Hello Friends, I have listed over 15 best css accordion designs made with HTML, CSS, and JS. Check out these excellent accordion examples which are available on Codepen.
Awesome Accordion Design 2021 step by step
Step 1 — Creating a New Project
In this step, we need to create a new project folder and files(index.html, style.css) for creating a simple accordion design. In the next step, you will start creating the structure of the webpage.
Step 2 — Setting Up the basic structure
In this step, we will add the HTML code to create the basic structure of the project.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>How to create accordion with css only</title>
<link rel="stylesheet" href="style.css">
<link href="https://fonts.googleapis.com/css2?family=IBM+Plex+Sans:wght@200;400&display=swap" rel="stylesheet">
</head>
<body>
</body>
</html>This is the base structure of most web pages that use HTML.
Add the following code inside the <body> tag:
<div class="accordion_outer">
<div class="container">
<details>
<summary>Section 1</summary>
<div class="details">
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.</p>
</div>
</details>
<details>
<summary>Section 2</summary>
<div class="details">
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.</p>
</div>
</details>
<details>
<summary>Section 3</summary>
<div class="details">
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.</p>
</div>
</details>
<details>
<summary>Section 4</summary>
<div class="details">
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.</p>
</div>
</details>
</div>
</div>Step 3 — Adding Styles for the Classes
In this step, we will add styles to the section class Inside style.css file
* {
padding: 0;
margin: 0;
font-family: 'IBM Plex Sans', sans-serif;
}
html,body {
background: #dae9f9;
}
.container {
width: 95%;
max-width: 1140px;
margin: auto;
}
.accordion_outer {
padding: 50px 0;
}
details {
background: #f2f4f6;
padding: 10px;
font-size: 18px;
margin-bottom: 10px;
cursor: pointer;
}
.details {
background: #fff;
padding: 10px;
margin-top: 10px;
cursor: auto;
}#Final Result
If you want source code you can download it from the below button
Best Collection of Accordion design
In this collection, I have listed over 10+ best accordion designs made with HTML, CSS and JavaScript. Check out these awesome accordion examples which are available on Codepen.
#1 Accordion in vanilla js

Accordion design using HTML CSS and JavaScript, which was developed by Davide Cantelli. Moreover, you can customize it according to your wish and need.
| Author: | Davide Cantelli |
| Created on: | October 18, 2017 |
| Made with: | HTML, CSS(SCSS) & JavaScript |
| Demo Link: | Source Code / Demo |
| Tags: | vanilla js accordion |
#2 Pure CSS Accordion 2.0

Simple Accordion using HTML and CSS only, which was developed by Raúl Barrera. Moreover, you can customize it according to your wish and need.
| Author: | Raúl Barrera |
| Created on: | December 21, 2015 |
| Made with: | HTML & CSS |
| Demo Link: | Source Code / Demo |
| Tags: | Pure CSS Accordion |
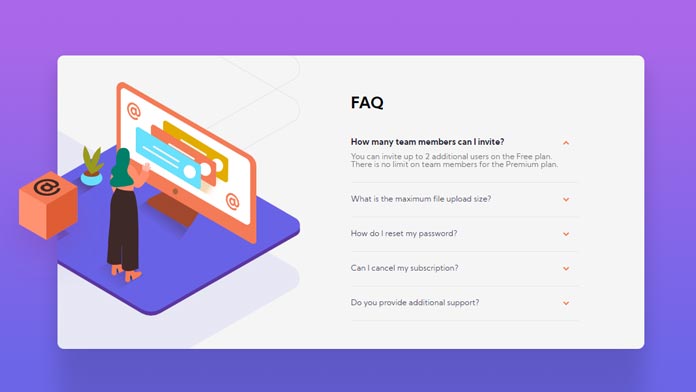
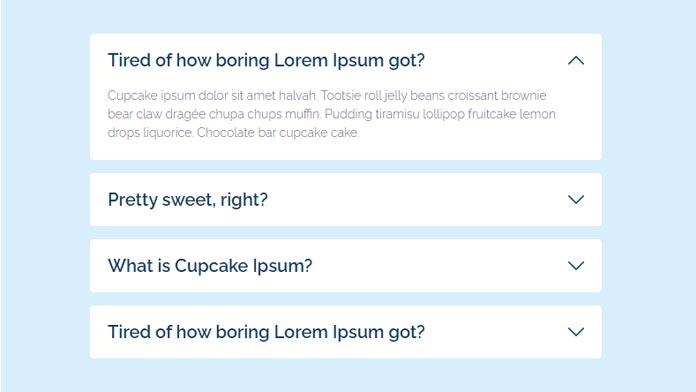
#3 Frontend Mentor | FAQ Accordion Card

