Hello Friends, in this article I will teach you how to create css glowing text effect, and also I have listed 10+ glowing text examples made with HTML, CSS & JavaScript. Check out these excellent examples which are available on CodePen.
How To Create a Glowing Text
First we have to use the text-shadow property to create the glowing text effect, and also we can use keyframes animation to add the repeatedly glowing effect.
HTML:
<h2 class="glowing-text">Stackfindover</h2>
CSS:
.glowing-text {
font-size: 80px;
color: #fff;
text-align: center;
-webkit-animation: glowing-text 1s ease-in-out infinite alternate;
-moz-animation: glowing-text 1s ease-in-out infinite alternate;
animation: glowing-text 1s ease-in-out infinite alternate;
}
@-webkit-keyframes glowing-text {
0% {
text-shadow: 0 0 10px #fff, 0 0 20px #fff, 0 0 30px #2e00e6, 0 0 40px #6300e6, 0 0 50px #c300e6, 0 0 60px #e200e6, 0 0 70px #e600ca;
}
100% {
text-shadow: 0 0 20px #fff, 0 0 30px #ff4da6, 0 0 40px #ff4da6, 0 0 50px #ff4da6, 0 0 60px #ff4da6, 0 0 70px #ff4da6, 0 0 80px #ff4da6;
}
}Result:

We can also use text-shadow without keyframes animation to create glowing text.
.glowing-text {
font-size: 80px;
color: #fff;
text-align: center;
text-shadow: 0 0 10px #fff, 0 0 20px #fff, 0 0 30px #e60073, 0 0 40px #e60073, 0 0 50px #e60073, 0 0 60px #e60073, 0 0 70px #e60073;
}Best Collection of CSS Glowing text
In this collection, I have listed over 10+ best Glowing text made with HTML, CSS, and JS. Check out these awesome Glowing text animation examples like: #1 Shimmering glowing text, #2 Awesome Glowing Text, #3 CSS Glowing on click, and many more.
#1 Shimmering glowing text

Shimmering glowing text using HTML and CSS, which was developed by Comehope. Moreover, you can customize it according to your wish and need.
| Author: | Comehope |
| Created on: | August 9, 2018 |
| Made with: | HTML and CSS |
| Demo Link: | Source Code / Demo |
| Tags: | Shimmering glowing text |
#2 Animated glowing text effect

Animated glowing text effect using HTML and CSS(SCSS), which was developed by Bennett Feely. Moreover, you can customize it according to your wish and need.
| Author: | Bennett Feely |
| Created on: | August 9, 2016 |
| Made with: | HTML and CSS(SCSS) |
| Demo Link: | Source Code / Demo |
| Tags: | Animated glowing text |
#3 Simple Glowing text button style

Simple Glowing text button style using HTML and CSS, which was developed by Pratham. Moreover, you can customize it according to your wish and need.
| Author: | Pratham |
| Created on: | August 11, 2020 |
| Made with: | HTML and CSS |
| Demo Link: | Source Code / Demo |
| Tags: | Simple Glowing text |
#4 CSS Glowing fire animated text

Glowing fire animated text using HTML and CSS, which was developed by zFunx. Moreover, you can customize it according to your wish and need.
| Author: | zFunx |
| Created on: | June 17, 2017 |
| Made with: | HTML and CSS |
| Demo Link: | Source Code / Demo |
| Tags: | Glowing fire animated text |
#5 Glowing text animation

Animated neon glow text using HTML and CSS, which was developed by Habib. Moreover, you can customize it according to your wish and need.
| Author: | Habib |
| Created on: | January 1, 2019 |
| Made with: | HTML and CSS |
| Demo Link: | Source Code / Demo |
| Tags: | Animated neon glow text |
#6 flickering glowing text animation

