Hello guys in this tutorial, we are going to learn how to create a animated submit button using HTML & CSS and also I have listed Top 10 submit button examples which are available on CodePen.
How to create a submit button?
Step 1 — Creating a New Project
In this step, we need to create a new project folder and files (index.html, style.css) for creating a submit button. In the next step, we will start creating the structure of the webpage.
Step 2 — Setting Up the basic structure
In this step, we will add the HTML code to create the basic structure of the project.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>How to create a submit button?</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta https-equiv="X-UA-Compatible" content="ie=edge" />
<link rel="stylesheet" href="style.css" />
<link href="https://fonts.googleapis.com/css2?family=IBM+Plex+Sans&display=swap" rel="stylesheet">
<!-- Add icon library -->
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css">
</head>
<body>
</body>
</html>This is the base structure of most web pages that use HTML.
Add the following code inside the <body> tag:
<div class="submit_btn_outer">
<button class="submit_btn"><i class="fa fa-paper-plane-o" aria-hidden="true"></i> Submit</button>
</div>Step 3 — Adding Styles for the Classes
In this step, we will add styles to the section class Inside style.css file
* {
padding: 0;
margin: 0;
font-family: 'IBM Plex Sans', sans-serif;
}
body {
display:flex;
align-item:center;
justify-content: center;
}
.submit_btn_outer {
padding:150px 0;
}
.submit_btn {
padding: 10px 40px 10px 10px;
font-size: 16px;
background-color: #0f62fe;
color: #fff;
border: 1px solid #0000;
cursor: pointer;
}
.submit_btn:hover {
background-color: #0353e9;
}
.submit_btn > i {
margin-right:5px;
}
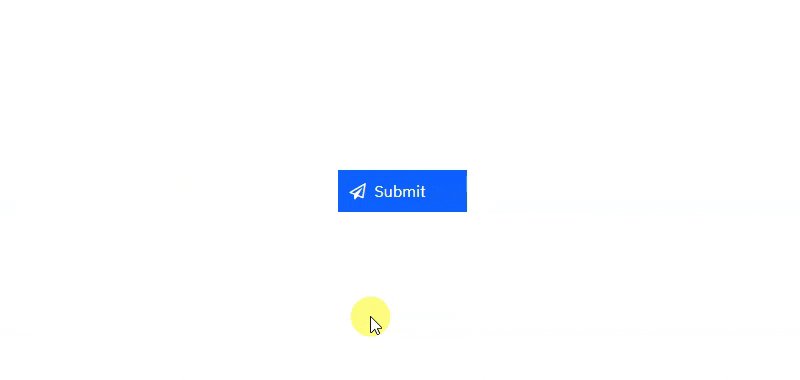
.submit_btn:hover > i {
transform: translateX(130px) translateY(-30px);
transition: transform 0.5s 0.2s ease-in-out;
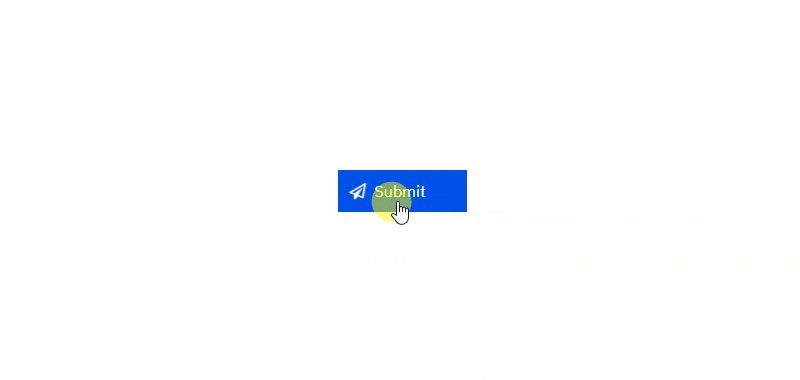
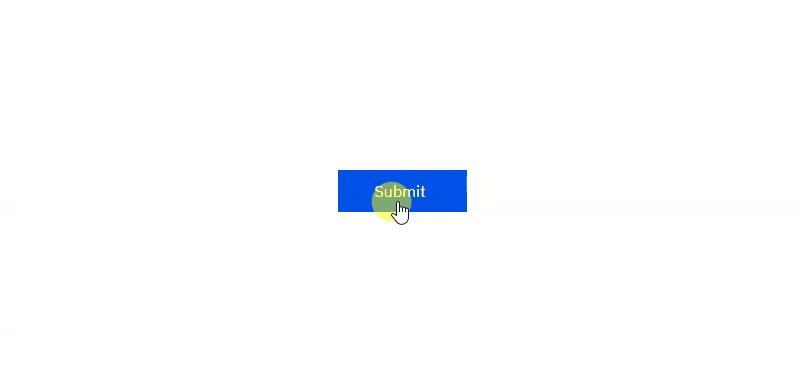
}#Final Result

