Hello Friends, in this article we will learn how to create a input box in HTML and also I have listed 20 Best hand-picked free HTML and CSS Input Box code examples. Check out these excellent Input Design which are available on CodePen.
How to create a input box in HTML
If we want to make the input box in Html document for inserting the characters by the user on the webpage then we’ve to follow the steps which are given below. Using these steps, anyone can create a input box.
Step 1 — Creating a New Project
In this step, we need to create a new project folder and files(index.html, style.css ) for creating a Input box. In the next step, you will start creating the structure of the webpage.
Step 2 — Setting Up the basic structure
In this step, we will add the HTML code to create the basic structure of the project.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>How to create a input box in HTML</title>
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Poppins:wght@200&display=swap" rel="stylesheet">
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
</body>
</html>This is the base structure of most web pages that use HTML.
Add the following code inside the <body> tag:
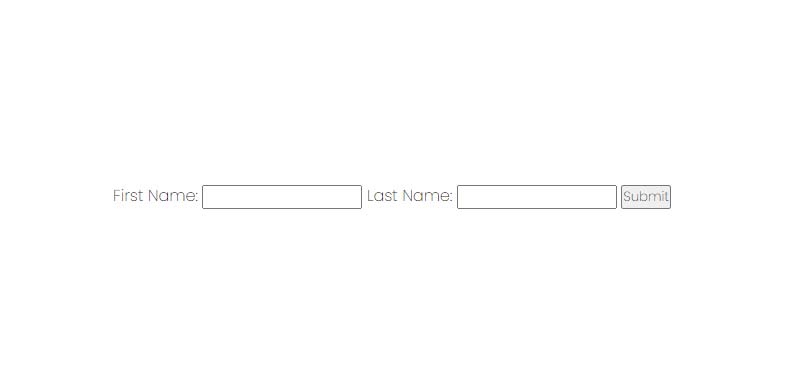
<form action=""> <label for="fname">First Name:</label> <input type="text" id="fname" name="fname"> <label for="lname">Last Name:</label> <input type="text" id="lname" name="lname"> <input type="submit" value="Submit"> </form>
Step 3 — Adding Styles for the Classes
In this step, we will add styles to the section class Inside style.css file
* {
font-family: 'Poppins', sans-serif;
padding: 0;
margin: 0;
}
#Final Result

Here are the different input types you can use in HTML:
<input type="button"> <input type="checkbox"> <input type="color"> <input type="date"> <input type="datetime-local"> <input type="email"> <input type="file"> <input type="hidden"> <input type="image"> <input type="month"> <input type="number"> <input type="password"> <input type="radio"> <input type="range"> <input type="reset"> <input type="search"> <input type="submit"> <input type="tel"> <input type="text"> <input type="time"> <input type="url"> <input type="week">
If You want to learn more about HTML here is a complete guide of HTML for beginners

Best collection of CSS Input Box Design
In this collection, I have listed 15+ best HTML input box check out these Awesome Input Design like: #1Pure CSS 3D Textbox, #2Placeholder Typing Text Input Box, #3Input Box With Password Error Animation, and many more.
#1 Pure CSS 3D Textbox

Pure CSS 3D Textbox, which was developed by Jouan Marcel. Moreover, you can customize it according to your wish and need.
| Author: | Jouan Marcel |
| Created on: | December 17, 2019 |
| Made with: | HTML(Pug) & CSS(Saas) |
| Demo Link: | Source Code / Demo |
| Tags: | Pure CSS 3D Textbox |
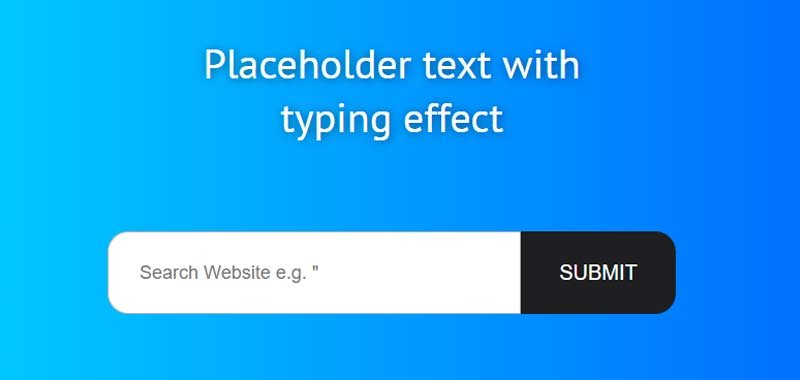
#2 Placeholder Typing Text Input Box

