Hello Friends, in this article I have listed top 20 Awesome CSS Paper Effect Examples. Check out these excellent Paper Animation which are available on CodePen.
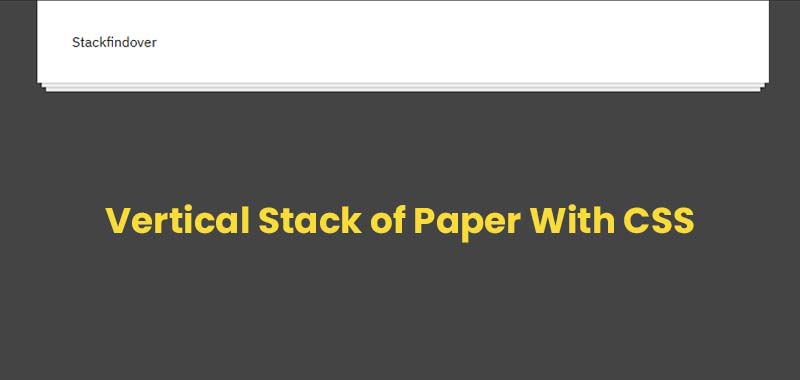
How To Create Vertical Stack of Paper With CSS
Step 1 — Creating a New Project
In this step, we need to create a new project folder and files(index.html, style.css) for creating a Simple Paper Effect. In the next step, you will start creating the structure of the webpage.
Step 2 — Setting Up the basic structure
In this step, we will add the HTML code to create the basic structure of the project.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <title>How To Create Vertical Stack of Paper</title> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <meta https-equiv="X-UA-Compatible" content="ie=edge" /> <link rel="stylesheet" href="style.css" /> <link href="https://fonts.googleapis.com/css2?family=IBM+Plex+Sans&display=swap" rel="stylesheet"> </head> <body> </body> </html>
This is the base structure of most web pages that use HTML.
Add the following code inside the <body> tag:
<div class="container"> <div class="paper">Stackfindover</div> </div>
Step 3 — Adding Styles for the Classes
In this step, we will add styles to the section class Inside style.css file
* {
padding: 0;
margin: 0;
font-family: 'IBM Plex Sans', sans-serif;
}
body {
background-color: #444;
}
.container {
width: 90%;
max-width: 1160px;
margin: auto;
}
.paper {
background: #fff;
box-shadow:
0 1px 1px rgba(0,0,0,0.20),
0 10px 0 -5px #eee,
0 10px 1px -4px rgba(0,0,0,0.20),
0 20px 0 -10px #eee,
0 20px 1px -9px rgba(0,0,0,0.20);
padding: 40px;
}#Final Result

Best collection of CSS Paper Effect
In this collection, I have listed over top 20 best HTML Paper Effect Check out these Awesome CSS Paper Animation like: #1 CSS Paper Plane Animation, #2 CSS Paper Bird Animation, #3 Paper flying page animation and many more.
#1 CSS Paper Plane Animation

CSS Paper Plane Effect, which was developed by Jon Q. Moreover, you can customize it according to your wish and need.
| Author: | Jon Q |
| Created on: | May 11, 2014 |
| Made with: | HTML and CSS |
| Demo Link: | Source Code / Demo |
| Tags: | CSS Paper Plane Animation |
#2 CSS Paper Bird Effect

CSS Paper Bird Animation, which was developed by Yusuke Nakaya. Moreover, you can customize it according to your wish and need.
| Author: | Yusuke Nakaya |
| Created on: | September 12, 2017 |
| Made with: | HTML(Pug) and CSS(SCSS) |
| Demo Link: | Source Code / Demo |
| Tags: | Paper Bird Animation |
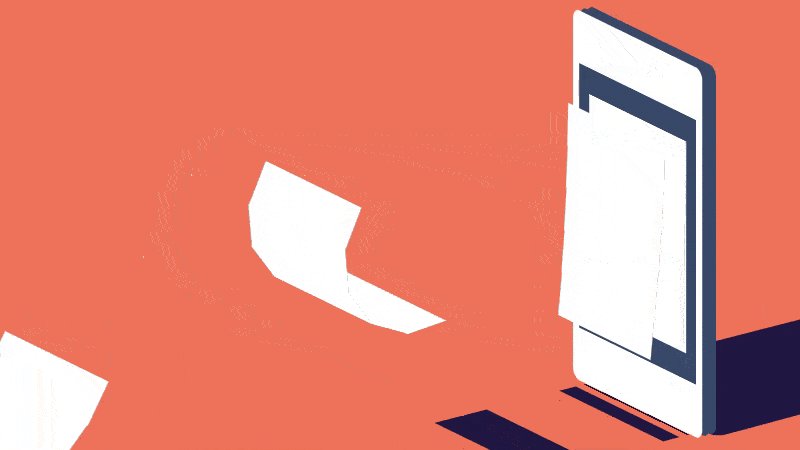
#3 Paper flying page animation