Best collection of CSS Submit Button
In this collection, I have listed Top 10 Submit Button . Check out these Awesome Button Design like: #1Animated Submit Button, #2 Submit Button with Loading Effect, #3 Awesome Submit Button Animation, and many more.
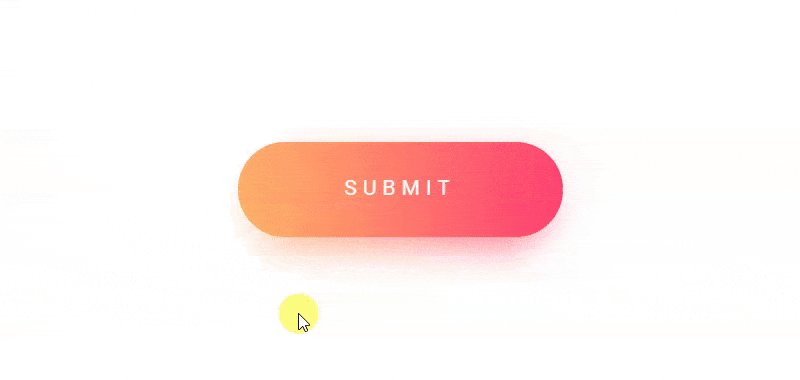
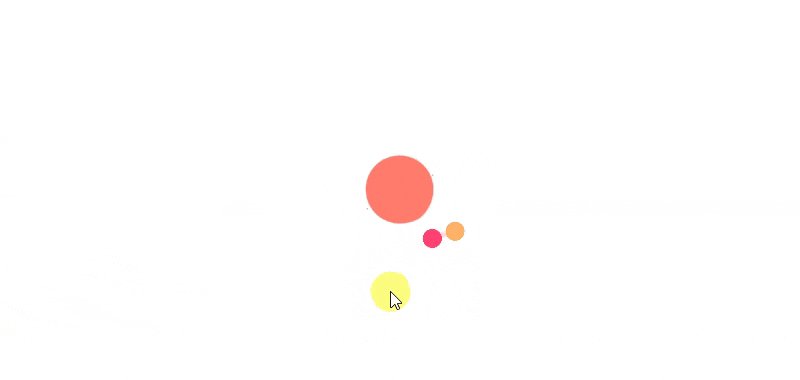
#1 Awesome Submit Button Animation

Awesome Submit Button Animation, which was developed by Claudio Scotto. Moreover, you can customize it according to your wish and need.
| Author: | Claudio Scotto |
| Created on: | November 14, 2017 |
| Made with: | HTML, CSS & JS |
| Demo Link: | Source Code / Demo |
| Tags: | Submit Button Animation |
#2 Animated Submit Button

