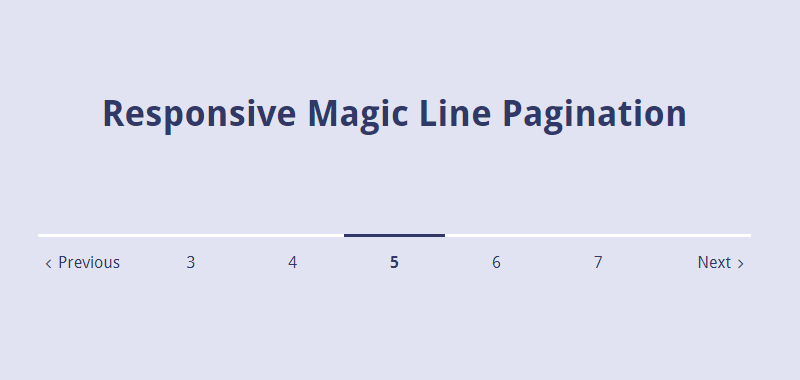
#1 Responsive Magic Line Pagination

Responsive Magic Line Pagination, which was developed by Ryan Yu. Moreover, you can customize it according to your wish and need.
| Author: | Ryan Yu |
| Created on: | January 22, 2015 |
| Made with: | HTML, CSS(SCSS) & JS |
| Demo Link: | Source Code / Demo |
| Tags: | Magic Line Pagination |
#2 Pure CSS Pagination

Pure CSS Pagination, which was developed by Brendan Mullins. Moreover, you can customize it according to your wish and need.
| Author: | Brendan Mullins |
| Created on: | August 16, 2016 |
| Made with: | HTML, CSS(SCSS) & JS |
| Demo Link: | Source Code / Demo |
| Tags: | Pure CSS Pagination |
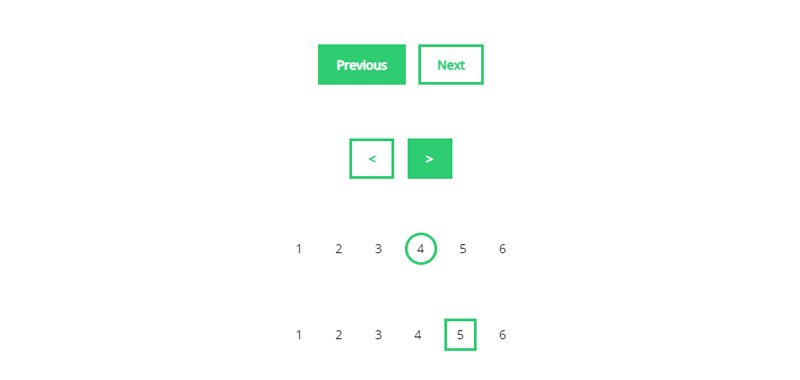
#3 Common HTML Pagination Examples

Common Pagination Examples, which was developed by Rosa. Moreover, you can customize it according to your wish and need.
| Author: | Rosa |
| Created on: | November 4, 2016 |
| Made with: | HTML & CSS |
| Demo Link: | Source Code / Demo |
| Tags: | Common Pagination Examples |
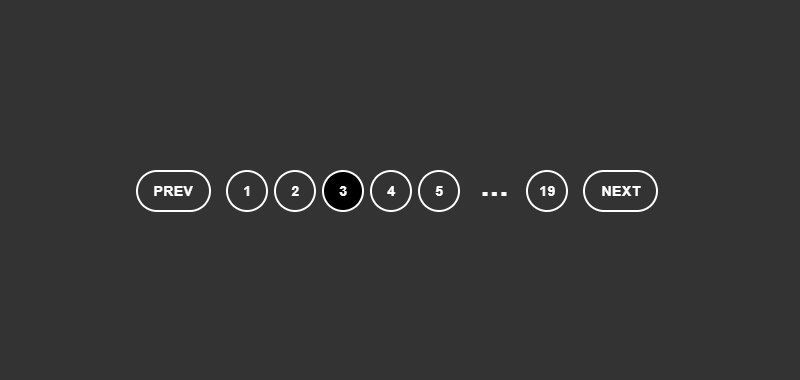
#4 Responsive Roundie Pagination

