Hello Friends, In this article I have listed Top 20 floating action button code examples which are available on CodePen.
Best collection of floating button animation
In this collection, I have listed Top 20 floating button examples. Check out these Awesome Button Design like: #1Material Share Floating Button, #2Pure CSS Floating Button, #3Animated Share Floating Button, and many more.
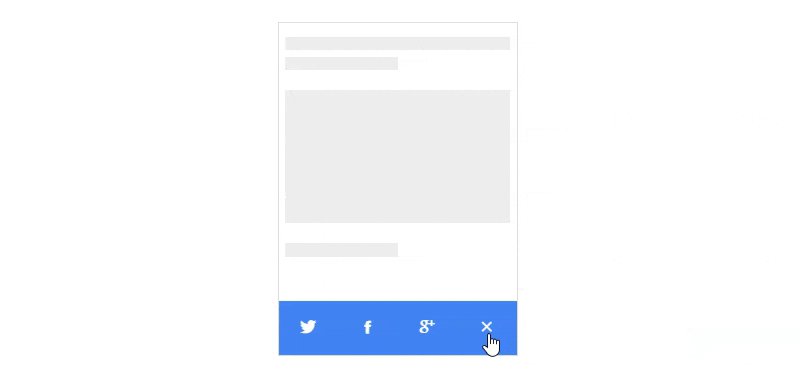
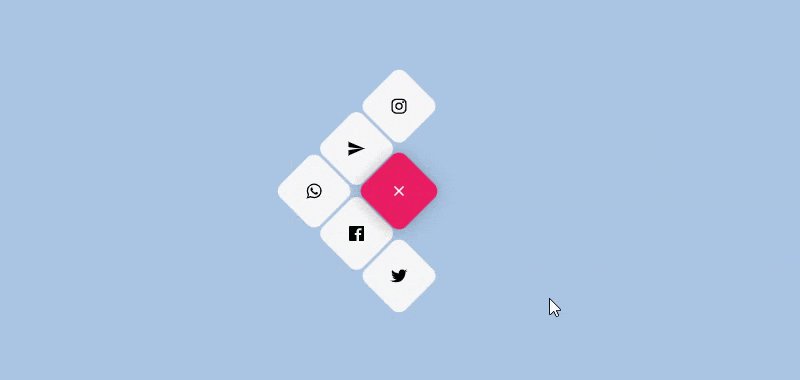
#1 Material Share Floating Button

Material Share Floating Button, which was developed by Bhakti Pasaribu. Moreover, you can customize it according to your wish and need.
| Author: | Bhakti Pasaribu |
| Created on: | March 7, 2016 |
| Made with: | HTML(Pug), CSS(SCSS) & JS |
| Demo Link: | Source Code / Demo |
| Tags: | Material Share Floating Button |
#2 Pure CSS Floating Button

Pure CSS Floating Button, which was developed by Jones Joseph. Moreover, you can customize it according to your wish and need.
| Author: | Jones Joseph |
| Created on: | April 5, 2019 |
| Made with: | HTML & CSS |
| Demo Link: | Source Code / Demo |
| Tags: | Pure CSS Floating Button |
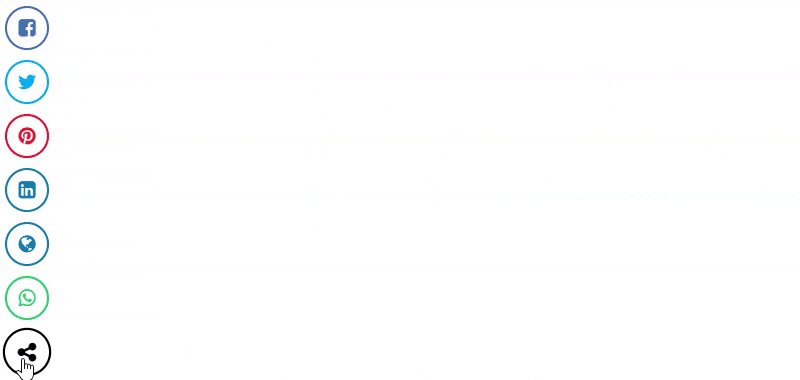
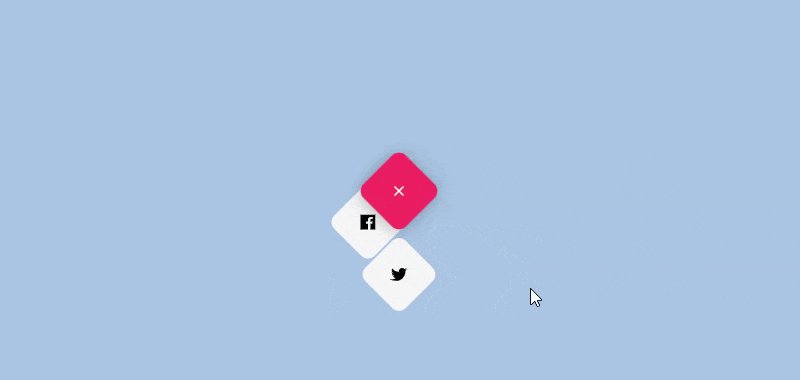
#3 Animated Share Floating Button