Paper flying page animation, which was developed by @keyframers. Moreover, you can customize it according to your wish and need.
| Author: | @keyframers |
| Created on: | September 16, 2019 |
| Made with: | HTML and CSS(SCSS) |
| Demo Link: | Source Code / Demo |
| Tags: | Paper flying animation |
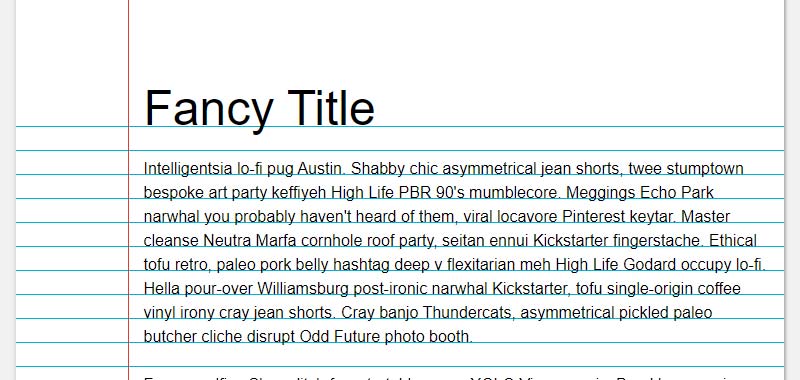
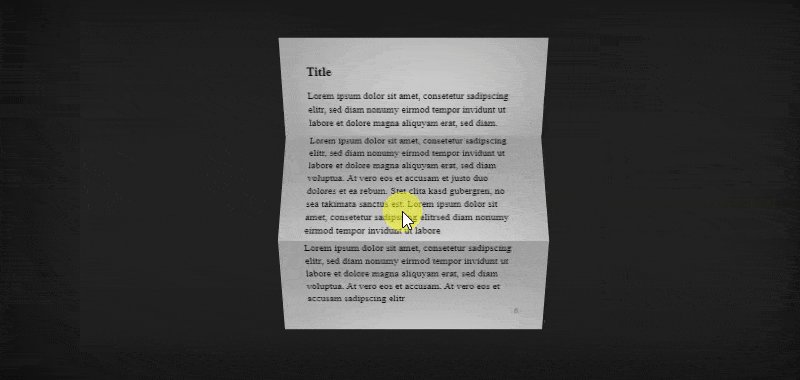
#4 CSS paper text effect

CSS paper text effect, which was developed by Thanh nguyen. Moreover, you can customize it according to your wish and need.
| Author: | Thanh nguyen |
| Created on: | May 28, 2019 |
| Made with: | HTML and CSS |
| Demo Link: | Source Code / Demo |
| Tags: | CSS paper text Animation |
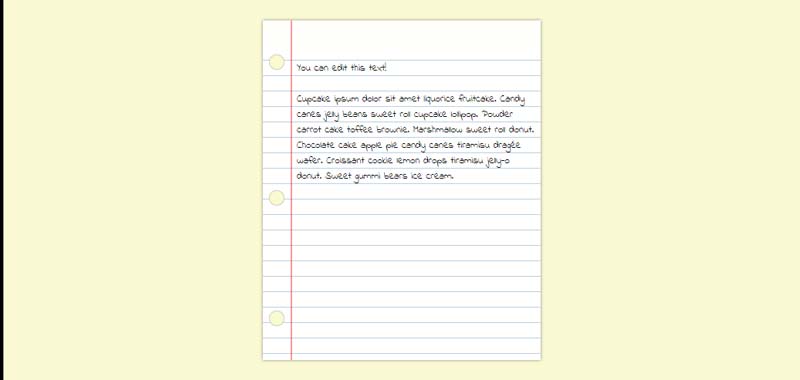
#5 CSS Notebook Paper

