Hello Friends, in this article we will learn how to create a HTML Badge in Bootstrap and also I have listed 30+ Best CSS badge Examples. Check out these excellent badge Design which are available on CodePen.
How to create a HTML Badge in Bootstrap
A Simple Documentation and examples for Creating badges in Bootstrap.
Step 1 — Creating a New Project
In this step, we need to create a new project folder and files(index.html) for creating Bootstrap Badge. In the next step, you will start creating the structure of the webpage.
Step 2 — Setting Up the basic structure
In this step, we will add the HTML code to create the basic structure of the project.
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>How to create a HTML Badge in Bootstrap</title>
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Poppins:wght@200&display=swap" rel="stylesheet">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.1/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-F3w7mX95PdgyTmZZMECAngseQB83DfGTowi0iMjiWaeVhAn4FJkqJByhZMI3AhiU" crossorigin="anonymous">
</head>
<body>
</body>
</html>
This is the base structure of most web pages that use HTML.
Add the following code inside the <body> tag:
Examples
#1 Headings
<h1>Stackfindover <span class="badge bg-secondary">New</span></h1> <h2>Stackfindover <span class="badge bg-secondary">New</span></h2> <h3>Stackfindover <span class="badge bg-secondary">New</span></h3> <h4>Stackfindover <span class="badge bg-secondary">New</span></h4> <h5>Stackfindover <span class="badge bg-secondary">New</span></h5> <h6>Stackfindover <span class="badge bg-secondary">New</span></h6>

#2 Buttons
Badges can be used as part of buttons or links to provide a counter.
<button type="button" class="btn btn-primary">
Notifications <span class="badge bg-secondary">4</span>
</button>

#3 Positioned
Use utilities to modify a .badge and position it in the corner of a button or link.
<button type="button" class="btn btn-primary position-relative">
Inbox
<span class="position-absolute top-0 start-100 translate-middle badge rounded-pill bg-danger">
50+
<span class="visually-hidden">unread messages</span>
</span>
</button>

We can also replace the .badge class with few more utilities without a count.
<button type="button" class="btn btn-primary position-relative">
Profile
<span class="position-absolute top-0 start-100 translate-middle p-2 bg-danger border border-light rounded-circle">
<span class="visually-hidden">New alerts</span>
</span>
</button>

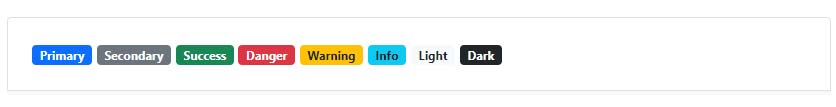
#4 HTML Badge Background colors
<span class="badge bg-primary">Primary</span> <span class="badge bg-secondary">Secondary</span> <span class="badge bg-success">Success</span> <span class="badge bg-danger">Danger</span> <span class="badge bg-warning text-dark">Warning</span> <span class="badge bg-info text-dark">Info</span> <span class="badge bg-light text-dark">Light</span> <span class="badge bg-dark">Dark</span>

#5 Bootstrap Rounded badges
<span class="badge rounded-pill bg-primary">Primary</span> <span class="badge rounded-pill bg-secondary">Secondary</span> <span class="badge rounded-pill bg-success">Success</span> <span class="badge rounded-pill bg-danger">Danger</span> <span class="badge rounded-pill bg-warning text-dark">Warning</span> <span class="badge rounded-pill bg-info text-dark">Info</span> <span class="badge rounded-pill bg-light text-dark">Light</span> <span class="badge rounded-pill bg-dark">Dark</span>

#6 Sass Variables
$badge-font-size: .70em; $badge-font-weight: $font-weight-bold; $badge-color: $white; $badge-padding-y: .30em; $badge-padding-x: .60em; $badge-border-radius: $border-radius;
Best collection of HTML Badge
In this collection, I have listed 30+ best Badge Design check out these Awesome CSS badge like: #1Notification Badge Animation, #2Material design verified badge, #3Pure CSS Badges, and many more.
#1 Notification Badge Animation