Placeholder Typing Text Input Box, which was developed by Michael Smart. Moreover, you can customize it according to your wish and need.
| Author: | Michael Smart |
| Created on: | July 20, 2015 |
| Made with: | HTML, CSS(SCSS) & JS |
| Demo Link: | Source Code / Demo |
| Tags: | Placeholder Typing Input Box |
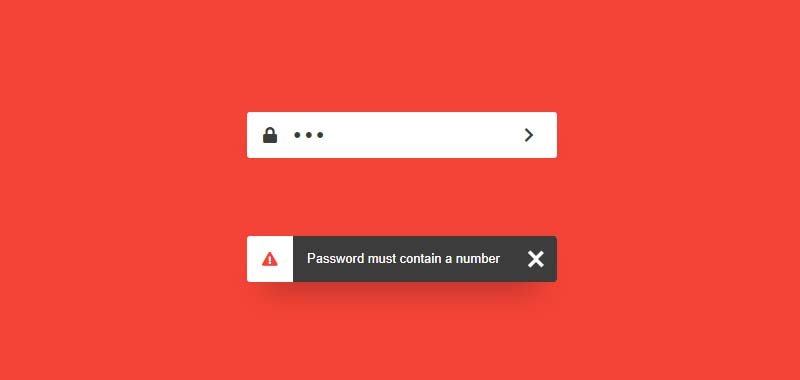
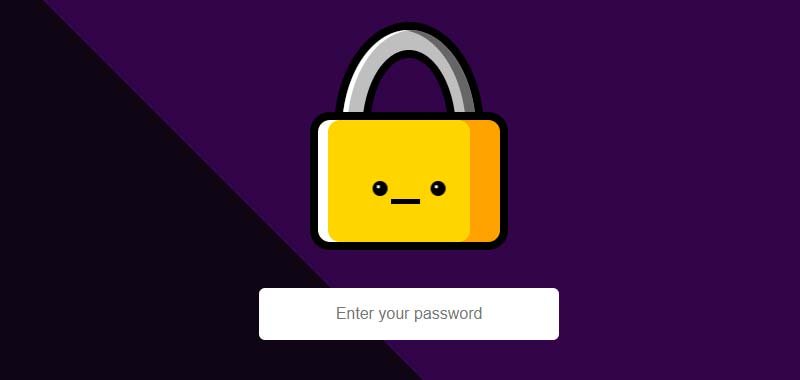
#3 Input Box With Password Error Animation

Input Box With Password Error Animation, which was developed by Himalaya Singh. Moreover, you can customize it according to your wish and need.
| Author: | Himalaya Singh |
| Created on: | October 15, 2018 |
| Made with: | HTML, CSS & JS |
| Demo Link: | Source Code / Demo |
| Tags: | Input Box With Password Error Animation |
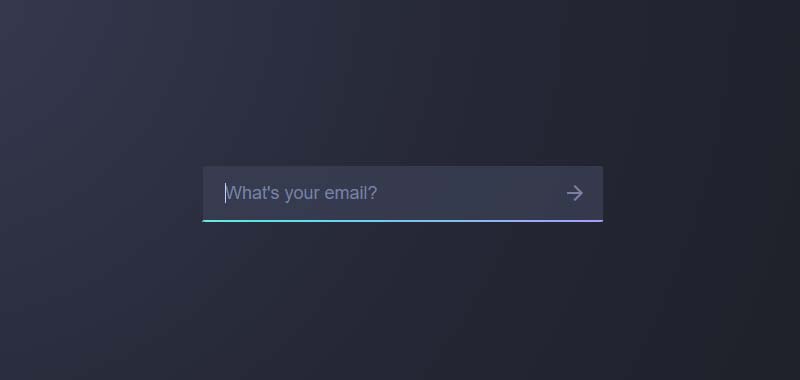
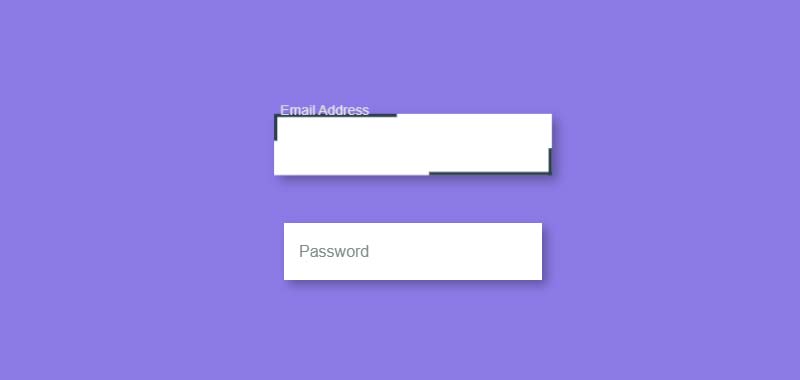
#4 Animated Authentication Input Box