CSS Notebook Paper, which was developed by Jesse Couch. Moreover, you can customize it according to your wish and need.
| Author: | Jesse Couch |
| Created on: | August 7, 2014 |
| Made with: | HTML and CSS(SCSS) |
| Demo Link: | Source Code / Demo |
| Tags: | CSS Notebook Paper |
#6 Cool CSS Paper Animation

Cool Paper Animation Using HTML & CSS, which was developed by Thanh nguyen. Moreover, you can customize it according to your wish and need.
| Author: | Thanh nguyen |
| Created on: | May 28, 2019 |
| Made with: | HTML and CSS |
| Demo Link: | Source Code / Demo |
| Tags: | Cool Paper Animation |
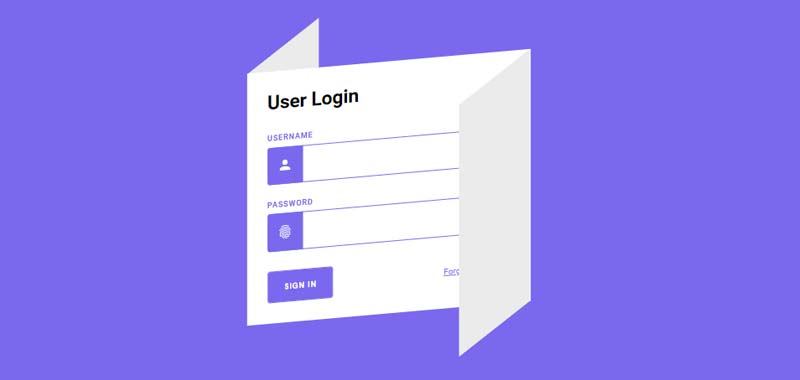
#7 Folded Paper Login Form

Folded Paper Login Form Using HTML & CSS, which was developed by Ryan Mulligan. Moreover, you can customize it according to your wish and need.
| Author: | Ryan Mulligan |
| Created on: | January 26, 2020 |
| Made with: | HTML(Pug) and CSS(SCSS) |
| Demo Link: | Source Code / Demo |
| Tags: | Folded Paper Login Form |
#8 Paper Diary Animation

Paper Diary Animation, which was developed by Akshay. Moreover, you can customize it according to your wish and need.
| Author: | Akshay |
| Created on: | January 17, 2019 |
| Made with: | HTML, CSS and JS |
| Demo Link: | Source Code / Demo |
| Tags: | Paper Diary Animation |
#9 CSS Stacked Paper Effect

Stacked Paper Effect Using HTML & CSS, which was developed by Michael MartinSmucker. Moreover, you can customize it according to your wish and need.
| Author: | Michael MartinSmucker |
| Created on: | October 10, 2012 |
| Made with: | HTML and CSS |
| Demo Link: | Source Code / Demo |
| Tags: | Stacked Paper Effect |
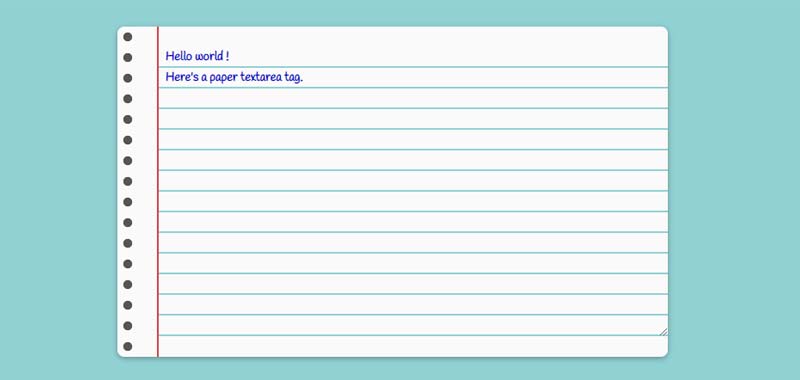
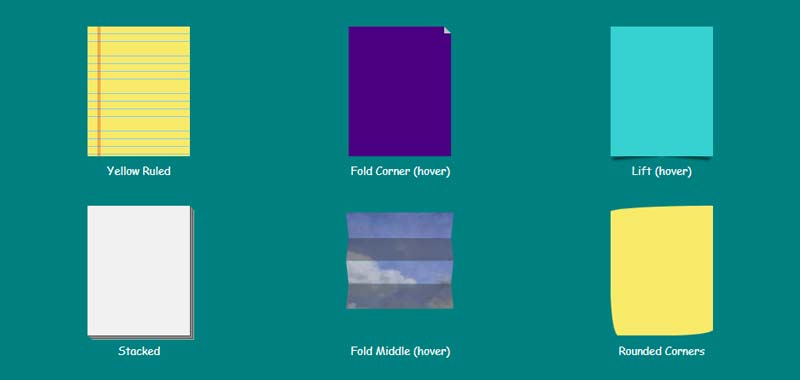
#10 CSS Paper Works !