Animated Submit Button, which was developed by Tamino Martinius. Moreover, you can customize it according to your wish and need.
| Author: | Tamino Martinius |
| Created on: | August 6, 2014 |
| Made with: | HTML, CSS & JS |
| Demo Link: | Source Code / Demo |
| Tags: | Animated Submit Button |
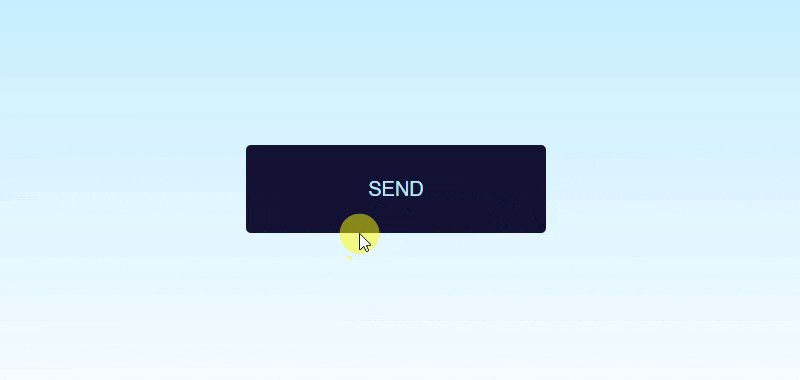
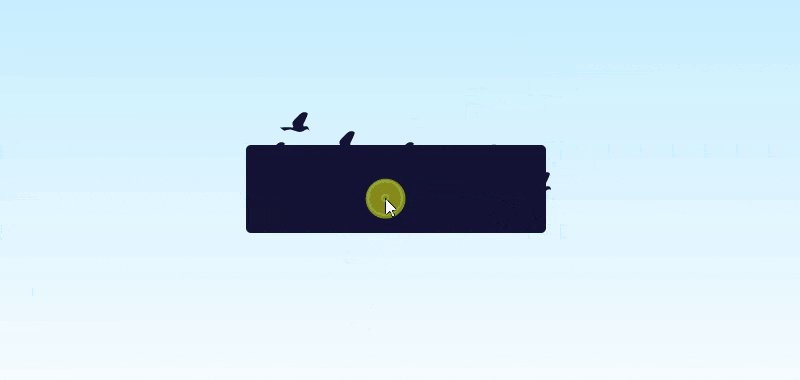
#3 Submit button transforms into birds

Submit button transforms into birds, which was developed by Claudia. Moreover, you can customize it according to your wish and need.
| Author: | Claudia |
| Created on: | October 28, 2018 |
| Made with: | HTML, CSS(SCSS) & JS |
| Demo Link: | Source Code / Demo |
| Tags: | Submit button with birds animation |
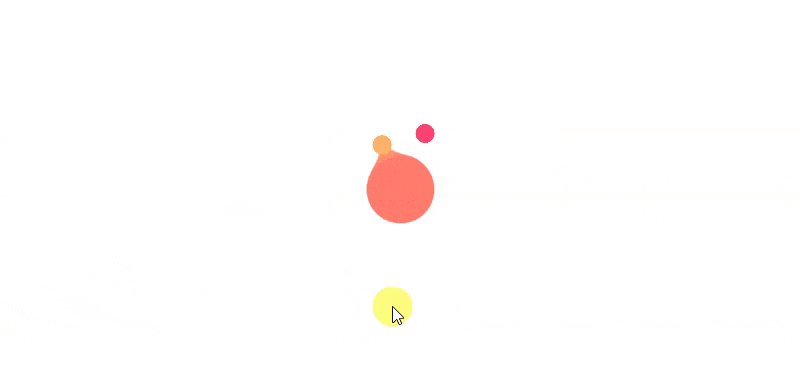
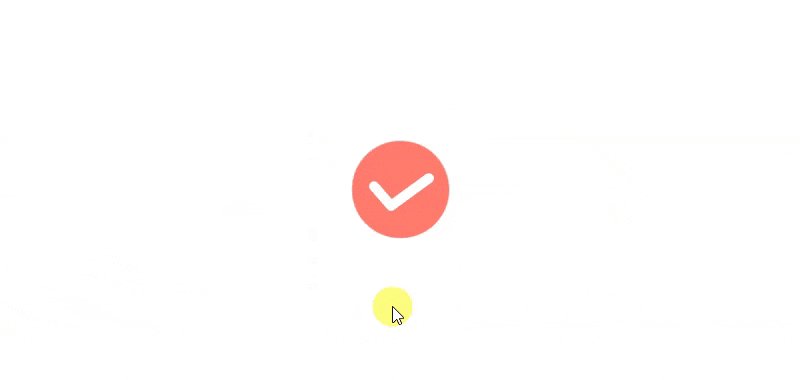
#4 Submit Button Interaction