Animated Authentication Input Box, which was developed by Jhey. Moreover, you can customize it according to your wish and need.
| Author: | Jhey |
| Created on: | May 1, 2020 |
| Made with: | HTML(Pug) & CSS |
| Demo Link: | Source Code / Demo |
| Tags: | Authentication Input Box |
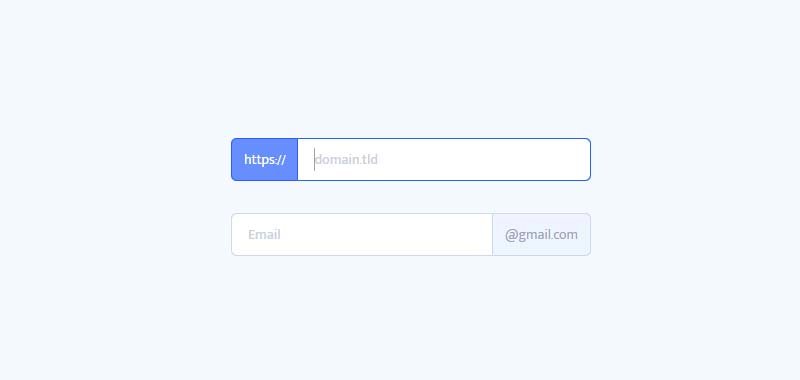
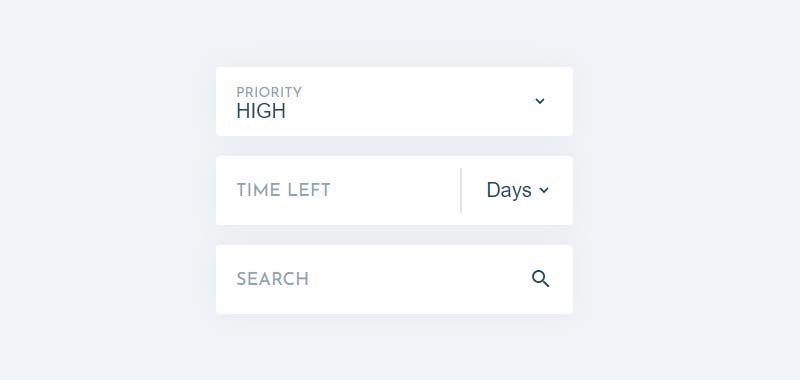
#5 Input group :focus-within

CSS Input box group, which was developed by Aaron Iker. Moreover, you can customize it according to your wish and need.
| Author: | Aaron Iker |
| Created on: | August 15, 2019 |
| Made with: | HTML & CSS(SCSS) |
| Demo Link: | Source Code / Demo |
| Tags: | Input box group |
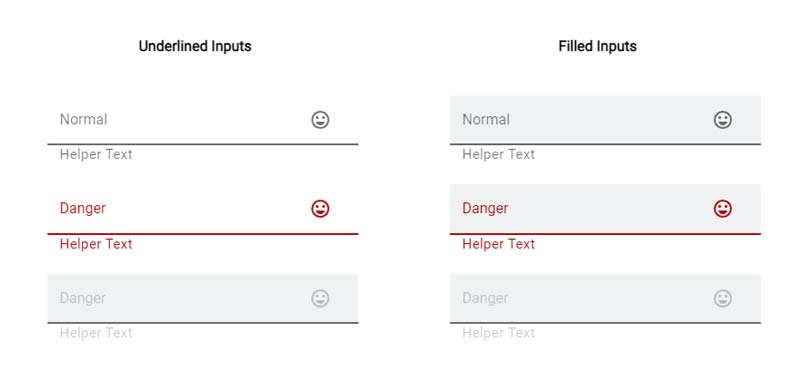
#6 Material Input Text Fields

