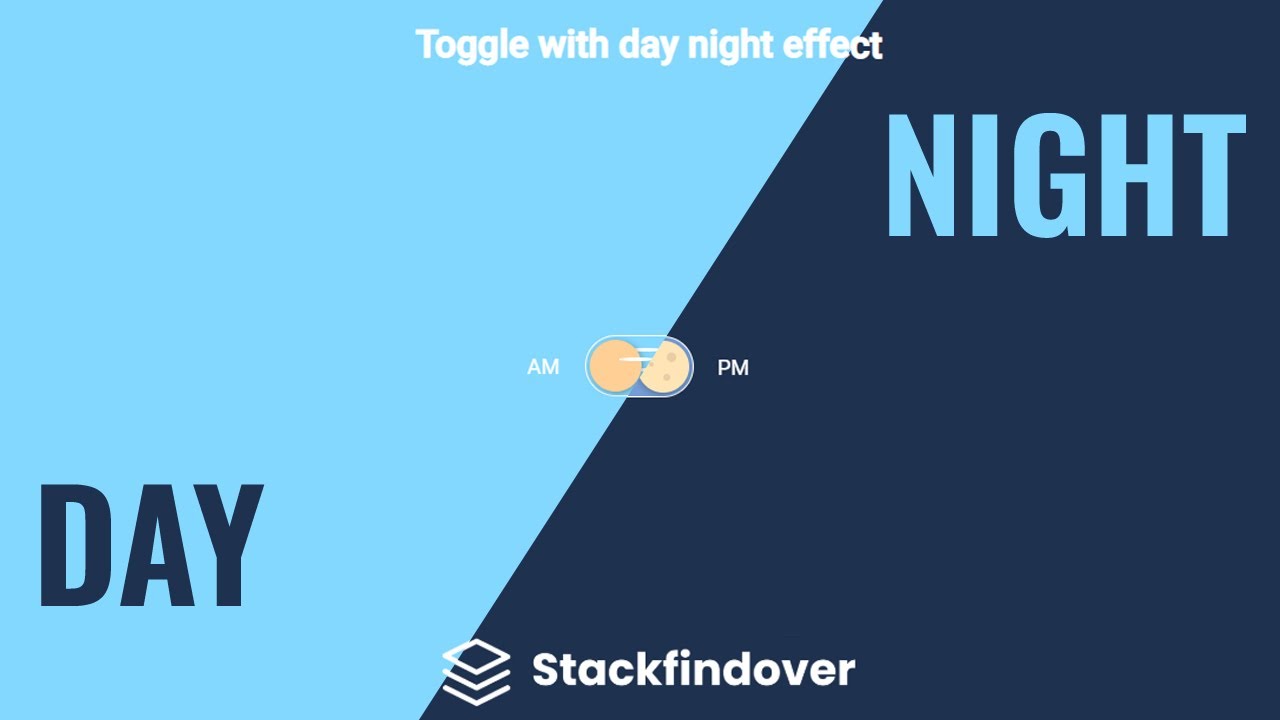
Hello guys today we will learn how to make toggle with day and night effect.
Common Query
- How to create a custom toggle
- How to create toggle with day and night effect
- How to add day and night effect
- How to create a CSS toggle switch
First we need to create three files index.html, style.css and custom.js then we need to do code for it.
Step:1
Add below code inside index.html
<!DOCTYPE html>
<html>
<head>
<title>Day & Night Toggle</title>
<link rel="stylesheet" type="text/css" href="style.css">
<script src="custom.js"></script>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
</head>
<body class="day">
<div class="top-heading"><h1>Toggle with day night effect</h1></div>
<div class="toggleWrapper">
<input type="checkbox" class="dn" id="dn"/>
<label for="dn" class="toggle">
<span class="toggle__handler">
<span class="crater crater--1"></span>
<span class="crater crater--2"></span>
<span class="crater crater--3"></span>
</span>
<span class="star star--1"></span>
<span class="star star--2"></span>
<span class="star star--3"></span>
<span class="star star--4"></span>
<span class="star star--5"></span>
<span class="star star--6"></span>
</label>
</div>
<div class="logo"><img src="logo.png" alt="logo"></div>
</body>
</html>Step:2
Then we need to add code for style.css which code i provide in below screen.