Submit Button Interaction, which was developed by Dhanish. Moreover, you can customize it according to your wish and need.
| Author: | Dhanish |
| Created on: | July 18, 2017 |
| Made with: | HTML, CSS & JS |
| Demo Link: | Source Code / Demo |
| Tags: | Awesome Button Animation |
#5 Submit with micro copy status

Submit with micro copy status, which was developed by Nicolás J Engler. Moreover, you can customize it according to your wish and need.
| Author: | Nicolás J Engler |
| Created on: | October 1, 2017 |
| Made with: | HTML, CSS(SCSS) & JS |
| Demo Link: | Source Code / Demo |
| Tags: | Submit with micro status |
#6 Submit Button using Anime.js

Submit Button using Anime.js, which was developed by Andrew Millen. Moreover, you can customize it according to your wish and need.
| Author: | Andrew Millen |
| Created on: | June 10, 2017 |
| Made with: | HTML, CSS(SCSS) & JS |
| Demo Link: | Source Code / Demo |
| Tags: | Anime js Submit Button |
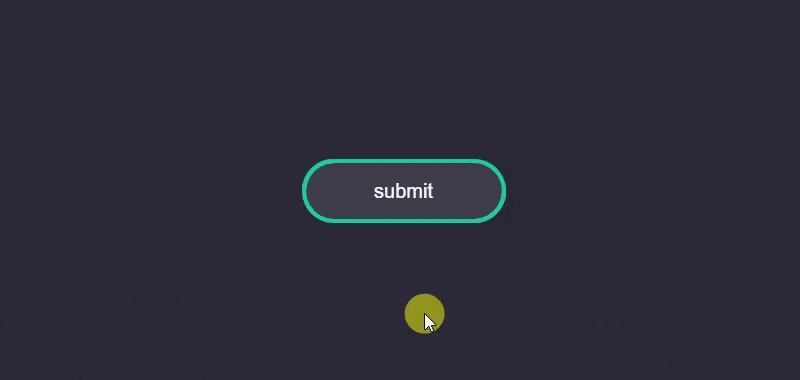
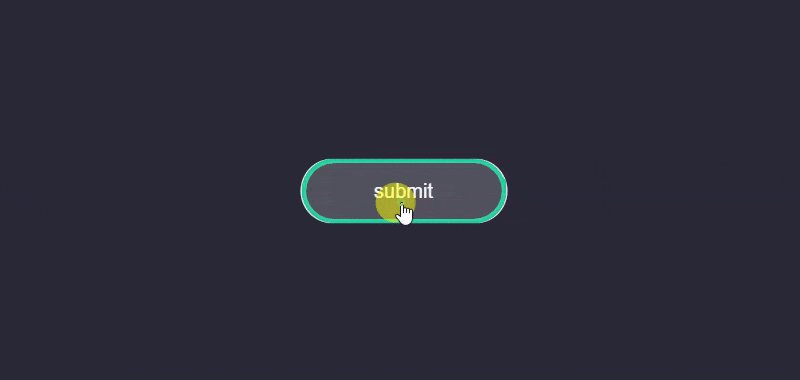
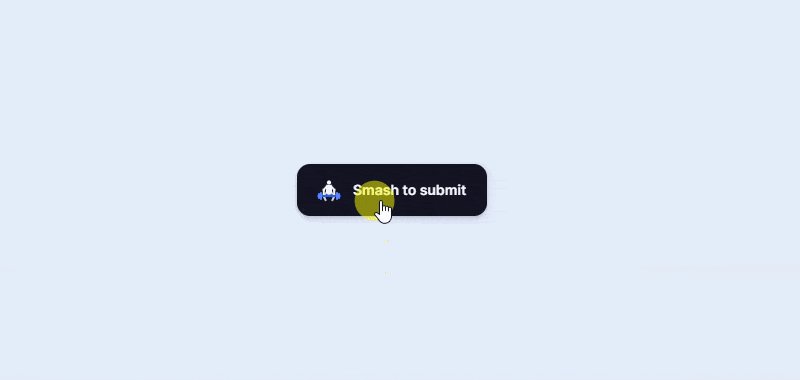
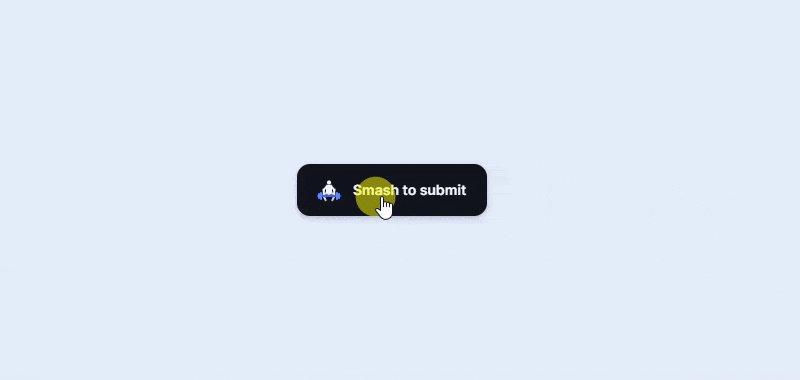
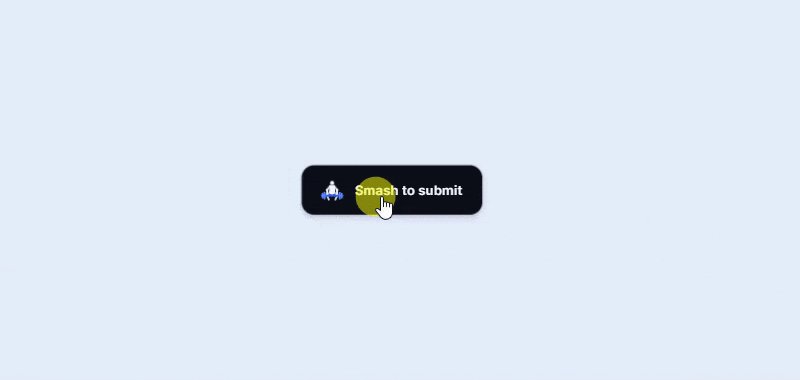
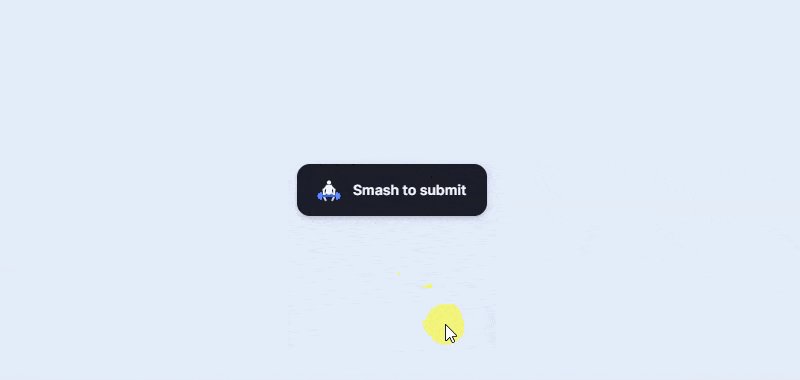
#7 Smash to submit button