Material Input Text Fields, which was developed by Fatma. Moreover, you can customize it according to your wish and need.
| Author: | Fatma |
| Created on: | August 15, 2019 |
| Made with: | HTML & CSS |
| Demo Link: | Source Code / Demo |
| Tags: | Material Input Text Fields |
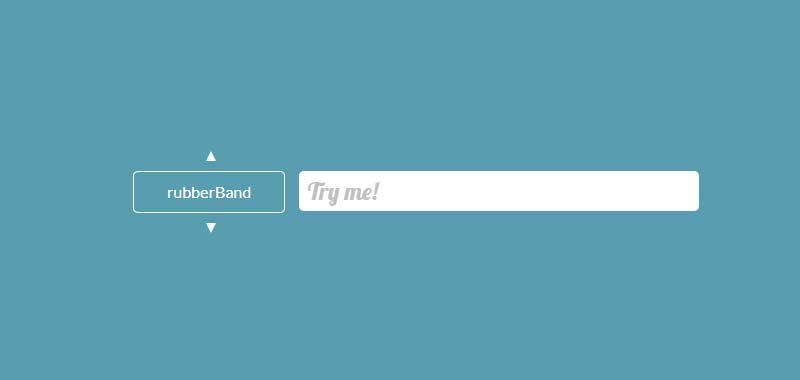
#7 Webflow Style CSS Input Box

Webflow Style CSS Input Box, which was developed by Phil Rose. Moreover, you can customize it according to your wish and need.
| Author: | Phil Rose |
| Created on: | August 22, 2015 |
| Made with: | HTML & CSS(SCSS) |
| Demo Link: | Source Code / Demo |
| Tags: | Webflow Style CSS Input Box |
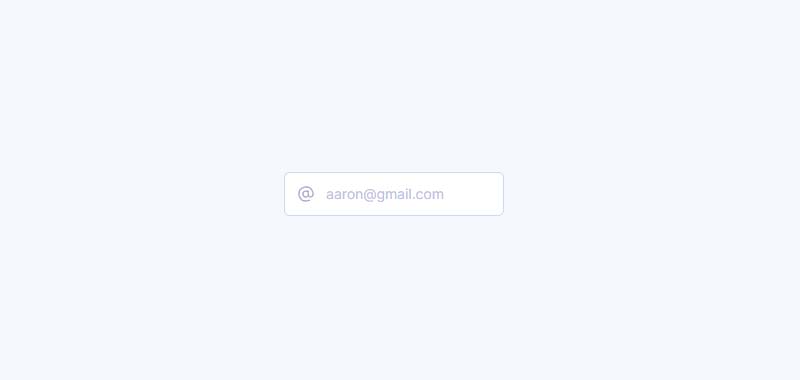
#8 Input Field With Email validation animation

Input Field With Email validation animation, which was developed by Aaron Iker. Moreover, you can customize it according to your wish and need.
| Author: | Aaron Iker |
| Created on: | February 19, 2020 |
| Made with: | HTML, CSS(SCSS) & jS |
| Demo Link: | Source Code / Demo |
| Tags: | Input Box validation animation |
#9 Google inspired input Box

Google inspired input Box, which was developed by Nikolaj Rasch. Moreover, you can customize it according to your wish and need.
| Author: | Nikolaj Rasch |
| Created on: | May 9, 2020 |
| Made with: | HTML, CSS(SCSS) & jS |
| Demo Link: | Source Code / Demo |
| Tags: | Google inspired input Box |
#10 Input with floating label