@import url('https://fonts.googleapis.com/css2?family=Roboto:wght@300;400;500&display=swap');
body.day {
background: #83D8FF;
}
body.night {
background-color: #1E314F;
}
body {
transition: background-color 1s;
font-family: 'Roboto', 'Arial Rounded MT Bold','Montserrat', sans-serif;
color: #fff;
}
.top-heading {
text-align: center;
}
.logo {
position: fixed;
left: 0;
right: 0;
bottom: 0;
width: 100%;
text-align: center;
}
.logo > img {
max-width: 320px;
width: 100%;
text-align: center;
margin: auto;
}
.toggleWrapper {
position: absolute;
top: 50%;
left: 50%;
overflow: hidden;
padding: 0 200px;
transform: translate3d(-50%, -50%, 0);
}
.toggleWrapper input {
position: absolute;
left: -99em;
}
.toggle {
cursor: pointer;
display: inline-block;
position: relative;
width: 90px;
height: 50px;
background-color: #83D8FF;
border: 1px solid #fff;
border-radius: 84px;
transition: background-color 200ms cubic-bezier(0.445, 0.05, 0.55, 0.95);
}
.toggle:before {
content: 'AM';
position: absolute;
left: -50px;
top: 15px;
font-size: 18px;
}
.toggle:after {
content: 'PM';
position: absolute;
right: -48px;
top: 15px;
font-size: 18px;
color: #749ED7;
}
.toggle__handler {
display: inline-block;
position: relative;
z-index: 1;
top: 3px;
left: 3px;
width: 44px;
height: 44px;
background-color: #FFCF96;
border-radius: 50px;
box-shadow: 0 2px 6px rgba(0, 0, 0, 0.3);
transition: all 400ms cubic-bezier(0.68, -0.55, 0.265, 1.55);
transform: rotate(-45deg);
}
.toggle__handler .crater {
position: absolute;
background-color: #E8CDA5;
opacity: 0;
transition: opacity 200ms ease-in-out;
border-radius: 100%;
}
.toggle__handler .crater--1 {
top: 18px;
left: 10px;
width: 4px;
height: 4px;
}
.toggle__handler .crater--2 {
top: 28px;
left: 22px;
width: 6px;
height: 6px;
}
.toggle__handler .crater--3 {
top: 10px;
left: 25px;
width: 8px;
height: 8px;
}
.star {
position: absolute;
background-color: #ffffff;
transition: all 300ms cubic-bezier(0.445, 0.05, 0.55, 0.95);
border-radius: 50%;
}
.star--1 {
top: 10px;
left: 35px;
z-index: 0;
width: 30px;
height: 3px;
}
.star--2 {
top: 18px;
left: 28px;
z-index: 1;
width: 30px;
height: 3px;
}
.star--3 {
top: 27px;
left: 40px;
z-index: 0;
width: 30px;
height: 3px;
}
.star--4,
.star--5,
.star--6 {
opacity: 0;
transition: all 300ms 0 cubic-bezier(0.445, 0.05, 0.55, 0.95);
}
.star--4 {
top: 16px;
left: 11px;
z-index: 0;
width: 2px;
height: 2px;
transform: translate3d(3px, 0, 0);
}
.star--5 {
top: 32px;
left: 17px;
z-index: 0;
width: 3px;
height: 3px;
transform: translate3d(3px, 0, 0);
}
.star--6 {
top: 36px;
left: 28px;
z-index: 0;
width: 2px;
height: 2px;
transform: translate3d(3px, 0, 0);
}
input:checked + .toggle {
background-color: #749DD6;
}
input:checked + .toggle:before {
color: #749ED7;
}
input:checked + .toggle:after {
color: #ffffff;
}
input:checked + .toggle .toggle__handler {
background-color: #FFE5B5;
transform: translate3d(40px, 0, 0) rotate(0);
}
input:checked + .toggle .toggle__handler .crater {
opacity: 1;
}
input:checked + .toggle .star--1 {
width: 2px;
height: 2px;
}
input:checked + .toggle .star--2 {
width: 4px;
height: 4px;
transform: translate3d(-5px, 0, 0);
}
input:checked + .toggle .star--3 {
width: 2px;
height: 2px;
transform: translate3d(-7px, 0, 0);
}
input:checked + .toggle .star--4,
input:checked + .toggle .star--5,
input:checked + .toggle .star--6 {
opacity: 1;
transform: translate3d(0, 0, 0);
}
input:checked + .toggle .star--4 {
transition: all 300ms 200ms cubic-bezier(0.445, 0.05, 0.55, 0.95);
}
input:checked + .toggle .star--5 {
transition: all 300ms 300ms cubic-bezier(0.445, 0.05, 0.55, 0.95);
}
input:checked + .toggle .star--6 {
transition: all 300ms 400ms cubic-bezier(0.445, 0.05, 0.55, 0.95);
}Step:3
Then we need to add below code inside custom.js
jQuery( document ).ready(function() {
jQuery('.toggle').click(function(){
jQuery('body').toggleClass('day');
jQuery('body').toggleClass('night');
});
});