Animated Share Floating Button, which was developed by Rahul Jangid. Moreover, you can customize it according to your wish and need.
| Author: | Rahul Jangid |
| Created on: | February 12, 2021 |
| Made with: | HTML, CSS & JS |
| Demo Link: | Source Code / Demo |
| Tags: | Animated Share Floating Button |
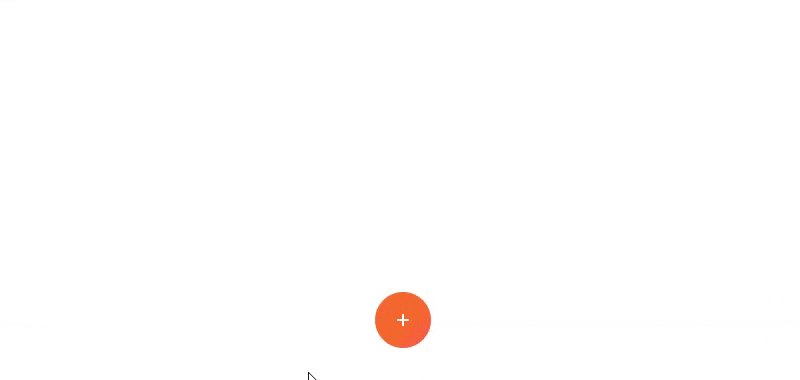
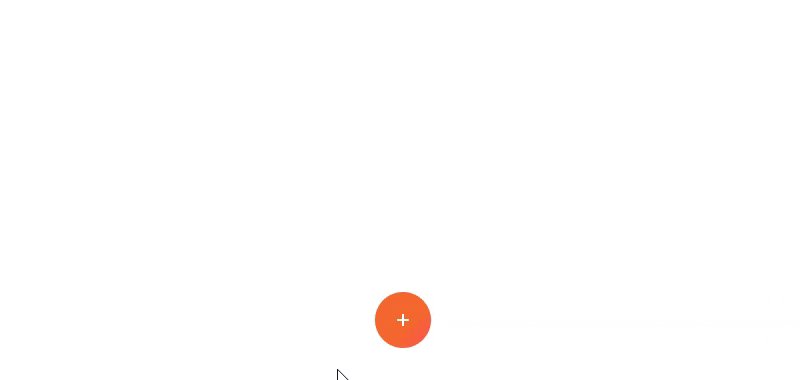
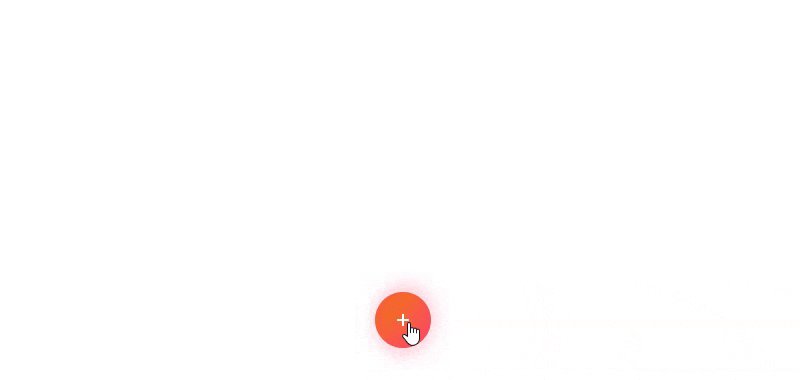
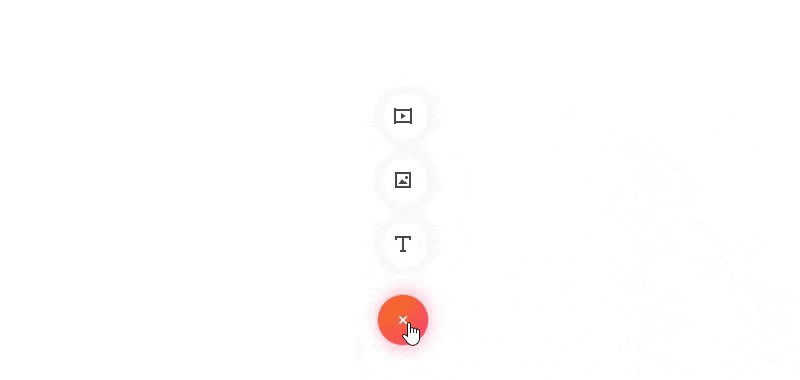
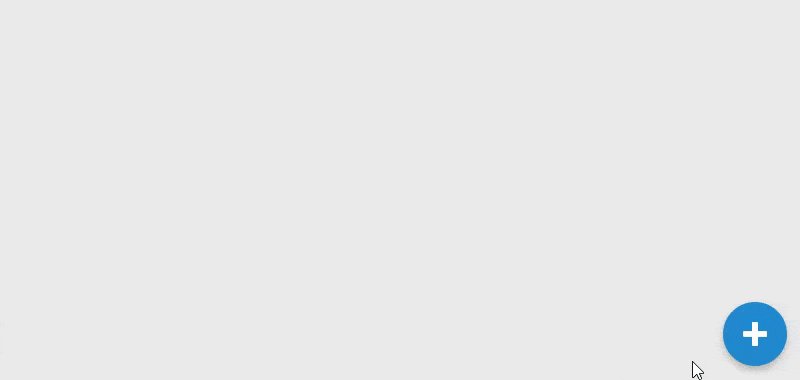
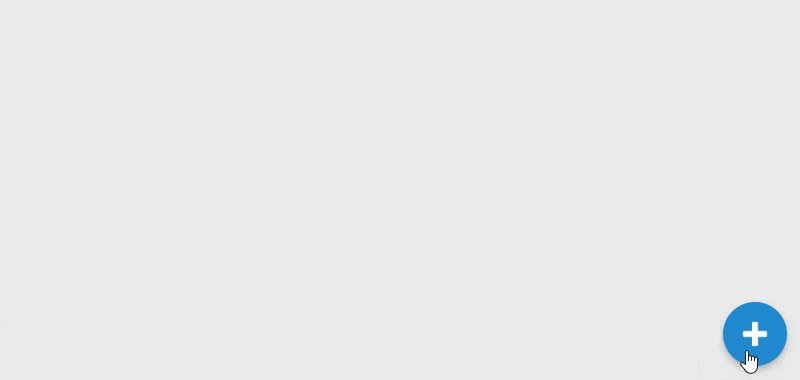
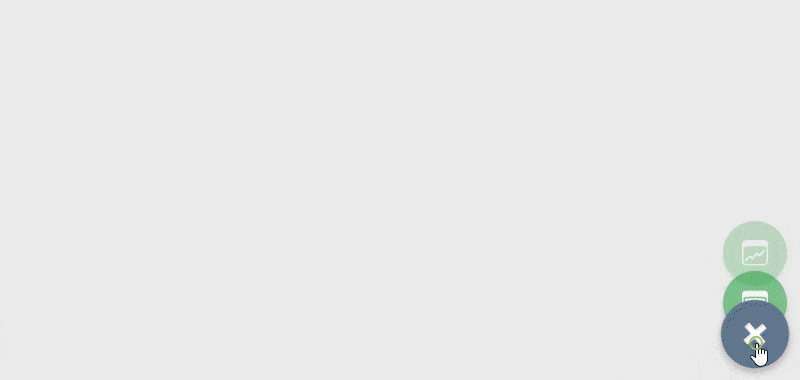
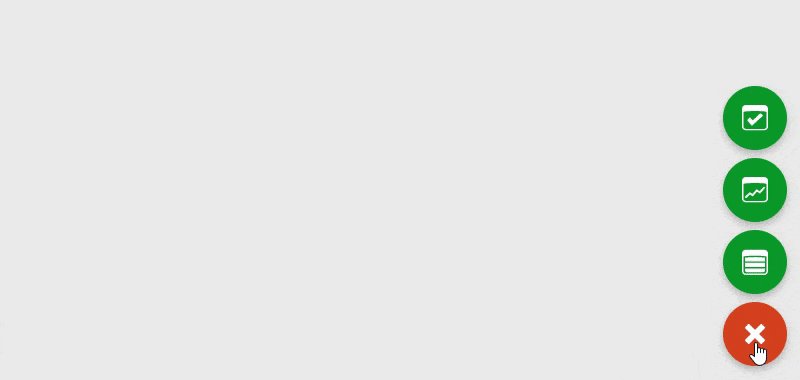
#4 Animated Floating Action Button