FAQ Accordion Card Design using HTML, CSS and jQuery, which was developed by VikaZaichuk. Moreover, you can customize it according to your wish and need.
| Author: | VikaZaichuk |
| Created on: | June 8, 2021 |
| Made with: | HTML, CSS & jQuery |
| Demo Link: | Source Code / Demo |
| Tags: | FAQ Accordion Card |
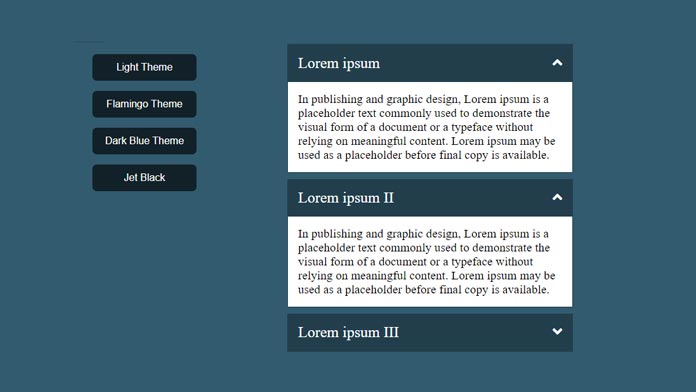
#4 Multi theme accordion

Multi theme accordion Design which was developed by bk. Moreover, you can customize it according to your wish and need.
| Author: | bk |
| Created on: | May 24, 2021 |
| Made with: | HTML, CSS(SCSS) & JavaScript |
| Demo Link: | Source Code / Demo |
| Tags: | Multi theme accordion |
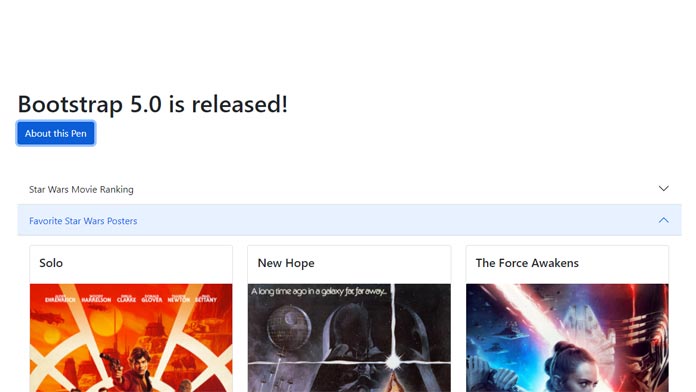
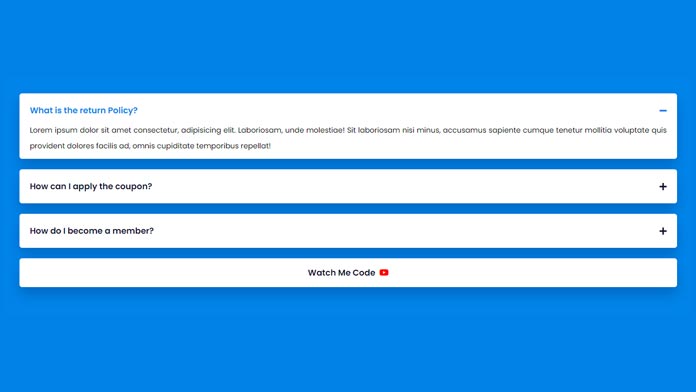
#5 Bootstrap 5.0 accordion

