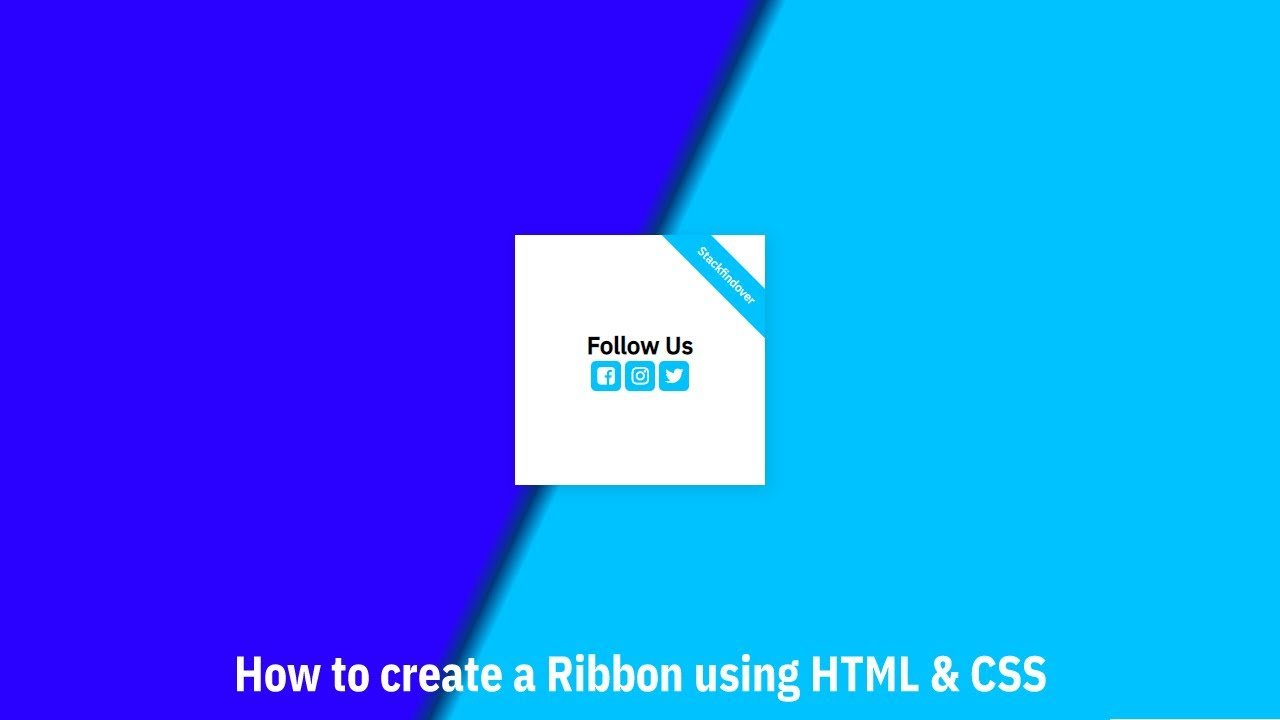
Hello, guys today we will learn how to make a ribbon using HTML & CSS?
First we need to create two files index.html and Style.css then we need to do code for it.
Step:1
Add below code inside index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Ribbon</title>
<link rel="stylesheet" type="text/css" href="style.css">
<link href="https://fonts.googleapis.com/css2?family=IBM+Plex+Sans:wght@500&display=swap" rel="stylesheet">
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css" integrity="sha384-wvfXpqpZZVQGK6TAh5PVlGOfQNHSoD2xbE+QkPxCAFlNEevoEH3Sl0sibVcOQVnN" crossorigin="anonymous">
</head>
<body>
<div class="ribbon_outer">
<div class="ribbon_box">
<div class="flex-col">
<h2>Follow Us</h2>
<ul>
<li>
<a href="#">
<i class="fa fa-facebook-square" aria-hidden="true"></i>
</a>
</li>
<li>
<a href="#">
<i class="fa fa-instagram" aria-hidden="true"></i>
</a>
</li>
<li>
<a href="#">
<i class="fa fa-twitter" aria-hidden="true"></i>
</a>
</li>
</ul>
</div>
<a href="https://stackfindover.com/" class="ribbon">
Stackfindover
</a>
</div>
</div>
</body>
</html>Step:2
Then we need to add code for style.css which code i provide in below screen.
*{
padding: 0;
margin: 0;
font-family: 'IBM Plex Sans', sans-serif;
}
body {
display: flex;
align-items: center;
justify-content: center;
height: 100vh;
background: rgb(0,194,255);
background: linear-gradient(295deg, rgba(0,194,255,1) 51%, rgba(0,57,124,1) 52%, rgba(42,0,255,1) 53%);
}
.ribbon_outer {
--box-size: 250px;
width: var(--box-size);
height: var(--box-size);
position: relative;
background: #fff;
overflow: hidden;
box-shadow: 2px 2px 20px rgba(14, 0, 82, .3);
}
.ribbon_box {
height: 100%;
display: flex;
align-items: center;
justify-content: center;
}
.ribbon {
text-decoration: none;
background: rgb(0,194,255);
color: #fff;
padding: 10px;
font-size: 12px;
position: absolute;
top: 0;
right: 0;
transform: translateX(10%) translateY(65%) rotate(45deg);
}
.ribbon:before, .ribbon:after {
content: "";
position: absolute;
top: 0;
margin: 0 -1px;
width: 100%;
height: 100%;
background: rgb(0,194,255);
}
.ribbon:before { right: 100%; }
.ribbon:after { left: 100%; }
.ribbon_box ul li > a {
font-size: 20px;
color: #ffffff;
display: block;
}
.ribbon_box ul {
display: flex;
justify-content: space-evenly;
}
.ribbon_box ul li {
display: flex;
align-items: center;
justify-content: center;
list-style: none;
background: #00c2ff;
width: 30px;
height: 30px;
border-radius: 5px;
}