Animated Floating Action Button, which was developed by João Fernandes. Moreover, you can customize it according to your wish and need.
| Author: | João Fernandes |
| Created on: | December 21, 2016 |
| Made with: | HTML(Pug), CSS(Sass) & JS |
| Demo Link: | Source Code / Demo |
| Tags: | Animated Floating Button |
#5 Floating Button With Hover Effect

Floating Button With Hover Effect, which was developed by Mike Wagz. Moreover, you can customize it according to your wish and need.
| Author: | Mike Wagz |
| Created on: | February 9, 2017 |
| Made with: | HTML, CSS(Sass) & JS |
| Demo Link: | Source Code / Demo |
| Tags: | Floating Button With Hover Effect |
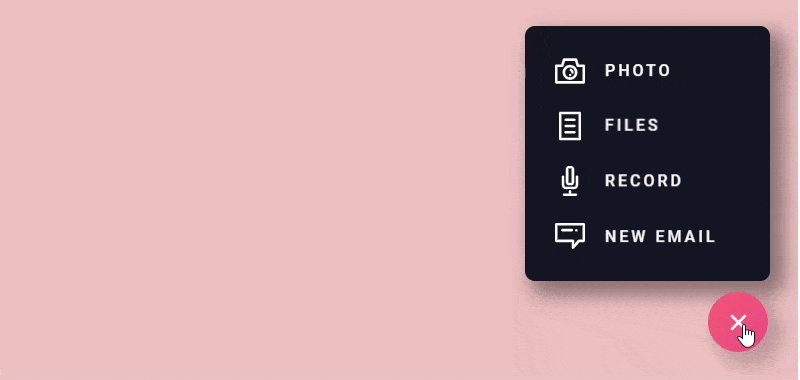
#6 Material design FAB with animated flyout nav