Notification Badge Animation, which was developed by Valery Alikin. Moreover, you can customize it according to your wish and need.
| Author: | Valery Alikin |
| Created on: | March 14, 2019 |
| Made with: | HTML, CSS(SCSS) & JS |
| Demo Link: | Source Code / Demo |
| Tags: | Notification Badge |
#2 Material design verified badge

Material design verified badge, which was developed by Rasmus Bergström. Moreover, you can customize it according to your wish and need.
| Author: | Rasmus Bergström |
| Created on: | September 16, 2015 |
| Made with: | HTML(Haml), CSS(less) & JS |
| Demo Link: | Source Code / Demo |
| Tags: | verified badge |
#3 Pure CSS Badges

Pure CSS Badges, which was developed by Brady Sammons. Moreover, you can customize it according to your wish and need.
| Author: | Brady Sammons |
| Created on: | December 8, 2012 |
| Made with: | HTML & CSS |
| Demo Link: | Source Code / Demo |
| Tags: | Pure CSS Badge |
#4 Pretty Notification Badges for menu

Pretty Notification Badges for menu, which was developed by dodozhang21. Moreover, you can customize it according to your wish and need.
| Author: | dodozhang21 |
| Created on: | January 6, 2014 |
| Made with: | HTML & CSS(SCSS) |
| Demo Link: | Source Code / Demo |
| Tags: | Pretty Notification Badge |
#5 Animated SVG shield badge

Animated SVG shield badge, which was developed by James Whayman. Moreover, you can customize it according to your wish and need.
| Author: | James Whayman |
| Created on: | May 9, 2015 |
| Made with: | HTML, CSS(SCSS) & JS |
| Demo Link: | Source Code / Demo |
| Tags: | SVG shield badge |
#6 Animated SVG Envelop Badge

Animated SVG Envelop Badge, which was developed by Kyle Wagner. Moreover, you can customize it according to your wish and need.
| Author: | Kyle Wagner |
| Created on: | April 2, 2016 |
| Made with: | HTML, CSS(SCSS) & JS |
| Demo Link: | Source Code / Demo |
| Tags: | Envelop Badge |
#7 Top Left Rounded Corner Badge

Top Left Rounded Corner Badge, which was developed by James Barnett. Moreover, you can customize it according to your wish and need.
| Author: | James Barnett |
| Created on: | May 27, 2013 |
| Made with: | HTML & CSS |
| Demo Link: | Source Code / Demo |
| Tags: | Rounded Corner Badge |
#8 Simple CSS Badge

Simple CSS Badge, which was developed by Eduardo Grigolo. Moreover, you can customize it according to your wish and need.
| Author: | Eduardo Grigolo |
| Created on: | May 22, 2013 |
| Made with: | HTML & CSS(Sass) |
| Demo Link: | Source Code / Demo |
| Tags: | Simple CSS Badge |
#9 Pure CSS Ribbon Badge

Pure CSS Ribbon Badge, which was developed by nikhil. Moreover, you can customize it according to your wish and need.
| Author: | nikhil |
| Created on: | January 6, 2014 |
| Made with: | HTML & CSS |
| Demo Link: | Source Code / Demo |
| Tags: | Ribbon Badge |
#10 Responsive SVG Black Friday Badge

Responsive SVG Black Friday Badge, which was developed by Jon Uhlmann. Moreover, you can customize it according to your wish and need.
| Author: | Jon Uhlmann |
| Created on: | November 21, 2018 |
| Made with: | HTML & CSS(SCSS) |
| Demo Link: | Source Code / Demo |
| Tags: | Black Friday Badge |
#11 CSS Engagement Badges

CSS Engagement Badges, which was developed by Nathan. Moreover, you can customize it according to your wish and need.
| Author: | Nathan |
| Created on: | June 15, 2015 |
| Made with: | HTML & CSS(SCSS) |
| Demo Link: | Source Code / Demo |
| Tags: | Engagement Badges |
#12 Product Card Badge