Responsive Roundie Pagination, which was developed by Milica. Moreover, you can customize it according to your wish and need.
| Author: | Milica |
| Created on: | January 23, 2018 |
| Made with: | HTML & CSS(SCSS) |
| Demo Link: | Source Code / Demo |
| Tags: | Roundie Pagination |
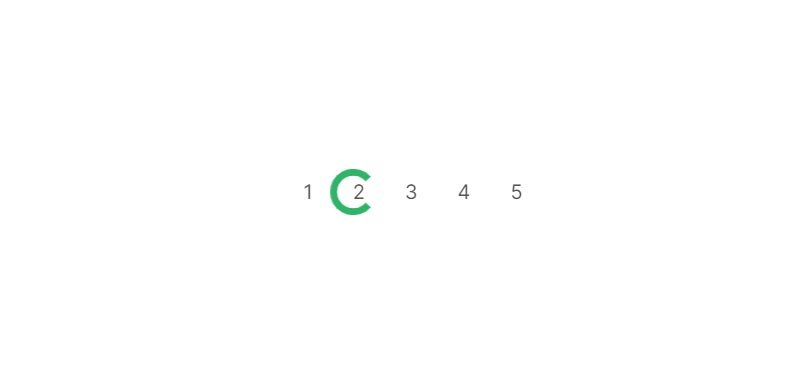
#5 Pacman pagination

Pacman pagination, which was developed by Mikael Ainalem. Moreover, you can customize it according to your wish and need.
| Author: | Mikael Ainalem |
| Created on: | September 7, 2018 |
| Made with: | HTML, CSS & JS |
| Demo Link: | Source Code / Demo |
| Tags: | Pacman pagination |
#6 Centered Pagination Design

Centered Pagination Design, which was developed by Vamsikrishna Kodimela. Moreover, you can customize it according to your wish and need.
| Author: | Vamsikrishna Kodimela |
| Created on: | September 24, 2019 |
| Made with: | HTML & CSS |
| Demo Link: | Source Code / Demo |
| Tags: | Centered Pagination |
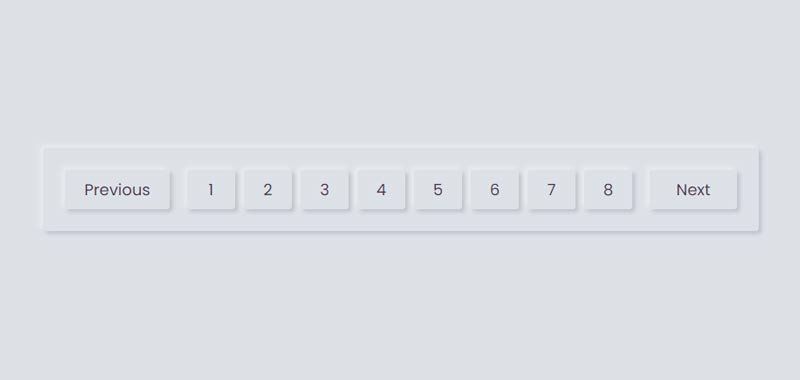
#7 CSS3 Neumorphism Pagination Design

Neumorphism Pagination Design, which was developed by Claudio Rigollet. Moreover, you can customize it according to your wish and need.
| Author: | Claudio Rigollet |
| Created on: | September 9, 2020 |
| Made with: | HTML, CSS & JS |
| Demo Link: | Source Code / Demo |
| Tags: | Neumorphism Pagination |
#8 Awesome HTML & CSS Pagination