Material design FAB with animated flyout nav, which was developed by Pete Blatchford. Moreover, you can customize it according to your wish and need.
| Author: | Pete Blatchford |
| Created on: | November 11, 2016 |
| Made with: | HTML, CSS(SCSS) & JS |
| Demo Link: | Source Code / Demo |
| Tags: | Material design FAB |
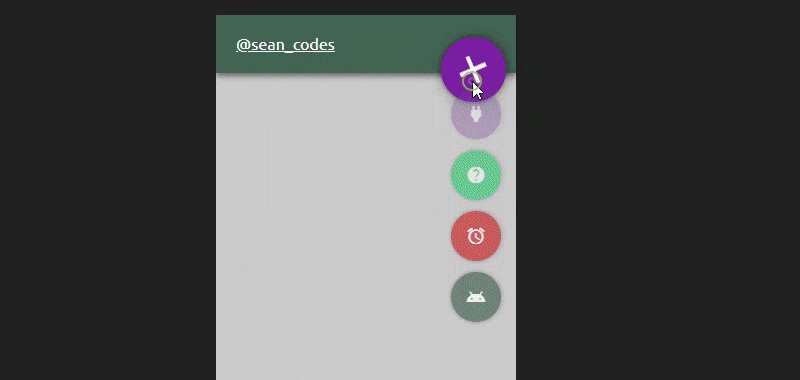
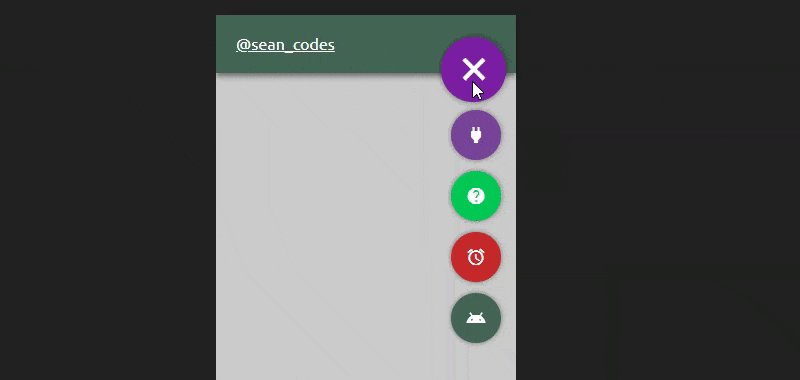
#7 Material Design Floating Button

Material Design Floating Button, which was developed by sean_codes. Moreover, you can customize it according to your wish and need.
| Author: | sean_codes |
| Created on: | February 13, 2017 |
| Made with: | HTML(Pug), CSS & JS |
| Demo Link: | Source Code / Demo |
| Tags: | Material Design Floating Button |
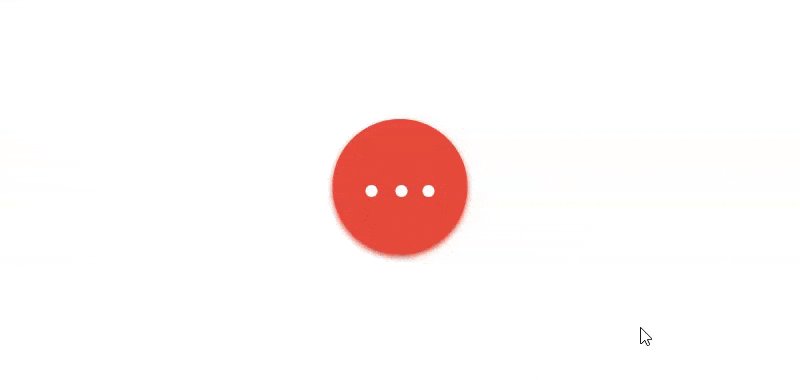
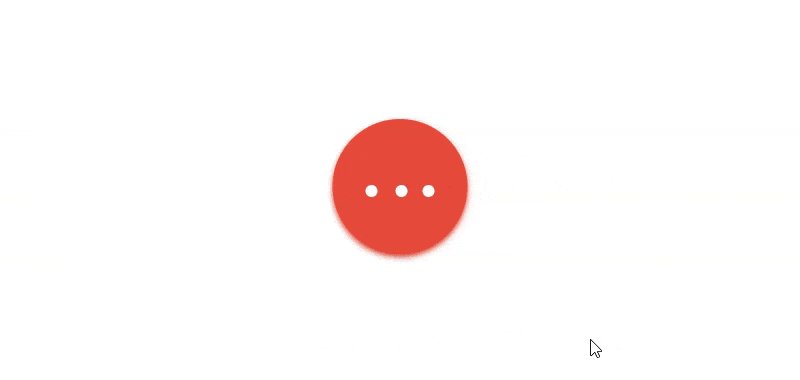
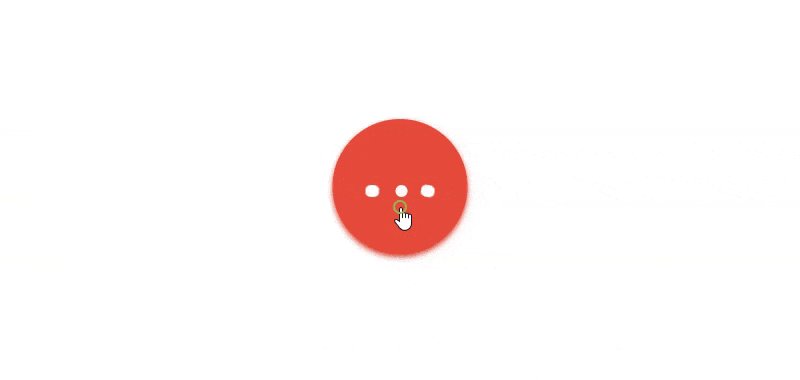
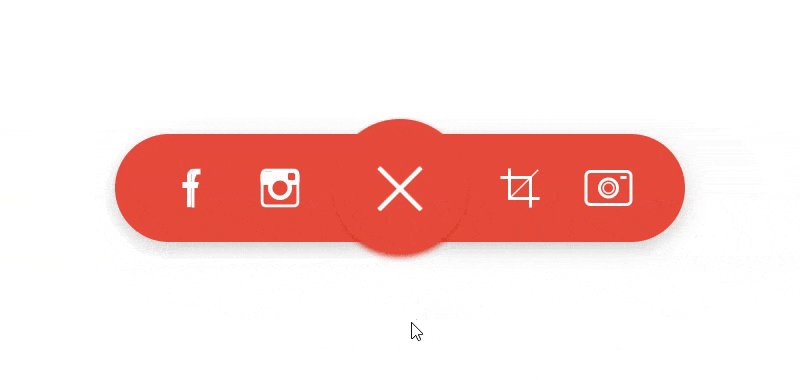
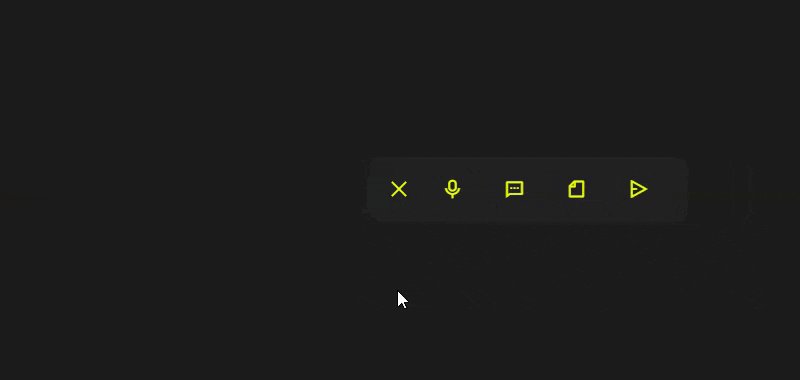
#8 FAB Morph into Menu with SVGMorph Animation