Input with floating label, which was developed by Hernan Almeida. Moreover, you can customize it according to your wish and need.
| Author: | Hernan Almeida |
| Created on: | May 11, 2016 |
| Made with: | HTML, CSS(SCSS) & jS |
| Demo Link: | Source Code / Demo |
| Tags: | Input with floating label |
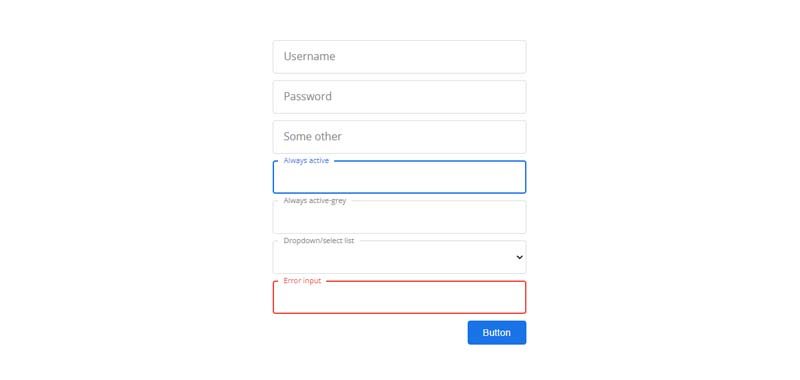
#11 Form Input Designs onHover and onFocus

Form Input Designs onHover and onFocus, which was developed by MAHESH AMBURE. Moreover, you can customize it according to your wish and need.
| Author: | MAHESH AMBURE |
| Created on: | January 24, 2018 |
| Made with: | HTML & CSS |
| Demo Link: | Source Code / Demo |
| Tags: | Form Input Designs |
#12 Fancy Animated Input Field

Fancy Animated Input Field, which was developed by Andy Pagès. Moreover, you can customize it according to your wish and need.
| Author: | Andy Pagès |
| Created on: | August 19, 2016 |
| Made with: | HTML, CSS(SCSS) & JS |
| Demo Link: | Source Code / Demo |
| Tags: | Form Input Designs |
#13 Dot Digit Input

Dot Digit Input, which was developed by Godje. Moreover, you can customize it according to your wish and need.
| Author: | Godje |
| Created on: | April 23, 2017 |
| Made with: | HTML, CSS(Saas) & JS |
| Demo Link: | Source Code / Demo |
| Tags: | Dot Digit Input |
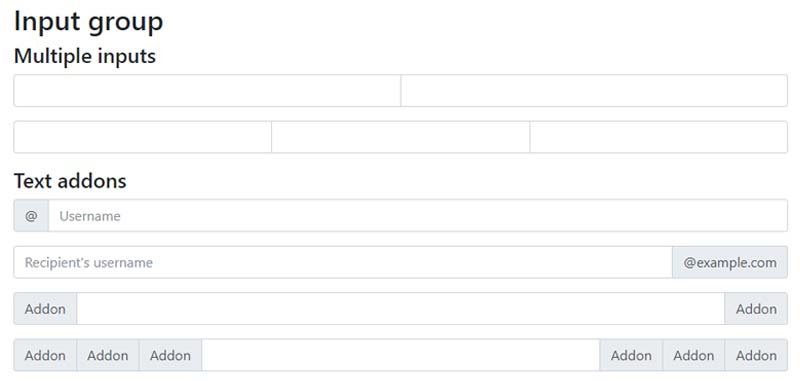
#14 Bootstrap input group

Bootstrap input box group, which was developed by ysds. Moreover, you can customize it according to your wish and need.
| Author: | ysds |
| Created on: | December 29, 2017 |
| Made with: | HTML & CSS |
| Demo Link: | Source Code / Demo |
| Tags: | Bootstrap input box group |
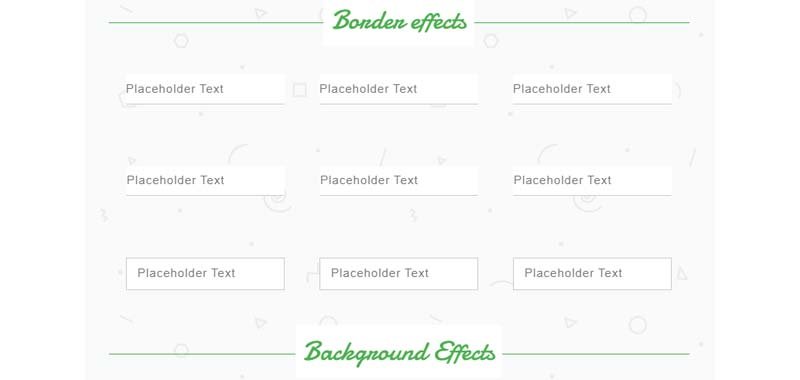
#15 Pure CSS Fancy Input Design