Simple Paper Examples Using HTML & CSS, which was developed by Saman Rohani. Moreover, you can customize it according to your wish and need.
| Author: | Saman Rohani |
| Created on: | December 14, 2017 |
| Made with: | HTML and CSS(SCSS) |
| Demo Link: | Source Code / Demo |
| Tags: | Simple Paper Examples |
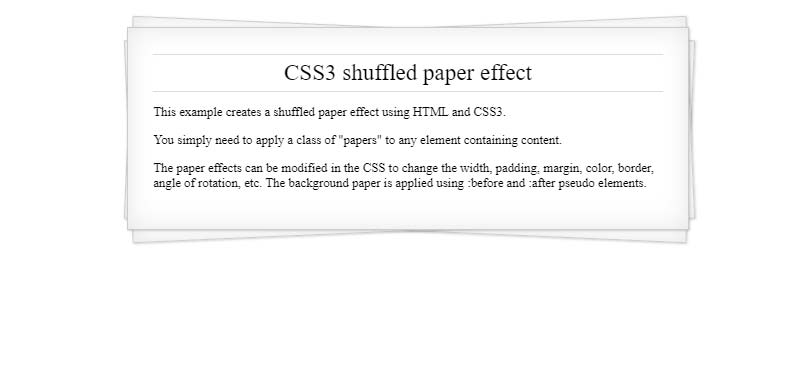
#11 Shuffled Paper Effect

Shuffled Paper Effect Using HTML & CSS, which was developed by George Offley. Moreover, you can customize it according to your wish and need.
| Author: | George Offley |
| Created on: | March 29, 2013 |
| Made with: | HTML and CSS |
| Demo Link: | Source Code / Demo |
| Tags: | Shuffled Paper Effect |
#12 CSS Paper Text Animation

Paper Text Animation Using HTML & CSS, which was developed by Mattia Astorino. Moreover, you can customize it according to your wish and need.
| Author: | Mattia Astorino |
| Created on: | January 21, 2017 |
| Made with: | HTML, CSS and JS |
| Demo Link: | Source Code / Demo |
| Tags: | Paper Text Animation |
#13 CSS Paper Fold With Hover Effect

CSS Paper Fold With Hover Effect, which was developed by bigyicsabi. Moreover, you can customize it according to your wish and need.
| Author: | bigyicsabi |
| Created on: | August 21, 2019 |
| Made with: | HTML and CSS |
| Demo Link: | Source Code / Demo |
| Tags: | Paper Fold With Hover Effect |
#14 Folding Paper CSS3 Animation

Folding Paper CSS3 Animation, which was developed by Vadim Hermann. Moreover, you can customize it according to your wish and need.
| Author: | Vadim Hermann |
| Created on: | January 3, 2013 |
| Made with: | HTML and CSS(SCSS) |
| Demo Link: | Source Code / Demo |
| Tags: | Folding Paper CSS3 Animation |
#15 CSS3 Paper Fold Effect

Paper Fold Effect Using HTML & CSS, which was developed by Jesse Wells. Moreover, you can customize it according to your wish and need.
| Author: | Jesse Wells |
| Created on: | June 6, 2015 |
| Made with: | HTML(Haml) and CSS(SASS) |
| Demo Link: | Source Code / Demo |
| Tags: | Paper Fold Effect |
#16 Pinned paper card