Product Card Badge, which was developed by Md Shifut Hossain. Moreover, you can customize it according to your wish and need.
| Author: | Md Shifut Hossain |
| Created on: | October 29, 2017 |
| Made with: | HTML & CSS |
| Demo Link: | Source Code / Demo |
| Tags: | Product Card Badge |
#13 Hexagon Badges with Font Awesome icons

Hexagon Badges with Font Awesome icons, which was developed by Olivia Ng. Moreover, you can customize it according to your wish and need.
| Author: | Olivia Ng |
| Created on: | January 4, 2018 |
| Made with: | HTML(Pug) & CSS(SCSS) |
| Demo Link: | Source Code / Demo |
| Tags: | Hexagon Badge |
#14 CSS App Store Badges

App Store Badges, which was developed by Matthias Kretschmann. Moreover, you can customize it according to your wish and need.
| Author: | Matthias Kretschmann |
| Created on: | September 12, 2015 |
| Made with: | HTML & CSS |
| Demo Link: | Source Code / Demo |
| Tags: | App Store Badges |
#15 Cool Badge animation

Cool Badge animation, which was developed by Samrat Ambadekar. Moreover, you can customize it according to your wish and need.
| Author: | Samrat Ambadekar |
| Created on: | June 10, 2020 |
| Made with: | HTML, CSS & JS |
| Demo Link: | Source Code / Demo |
| Tags: | App Store Badges |
#16 GDPR badges

GDPR badges, which was developed by Kingjohnny. Moreover, you can customize it according to your wish and need.
| Author: | Kingjohnny |
| Created on: | June 2, 2018 |
| Made with: | HTML & CSS |
| Demo Link: | Source Code / Demo |
| Tags: | GDPR badges |
#17 Download App Badge

Download App Badge, which was developed by Mohammad Jamal Dashtaki. Moreover, you can customize it according to your wish and need.
| Author: | Mohammad Jamal Dashtaki |
| Created on: | July 25, 2018 |
| Made with: | HTML & CSS(SCSS) |
| Demo Link: | Source Code / Demo |
| Tags: | Download App Badge |
#18 Premium Badge

Premium Badge, which was developed by Bryan Fillmer. Moreover, you can customize it according to your wish and need.
| Author: | Bryan Fillmer |
| Created on: | May 9, 2014 |
| Made with: | HTML & CSS(Less) |
| Demo Link: | Source Code / Demo |
| Tags: | Premium Badge |
#19 HTML Badge draft

HTML Badge draft, which was developed by Lenin Nava. Moreover, you can customize it according to your wish and need.
| Author: | Lenin Nava |
| Created on: | September 7, 2021 |
| Made with: | HTML & CSS |
| Demo Link: | Source Code / Demo |
| Tags: | HTML Badge draft |
#20 Pokémon badges in HTML/CSS

Pokémon badges in HTML/CSS, which was developed by Kevin Jannis. Moreover, you can customize it according to your wish and need.
| Author: | Kevin Jannis |
| Created on: | December 3, 2013 |
| Made with: | HTML & CSS(SCSS) |
| Demo Link: | Source Code / Demo |
| Tags: | Pokémon badges |
#21 Awesome Title badges

Awesome Title badges, which was developed by daniesy. Moreover, you can customize it according to your wish and need.
| Author: | daniesy |
| Created on: | July 25, 2013 |
| Made with: | HTML & CSS(SCSS) |
| Demo Link: | Source Code / Demo |
| Tags: | Awesome Title badges |
#22 Pure CSS Badge Logo

Pure CSS Badge Logo, which was developed by Rachel Nabors. Moreover, you can customize it according to your wish and need.
| Author: | Rachel Nabors |
| Created on: | January 22, 2013 |
| Made with: | HTML & CSS(SCSS) |
| Demo Link: | Source Code / Demo |
| Tags: | Badge Logo |
#23 SVG badge emblem with dynamic curved text

SVG badge emblem with dynamic curved text, which was developed by mi-ca. Moreover, you can customize it according to your wish and need.
| Author: | mi-ca |
| Created on: | April 14, 2017 |
| Made with: | HTML, CSS & JS |
| Demo Link: | Source Code / Demo |
| Tags: | SVG badge |
#24 SCSS Star Badges