Smash to submit button, which was developed by Aaron Iker. Moreover, you can customize it according to your wish and need.
| Author: | Aaron Iker |
| Created on: | March 12, 2020 |
| Made with: | HTML, CSS(SCSS) & JS |
| Demo Link: | Source Code / Demo |
| Tags: | Smash to submit button |
#8 Submit Button Animation

Submit Button Animation, which was developed by burnaDLX. Moreover, you can customize it according to your wish and need.
| Author: | burnaDLX |
| Created on: | July 23, 2017 |
| Made with: | HTML, CSS(Sass) & JS |
| Demo Link: | Source Code / Demo |
| Tags: | Submit Button Animation |
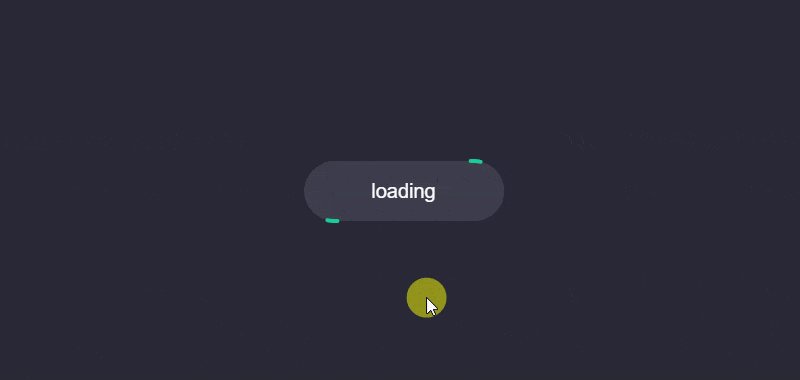
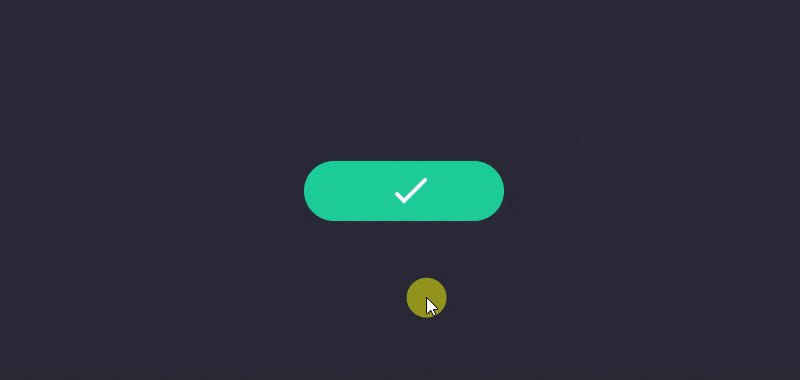
#9 Submit Button with Loading Effect

Submit Button with Loading Effect, which was developed by Dronca Raul. Moreover, you can customize it according to your wish and need.
| Author: | Dronca Raul |
| Created on: | September 15, 2016 |
| Made with: | HTML, CSS & JS |
| Demo Link: | Source Code / Demo |
| Tags: | Submit Button with Loading Effect |
#10 Submit buttons inspiration

Submit buttons inspiration, which was developed by Natalia Davydova. Moreover, you can customize it according to your wish and need.
| Author: | Natalia Davydova |
| Created on: | August 24, 2019 |
| Made with: | HTML(Pug), CSS(SCSS) & JS |
| Demo Link: | Source Code / Demo |
| Tags: | Submit buttons inspiration |
If you liked this article Top 10 CSS Submit Button Examples, you should check out this one Top 10 Download Button examples.