Flickering glowing text animation using HTML and CSS, which was developed by t1llo. Moreover, you can customize it according to your wish and need.
| Author: | t1llo |
| Created on: | May 28, 2019 |
| Made with: | HTML and CSS |
| Demo Link: | Source Code / Demo |
| Tags: | Flickering glowing text |
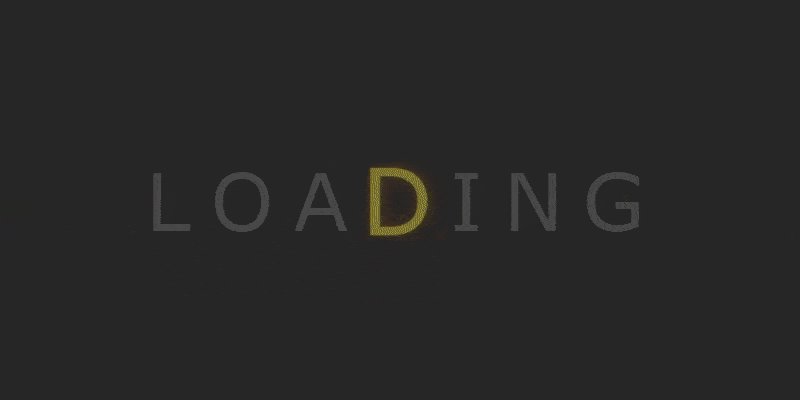
#7 Glowing Text Loading Animation

Glowing Text Loading Animation using HTML and CSS, which was developed by Shashwata. Moreover, you can customize it according to your wish and need.
| Author: | Shashwata |
| Created on: | August 18, 2018 |
| Made with: | HTML and CSS |
| Demo Link: | Source Code / Demo |
| Tags: | Glowing Text Loading Animation |
#8 Neon Glowing Text Animation

Neon Glowing Text Animation using HTML and CSS, which was developed by Sujoy Sarkar. Moreover, you can customize it according to your wish and need.
| Author: | Sujoy Sarkar |
| Created on: | April 20, 2020 |
| Made with: | HTML and CSS |
| Demo Link: | Source Code / Demo |
| Tags: | Neon Glowing Text |
#9 Glowing text typography effect

Unique neon text effect using HTML and CSS, which was developed by Anmol P. Moreover, you can customize it according to your wish and need.
| Author: | Anmol P |
| Created on: | December 21, 2020 |
| Made with: | HTML and CSS |
| Demo Link: | Source Code / Demo |
| Tags: | Unique glowing text effect |
#10 Simple Neon text animation

Simple Neon text animation using HTML and CSS, which was developed by Mark Heggan. Moreover, you can customize it according to your wish and need.
| Author: | Mark Heggan |
| Created on: | August 23, 2017 |
| Made with: | HTML and CSS |
| Demo Link: | Source Code / Demo |
| Tags: | Simple Neon text animation |
#11 Multiple Glowing text animation examples

Multiple CSS Glowing animation examples using HTML, CSS and JavaScript which was developed by Erik Jung. Moreover, you can customize it according to your wish and need.
| Author: | Erik Jung |
| Created on: | February 28, 2016 |
| Made with: | HTML, CSS and JavaScript |
| Demo Link: | Source Code / Demo |
| Tags: | Multiple CSS Glowing effect |
#12 Black mirror cracked glowing text effect

Black mirror cracked effect using HTML and CSS which was developed by George W. Park. Moreover, you can customize it according to your wish and need.
| Author: | George W. Park |
| Created on: | October 9, 2018 |
| Made with: | HTML and CSS |
| Demo Link: | Source Code / Demo |
| Tags: | Black mirror cracked glowing text |
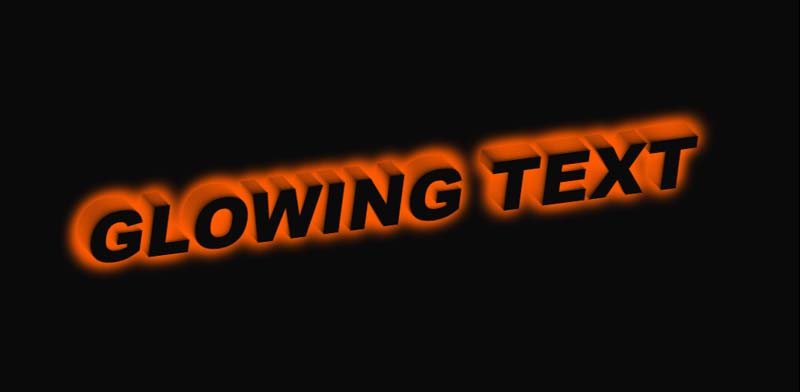
#13 3d CSS glowing text effect

3d lighting text effect using HTML and CSS which was developed by Shaiq Kar. Moreover, you can customize it according to your wish and need.
| Author: | Shaiq Kar |
| Created on: | August 21, 2018 |
| Made with: | HTML and CSS |
| Demo Link: | Source Code / Demo |
| Tags: | 3d glowing text effect |
We hope you liked this article. You should definitely keep your thoughts about it in the comment below and share this article with your friends.