FAB Morph into Menu with SVGMorph Animation, which was developed by Vlad Racoare. Moreover, you can customize it according to your wish and need.
| Author: | Vlad Racoare |
| Created on: | November 9, 2021 |
| Made with: | HTML, CSS(SCSS) & JS |
| Demo Link: | Source Code / Demo |
| Tags: | FAB Morph Animation |
#9 Awesome Floating Button Animation

Awesome Floating Button Animation, which was developed by uixcrazy.com Moreover, you can customize it according to your wish and need.
| Author: | uixcrazy.com |
| Created on: | January 3, 2017 |
| Made with: | HTML, CSS(SCSS) & JS |
| Demo Link: | Source Code / Demo |
| Tags: | Awesome Floating Button Animation |
#10 Floating Action Button with Pulse

Floating Button with Pulse, which was developed by Andrew Moreover, you can customize it according to your wish and need.
| Author: | Andrew |
| Created on: | November 18, 2016 |
| Made with: | HTML & CSS(SCSS) |
| Demo Link: | Source Code / Demo |
| Tags: | Floating Button with Pulse |
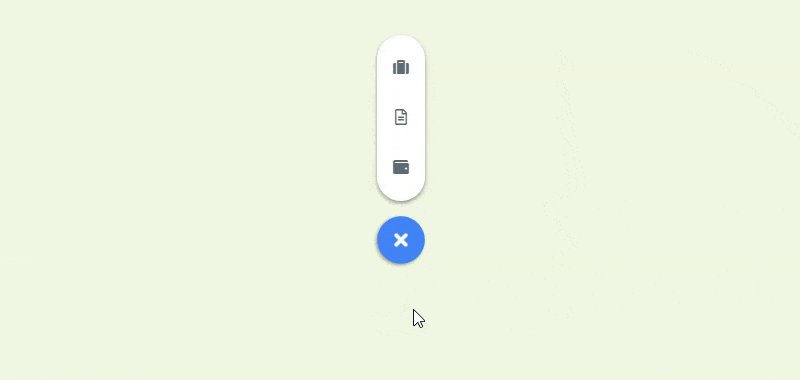
#11 Floating Action Button with Popup Menu