Awesome HTML & CSS Pagination, which was developed by Andre Wichert. Moreover, you can customize it according to your wish and need.
| Author: | Andre Wichert |
| Created on: | August 27, 2016 |
| Made with: | HTML & CSS(SCSS) |
| Demo Link: | Source Code / Demo |
| Tags: | CSS Pagination |
#9 Pagination with Hover Effect

Pagination with Hover Effect, which was developed by free front end. Moreover, you can customize it according to your wish and need.
| Author: | free front end |
| Created on: | September 20, 2019 |
| Made with: | HTML & CSS |
| Demo Link: | Source Code / Demo |
| Tags: | Pagination with Hover Effect |
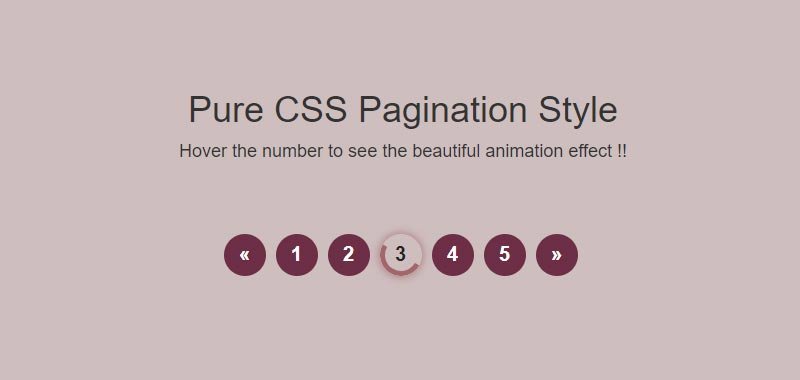
#10 Pure CSS Animated Pagination

Pure CSS Animated Pagination, which was developed by Aashima. Moreover, you can customize it according to your wish and need.
| Author: | Aashima |
| Created on: | July 19, 2018 |
| Made with: | HTML & CSS |
| Demo Link: | Source Code / Demo |
| Tags: | Animated Pagination |
#11 Bootstrap Pagination

Bootstrap Pagination, which was developed by yoris. Moreover, you can customize it according to your wish and need.
| Author: | yoris |
| Created on: | January 24, 2017 |
| Made with: | HTML & Bootstrap |
| Demo Link: | Source Code / Demo |
| Tags: | Bootstrap Pagination |
#12 Cool HTML Pagination

Cool HTML Pagination, which was developed by Arefeh hatami. Moreover, you can customize it according to your wish and need.
| Author: | Arefeh hatami |
| Created on: | September 17, 2020 |
| Made with: | HTML & CSS(SCSS) |
| Demo Link: | Source Code / Demo |
| Tags: | Cool Pagination |
#13 Awesome Rounded Pagination

Awesome Rounded Pagination, which was developed by Lorik Mehmeti. Moreover, you can customize it according to your wish and need.
| Author: | Lorik Mehmeti |
| Created on: | October 12, 2020 |
| Made with: | HTML & CSS(SCSS) |
| Demo Link: | Source Code / Demo |
| Tags: | Rounded Pagination |
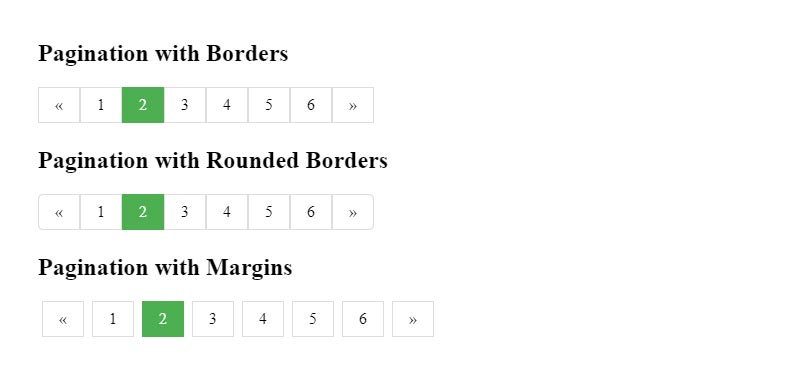
#14 Pagination with Rounded Border