Bootstrap 5.0 accordion Design using HTML and CSS, which was developed by Bobby Davis. Moreover, you can customize it according to your wish and need.
| Author: | Bobby Davis |
| Created on: | May 6, 2021 |
| Made with: | HTML and CSS |
| Demo Link: | Source Code / Demo |
| Tags: | Bootstrap 5.0 accordion |
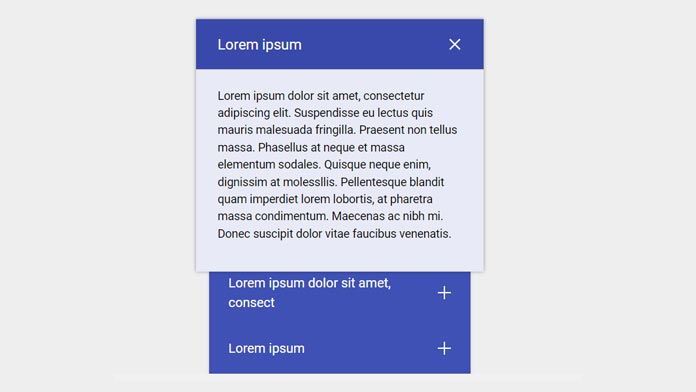
#6 JavaScript Accordion by Coding Artist

Simple JavaScript Accordion Design using HTML, CSS and JavaScript, which was developed by Coding Artist. Moreover, you can customize it according to your wish and need.
| Author: | Coding Artist |
| Created on: | May 29, 2021 |
| Made with: | HTML, CSS and JavaScript |
| Demo Link: | Source Code / Demo |
| Tags: | Simple JavaScript Accordion |
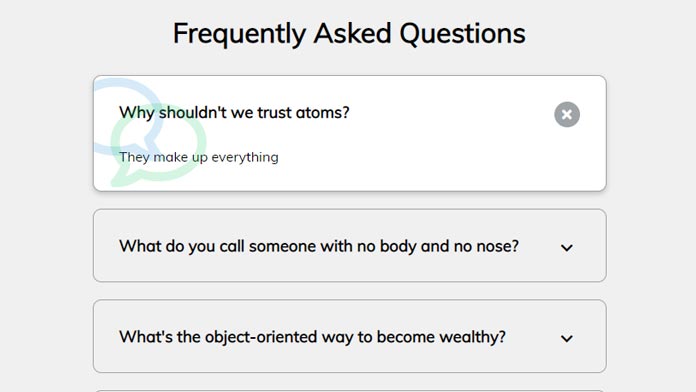
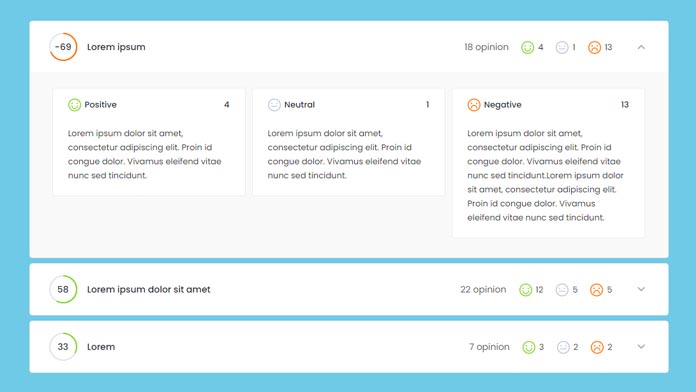
#7 Awesome Frequently Asked Questions Accordion

Simple Accordion Design using HTML, CSS and JavaScript, which was developed by Solygambas. Moreover, you can customize it according to your wish and need.
| Author: | Solygambas |
| Created on: | January 13, 2021 |
| Made with: | HTML, CSS and JavaScript |
| Demo Link: | Source Code / Demo |
| Tags: | Simple Accordion |
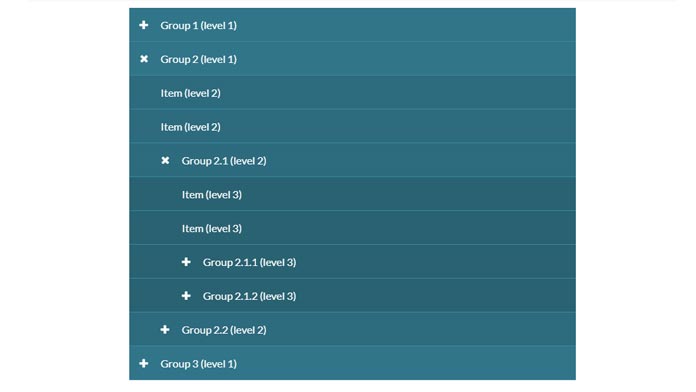
#8 Multi level Accordion