Floating Button with Popup Menu, which was developed by Radu Moreover, you can customize it according to your wish and need.
| Author: | Radu |
| Created on: | June 12, 2020 |
| Made with: | HTML & CSS(SCSS) |
| Demo Link: | Source Code / Demo |
| Tags: | Floating Button with Popup Menu |
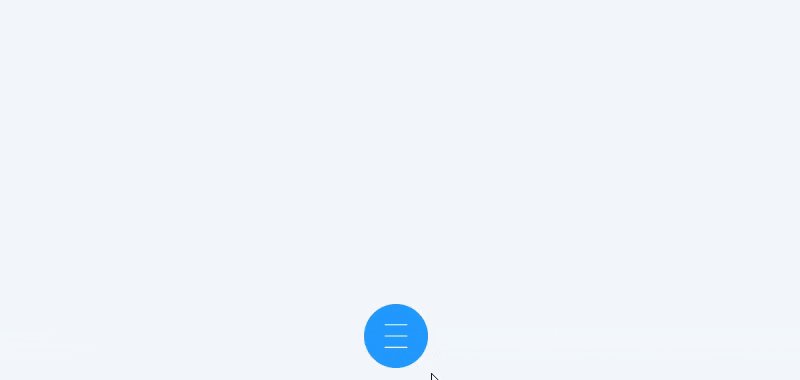
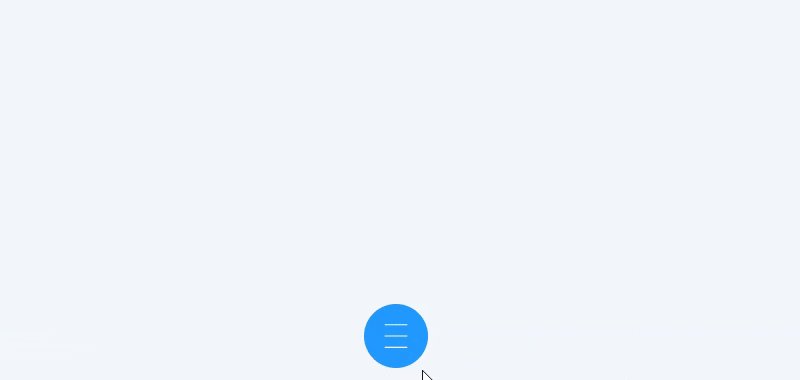
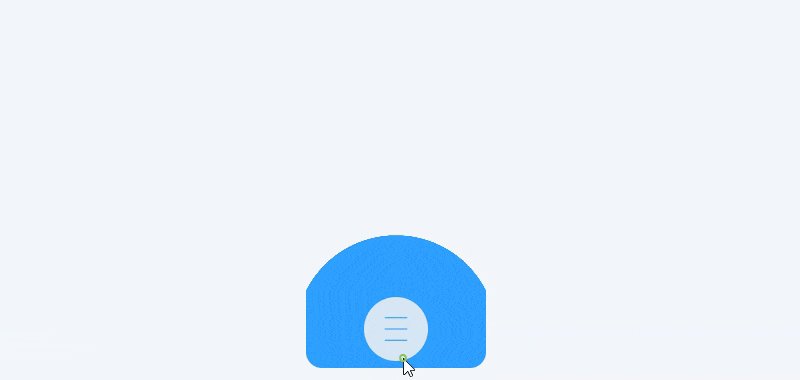
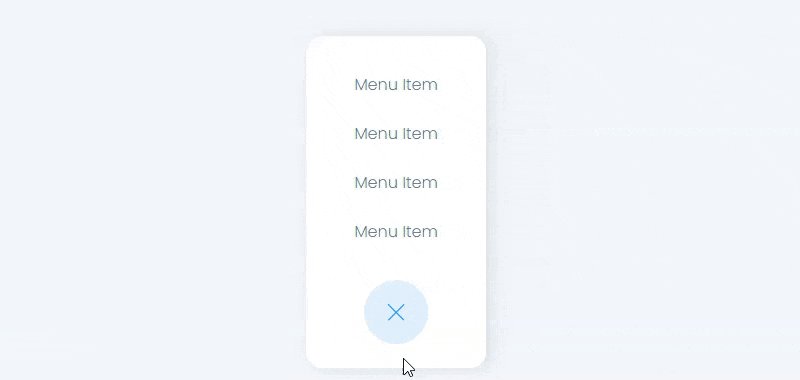
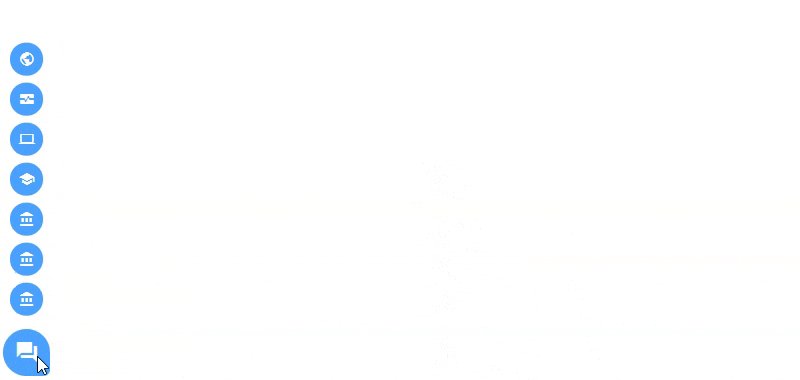
#12 Material Design Floating Button Menu

Material Design Floating Button Menu, which was developed by shreyas joshi Moreover, you can customize it according to your wish and need.
| Author: | shreyas joshi |
| Created on: | June 20, 2019 |
| Made with: | HTML, CSS & JS |
| Demo Link: | Source Code / Demo |
| Tags: | Material Design Floating Button Menu |
#13 Floating Action button Animation