Pinned paper card Effect Using HTML & CSS, which was developed by Suzanne Aitchison. Moreover, you can customize it according to your wish and need.
| Author: | Suzanne Aitchison |
| Created on: | January 7, 2021 |
| Made with: | HTML and CSS |
| Demo Link: | Source Code / Demo |
| Tags: | Pinned paper card Effect |
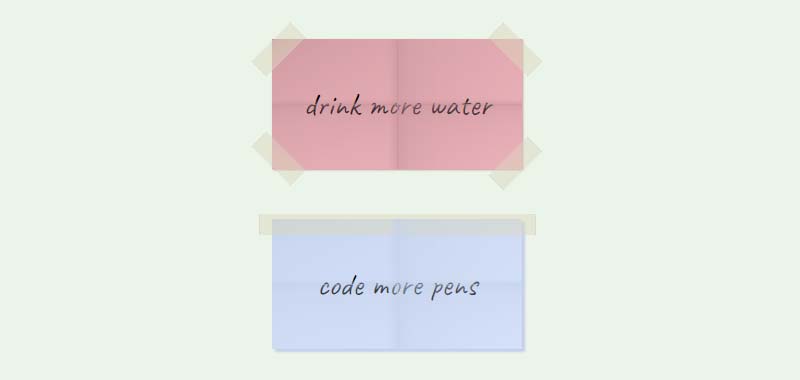
#17 Folded paper with taped edges

Folded paper with taped edges Using HTML & CSS, which was developed by Suzanne Aitchison. Moreover, you can customize it according to your wish and need.
| Author: | Suzanne Aitchison |
| Created on: | January 4, 2021 |
| Made with: | HTML and CSS |
| Demo Link: | Source Code / Demo |
| Tags: | Folded paper with taped edges |
#18 Swaying photo gallery with paper effect

Swaying photo gallery with paper effect Using HTML & CSS, which was developed by Wakana Y.K. Moreover, you can customize it according to your wish and need.
| Author: | Wakana Y.K. |
| Created on: | AUGUST 29, 2023 |
| Made with: | HTML, CSS & JavaScript |
| Demo Link: | Source Code / Demo |
| Tags: | photo gallery with paper effect |
#19 Four sided paper rip

Four sided paper rip Using HTML & CSS, which was developed by Carter Pape Moreover, you can customize it according to your wish and need.
| Author: | Carter Pape |
| Created on: | APRIL 12, 2021 |
| Made with: | HTML & CSS |
| Demo Link: | Source Code / Demo |
| Tags: | Four sided paper rip effect |
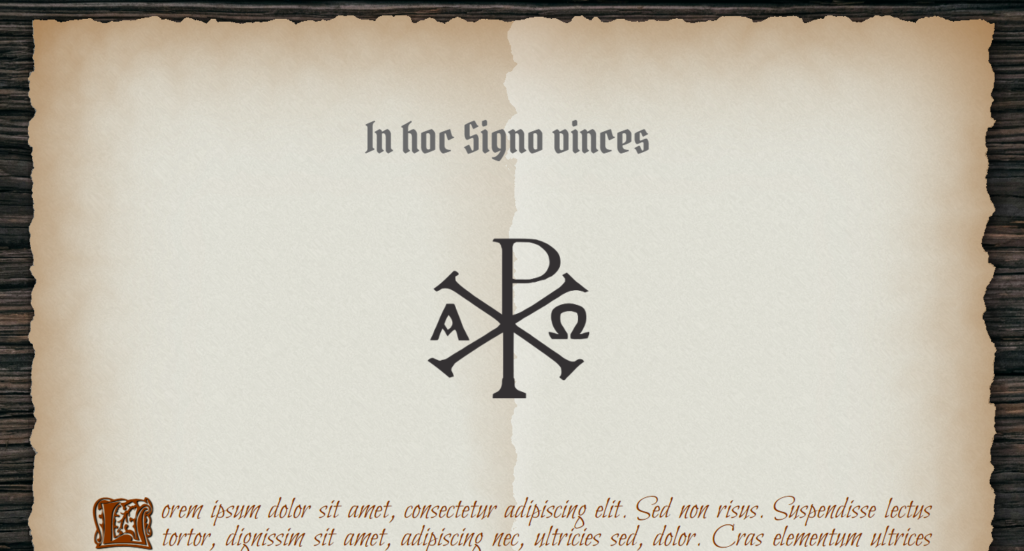
#20 Realistic Old Paper Effect

Christophe67 developed a Realistic Old Paper Effect using HTML & CSS. You can also customize it to fit your specific needs and desires.
| Author: | Christophe67 |
| Created on: | DECEMBER 17, 2019 |
| Made with: | HTML CSS & JavaScript |
| Demo Link: | Source Code / Demo |
| Tags: | Realistic Old Paper Effect |
We hope you liked this article. You should definitely keep your thoughts about it in the comment below and share this article with your friends.



Nice article ?☺️