Pure CSS Fancy Input Design, which was developed by Praveen Bisht. Moreover, you can customize it according to your wish and need.
| Author: | Praveen Bisht |
| Created on: | July 3, 2018 |
| Made with: | HTML(Pug) & CSS(SCSS) |
| Demo Link: | Source Code / Demo |
| Tags: | Pure CSS Fancy Input Design |
#16 Animated Hover Input Box

Animated Hover Input Box, which was developed by Catherine Vidos. Moreover, you can customize it according to your wish and need.
| Author: | Catherine Vidos |
| Created on: | February 26, 2021 |
| Made with: | HTML & CSS(SCSS) |
| Demo Link: | Source Code / Demo |
| Tags: | Animated Hover Input Box |
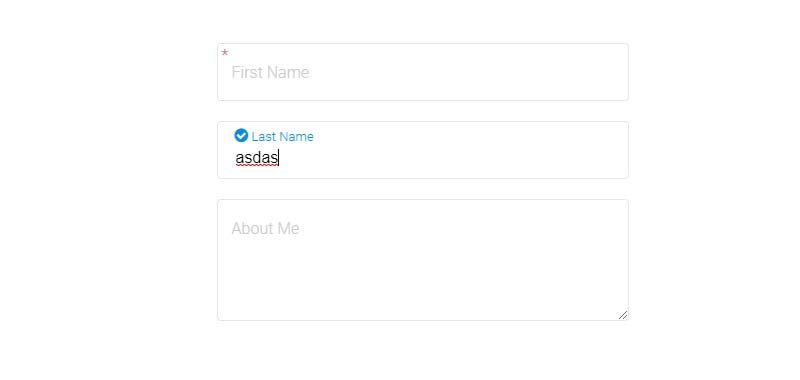
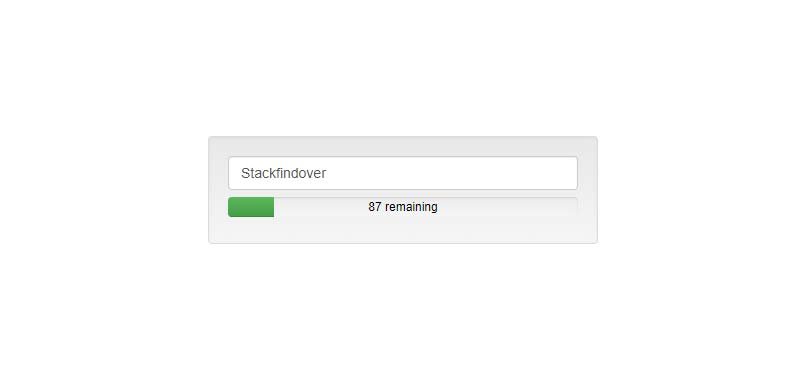
#17 Bootstrap Input with Character Counter

Bootstrap Input with Character Counter, which was developed by MohammadReza Kootvaal. Moreover, you can customize it according to your wish and need.
| Author: | MohammadReza Kootvaal |
| Created on: | May 24, 2017 |
| Made with: | HTML, CSS & JS |
| Demo Link: | Source Code / Demo |
| Tags: | Input with Character Counter |
#18 Email Input box with email validation

Email Input box with email validation, which was developed by Muhammad Fadzrin Madu. Moreover, you can customize it according to your wish and need.
| Author: | Muhammad Fadzrin Madu |
| Created on: | JULY 9, 2020 |
| Made with: | HTML, CSS & JS |
| Demo Link: | Source Code / Demo |
| Tags: | Email Input box |
#19 Dotted border input box

Dotted border input box, which was developed by Cassie Evans. Moreover, you can customize it according to your wish and need.
| Author: | Cassie Evans |
| Created on: | MARCH 10, 2019 |
| Made with: | HTML, CSS & JS |
| Demo Link: | Source Code / Demo |
| Tags: | Dotted border input box |
#20 Input Box Rainbow Border

Input Box Rainbow Border, which was developed by weafs.py. Moreover, you can customize it according to your wish and need.
| Author: | weafs.py |
| Created on: | DECEMBER 7, 2014 |
| Made with: | HTML, CSS & JS |
| Demo Link: | Source Code / Demo |
| Tags: | Input Box Rainbow Border |
If you liked this article Best Collection of HTML input examples, you should check out this one Best HTML Tabs examples. We also wrote about similar topics like Best Collection of Search Box Design and many more.



Brilliant phrase and it is duly