Floating Action button Animation, which was developed by AmirthaShankari Moreover, you can customize it according to your wish and need.
| Author: | AmirthaShankari |
| Created on: | April 5, 2020 |
| Made with: | HTML, CSS(SCSS) & JS |
| Demo Link: | Source Code / Demo |
| Tags: | Floating button Animation |
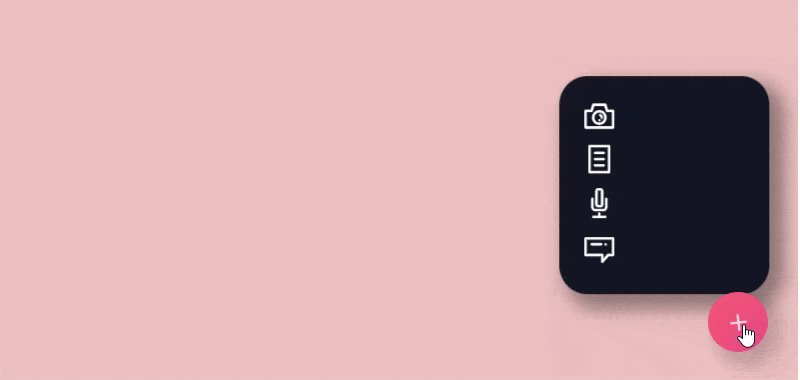
#14 Pure CSS Dark Floating Button

Pure CSS Dark Floating Button, which was developed by Diego Moreover, you can customize it according to your wish and need.
| Author: | Diego |
| Created on: | November 11, 2021 |
| Made with: | HTML & CSS(SCSS) |
| Demo Link: | Source Code / Demo |
| Tags: | CSS Dark Floating Button |
#15 Google Material Floating Action Button

Google Material Floating Button, which was developed by ed ventura Moreover, you can customize it according to your wish and need.
| Author: | ed ventura |
| Created on: | September 23, 2021 |
| Made with: | HTML & CSS(SCSS) |
| Demo Link: | Source Code / Demo |
| Tags: | Google Material Floating Button |
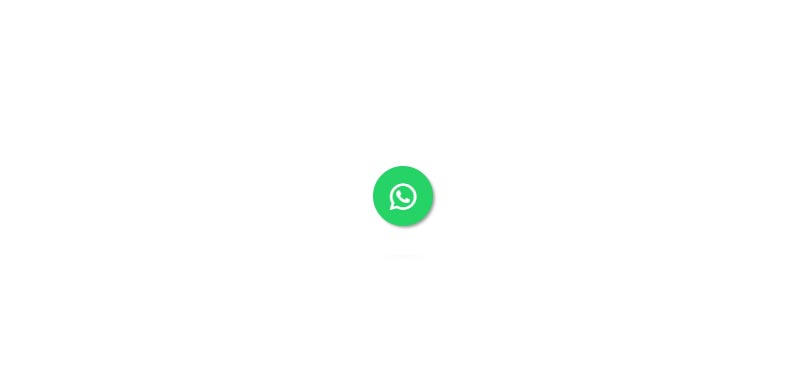
#16 Floating WhatsApp Button

Floating WhatsApp Button, which was developed by Muhamad Ishlah Moreover, you can customize it according to your wish and need.
| Author: | Muhamad Ishlah |
| Created on: | October 29, 2021 |
| Made with: | HTML & CSS |
| Demo Link: | Source Code / Demo |
| Tags: | Floating WhatsApp Button |
#17 Cool Floating Button Animation

Cool Floating Button Animation, which was developed by Ben Brookes Moreover, you can customize it according to your wish and need.
| Author: | Ben Brookes |
| Created on: | February 10, 2021 |
| Made with: | HTML(Pug), CSS(SCSS) & JS |
| Demo Link: | Source Code / Demo |
| Tags: | Cool Floating Button Animation |
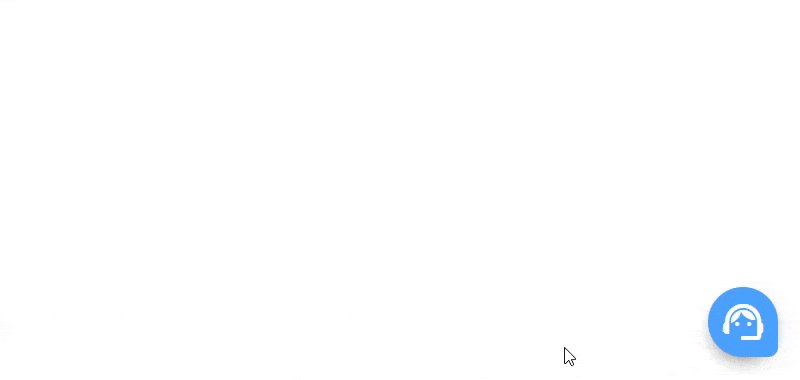
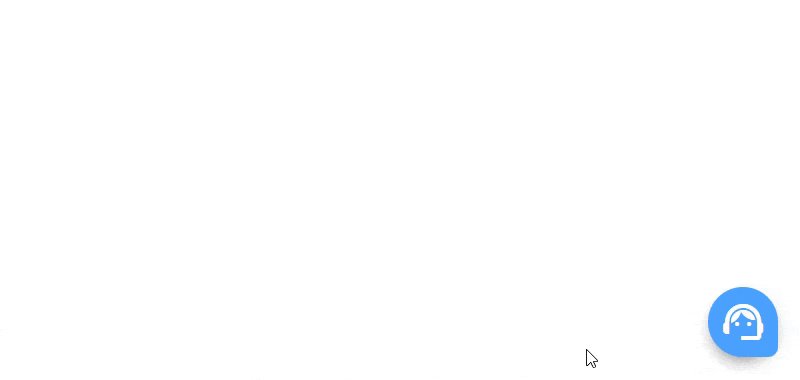
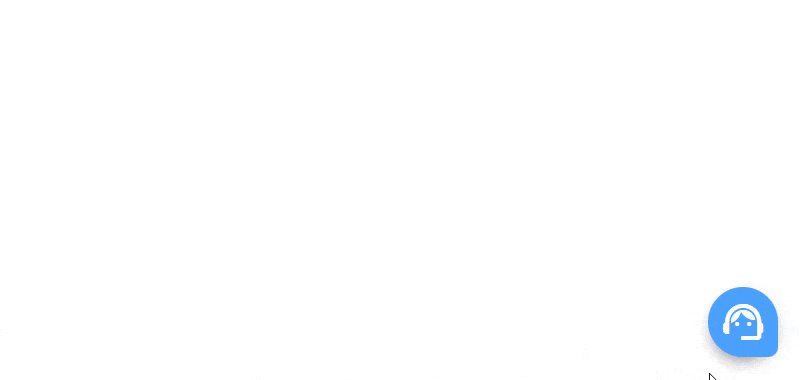
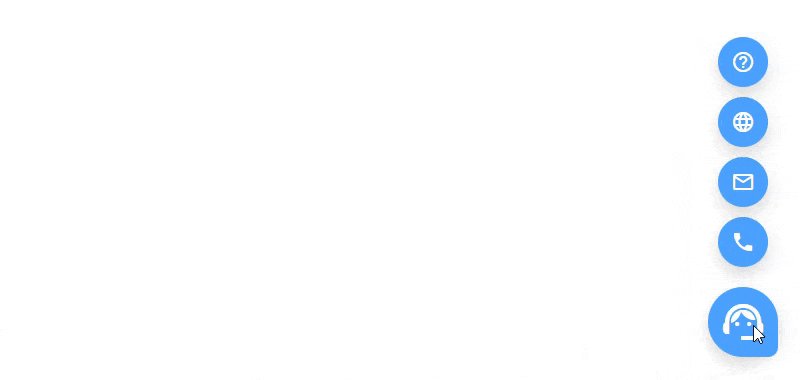
#18 Bootstrap Support Floating Button