Multi level Accordion using HTML, CSS and jQuery, which was developed by Gab Shirohige. Moreover, you can customize it according to your wish and need.
| Author: | Gab Shirohige |
| Created on: | April 1, 2018 |
| Made with: | HTML, CSS and jQuery |
| Demo Link: | Source Code / Demo |
| Tags: | Multi level Accordion |
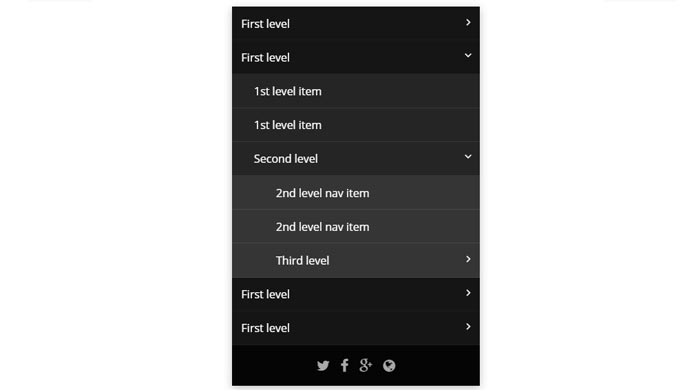
#9 Sliding multi level accordion

Sliding multi level accordion using HTML and CSS, which was developed by Alex Devero. Moreover, you can customize it according to your wish and need.
| Author: | Alex Devero |
| Created on: | October 30, 2015 |
| Made with: | HTML and CSS |
| Demo Link: | Source Code / Demo |
| Tags: | Sliding multi level accordion |
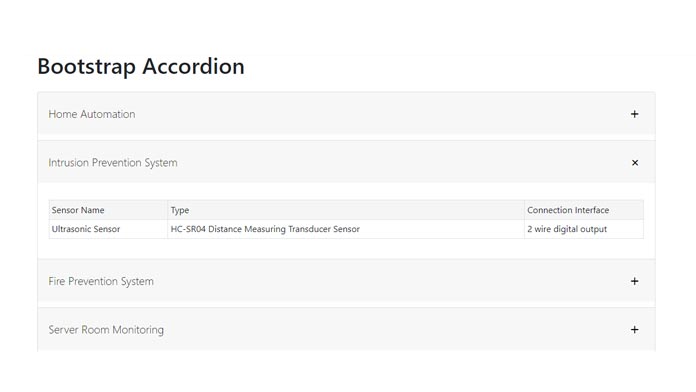
#10 Simple Bootstrap Accordion

Simple Bootstrap Best Accordion using HTML, CSS and jQuery, which was developed by Maruf-Al Bashir. Moreover, you can customize it according to your wish and need.
| Author: | Maruf-Al Bashir |
| Created on: | July 13, 2020 |
| Made with: | HTML, CSS and jQuery |
| Demo Link: | Source Code / Demo |
| Tags: | Simple Bootstrap Accordion |
#11 Simple jQuery Accordion

Simple jQuery Accordion using HTML, CSS and jQuery, which was developed by Алина. Moreover, you can customize it according to your wish and need.
| Author: | Алина |
| Created on: | May 28, 2020 |
| Made with: | HTML, CSS and jQuery |
| Demo Link: | Source Code / Demo |
| Tags: | Simple jQuery Accordion |
#12 Creative jQuery Accordion