Pagination with Rounded Borders, which was developed by Hussein Ali Ali. Moreover, you can customize it according to your wish and need.
| Author: | Hussein Ali Ali |
| Created on: | January 12, 2018 |
| Made with: | HTML & CSS |
| Demo Link: | Source Code / Demo |
| Tags: | Pagination with Rounded Border |
#15 Beautifully Animated Pagination

Beautifully Animated Pagination, which was developed by Aashima. Moreover, you can customize it according to your wish and need.
| Author: | Aashima |
| Created on: | October 17, 2021 |
| Made with: | HTML & CSS |
| Demo Link: | Source Code / Demo |
| Tags: | Animated Pagination |
#16 Pagination using HTML and CSS

Pagination using HTML and CSS, which was developed by Muhammad Rauf. Moreover, you can customize it according to your wish and need.
| Author: | Muhammad Rauf |
| Created on: | June 20, 2020 |
| Made with: | HTML & CSS |
| Demo Link: | Source Code / Demo |
| Tags: | Simple Pagination |
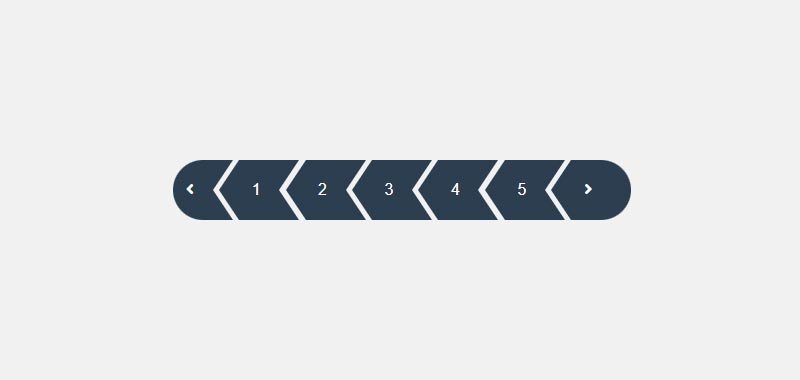
#17 Skew Pagination

Skew Pagination, which was developed by Steven Roberts. Moreover, you can customize it according to your wish and need.
| Author: | Steven Roberts |
| Created on: | October 22, 2014 |
| Made with: | HTML & CSS(SCSS) |
| Demo Link: | Source Code / Demo |
| Tags: | Skew Pagination |
#18 Simple HTML Pagination

Simple HTML Pagination, which was developed by Robert. Moreover, you can customize it according to your wish and need.
| Author: | Robert |
| Created on: | October 1, 2017 |
| Made with: | HTML, CSS & JS |
| Demo Link: | Source Code / Demo |
| Tags: | Pagination |
#19 Flexing Pagination Arrows

Flexing Pagination Arrows, which was developed by Hakim El Hattab. Moreover, you can customize it according to your wish and need.
| Author: | Hakim El Hattab |
| Created on: | September 3, 2013 |
| Made with: | HTML, CSS(SCSS) & JS |
| Demo Link: | Source Code / Demo |
| Tags: | Flexing Pagination |
#20 Slider Pagination

Slider Pagination, which was developed by Simon Goellner. Moreover, you can customize it according to your wish and need.
| Author: | Simon Goellner |
| Created on: | February 22, 2013 |
| Made with: | HTML, CSS(Less) & JS |
| Demo Link: | Source Code / Demo |
| Tags: | Slider Pagination |
If you liked this article Top 20 CSS Pagination examples, you should check out this one Top 10 Best Flip Card Animation examples.