Bootstrap Support Floating Button, which was developed by florent Moreover, you can customize it according to your wish and need.
| Author: | florent |
| Created on: | July 27, 2020 |
| Made with: | HTML & CSS(SCSS) |
| Demo Link: | Source Code / Demo |
| Tags: | Bootstrap Support Floating Button |
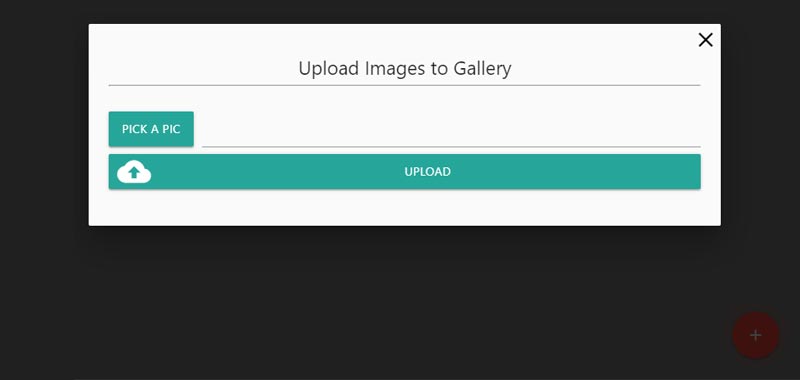
#19 Floating Button With Popup

Floating Button With Popup, which was developed by Neenus Moreover, you can customize it according to your wish and need.
| Author: | Neenus |
| Created on: | March 24, 2019 |
| Made with: | HTML, CSS & JS |
| Demo Link: | Source Code / Demo |
| Tags: | Floating Button With Popup |
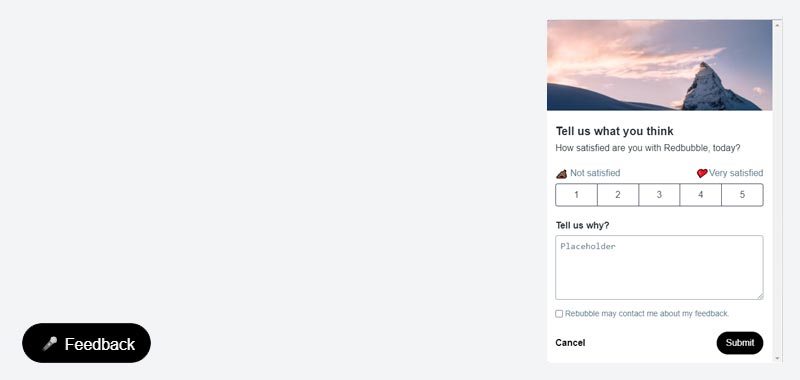
#20 Floating feedback button

Floating feedback button, which was developed by Rahul jangid Moreover, you can customize it according to your wish and need.
| Author: | Rahul jangid |
| Created on: | November 16, 2021 |
| Made with: | HTML, CSS & JS |
| Demo Link: | Source Code / Demo |
| Tags: | Floating feedback button |
If you liked this article Top 20 floating button animation examples, you should check out this one Top 20 JavaScript Button examples.





Awesome
Thanks for these!