Creative jQuery Accordion using HTML, CSS and jQuery, which was developed by EvelynYang. Moreover, you can customize it according to your wish and need.
| Author: | EvelynYang |
| Created on: | April 29, 2020 |
| Made with: | HTML, CSS and jQuery |
| Demo Link: | Source Code / Demo |
| Tags: | Creative jQuery Accordion |
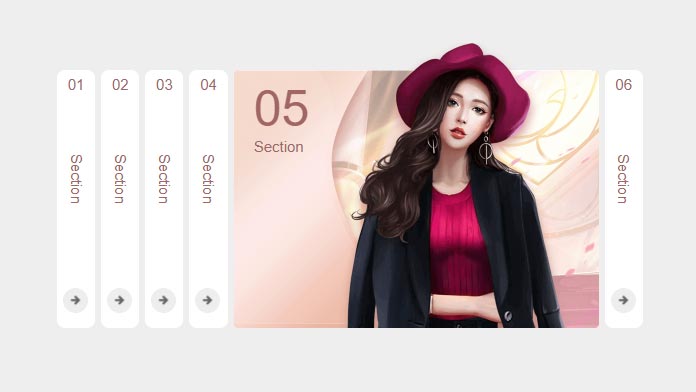
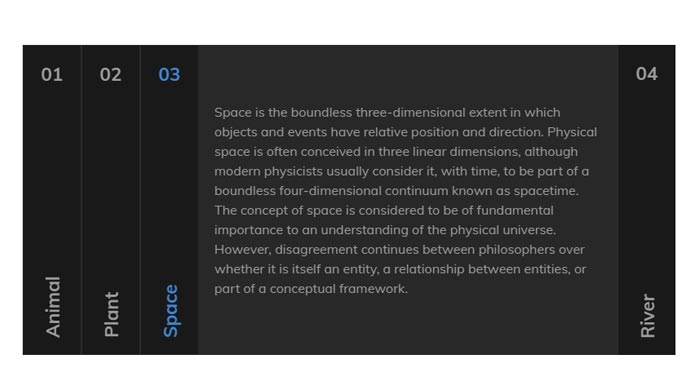
#13 CSS Horizontal Accordion

Horizontal Accordion design which was developed by Ryan Arnell. Moreover, you can customize it according to your wish and need.
| Author: | Ryan Arnell |
| Created on: | April 10, 2014 |
| Made with: | HTML and CSS |
| Demo Link: | Source Code / Demo |
| Tags: | Horizontal Accordion |
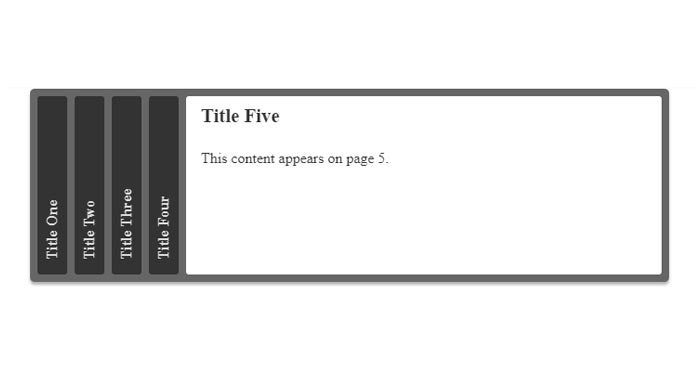
#14 Pure SCSS Accordion tabs

Pure SCSS best accordion tabs design which was developed by Natalia. Moreover, you can customize it according to your wish and need.
| Author: | Natalia |
| Created on: | September 25, 2018 |
| Made with: | HTML and CSS |
| Demo Link: | Source Code / Demo |
| Tags: | accordion tabs |
#15 Accordion Component With the CSS Checkbox

Accordion Component With the CSS Checkbox using HTML and CSS, which was developed by Envato Tuts+. Moreover, you can customize it according to your wish and need.
| Author: | Envato Tuts+ |
| Created on: | November 7, 2019 |
| Made with: | HTML and CSS |
| Demo Link: | Source Code / Demo |
| Tags: | checkbox accordion |
You may like these also:
- ? Best 25+ Stunning CSS Fire Animations 2021
- 100% Free Best CSS Card Design For Your Website
- How to build a JavaScript Random Quote Generator
We hope you liked this article. You should definitely keep your thoughts about it in the comment below and share this article with your friends.