SCSS Star Badges, which was developed by Joey Hoer. Moreover, you can customize it according to your wish and need.
| Author: | Joey Hoer |
| Created on: | March 30, 2013 |
| Made with: | HTML, CSS(SCSS) & JS |
| Demo Link: | Source Code / Demo |
| Tags: | Star Badge |
#25 Congratulations Badge Animation

Congratulations Badge Animation, which was developed by Morten Sassi. Moreover, you can customize it according to your wish and need.
| Author: | Morten Sassi |
| Created on: | December 5, 2016 |
| Made with: | HTML(Pug) & CSS(Sass) |
| Demo Link: | Source Code / Demo |
| Tags: | Congratulations Badge |
#26 LIVE badge Animation

LIVE badge Animation, which was developed by pollypan. Moreover, you can customize it according to your wish and need.
| Author: | pollypan |
| Created on: | February 18, 2020 |
| Made with: | HTML(Slim) & CSS(Sass) |
| Demo Link: | Source Code / Demo |
| Tags: | LIVE badge Animation |
#27 Price Badge

Price Badge, which was developed by Alexander Bell. Moreover, you can customize it according to your wish and need.
| Author: | Alexander Bell |
| Created on: | September 30, 2016 |
| Made with: | HTML & CSS |
| Demo Link: | Source Code / Demo |
| Tags: | Price Badge |
#28 Announcement Badges

Announcement Badges, which was developed by Mesut Koca. Moreover, you can customize it according to your wish and need.
| Author: | Mesut Koca |
| Created on: | April 6, 2018 |
| Made with: | HTML & CSS |
| Demo Link: | Source Code / Demo |
| Tags: | Announcement Badges |
#29 CSS Icons Badge

B is for Badge, which was developed by Grace Ongchangco. Moreover, you can customize it according to your wish and need.
| Author: | Grace Ongchangco |
| Created on: | November 14, 2019 |
| Made with: | HTML & CSS(SCSS) |
| Demo Link: | Source Code / Demo |
| Tags: | CSS Icons Badge |
#30 Component: Hotline Badge

Component: Hotline Badge, which was developed by Lưu An. Moreover, you can customize it according to your wish and need.
| Author: | Lưu An |
| Created on: | August 29, 2017 |
| Made with: | HTML & CSS(SCSS) |
| Demo Link: | Source Code / Demo |
| Tags: | Hotline Badge |
#31 Small CSS label/badge

Small CSS label badge, which was developed by Phil. Moreover, you can customize it according to your wish and need.
| Author: | Phil |
| Created on: | September 29, 2016 |
| Made with: | HTML & CSS(SCSS) |
| Demo Link: | Source Code / Demo |
| Tags: | CSS label badge |
#32 Animated HTML Banff Badge

Animated HTML Banff Badge, which was developed by Zach Cole. Moreover, you can customize it according to your wish and need.
| Author: | Zach Cole |
| Created on: | February 12, 2015 |
| Made with: | HTML & CSS |
| Demo Link: | Source Code / Demo |
| Tags: | Banff Badge |
If you liked this article Best Collection of HTML Badge examples, you should check out this one Best HTML Tabs examples. We also wrote about similar topics like Best CSS Accordion and many more.




![CSS Flip Card [ Top 10 Best Flip Card Animation ]](https://blog.stackfindover.com/wp-content/uploads/2021/10/css-flip-card-1024x576.jpg)
Howdy! This post couldn’t be written much better!
Going through this post reminds me of my previous roommate!
He always kept preaching about this. I’ll forward this information to him.
Pretty sure he’ll have a great read. Many thanks for sharing!
I love your blog.. very nice colors & theme. Did you design this website yourself or did
you hire someone to do it for you? Plz respond as I’m looking to
design my own blog and would like to know where u got this from.
cheers
Hi there, You have done a fantastic job. I’ll certainly
digg it and personally recommend to my friends. I’m sure they’ll be benefited from this site.
I need to to thank you for this great read!! I absolutely enjoyed every bit of it.
I’ve got you book marked to check out new things you post…