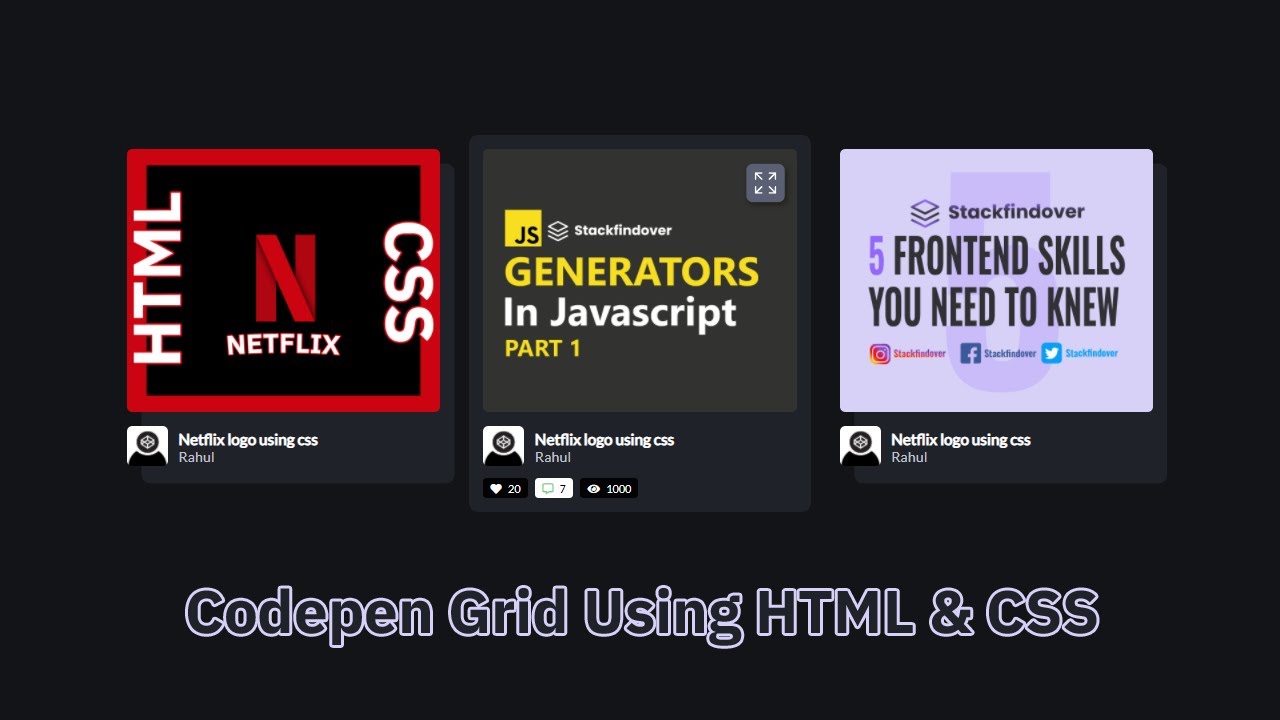
Hello guys today we will create Codepen grid layout design using html css
First we need to create two files index.html and style.css then we need to do code for it.
Step:1
Add below code inside index.html
<!DOCTYPE html>
<html>
<head>
<title>Codepen grid</title>
<link rel="stylesheet" type="text/css" href="style.css">
<link href="https://fonts.googleapis.com/css2?family=Lato&display=swap" rel="stylesheet">
<script src='https://kit.fontawesome.com/a076d05399.js'></script>
</head>
<body>
<div class="row">
<div class="container">
<div class="grid-items">
<div class="grid-item">
<div class="grid-header">
<img src="01.jpg" alt="pins">
</div>
<div class="content-wrap">
<a href="#" class="authorAvatar">
<img src="user.png" alt="Author Avatar">
</a>
<div class="title">
<h2>Netflix logo using css</h2>
<span>Rahul</span>
</div>
</div>
<div class="footer-wrap">
<div class="flex-col">
<button><i class="fa fa-heart" aria-hidden="true"></i> 20</button>
<button><i class='far fa-comment-alt'></i> 7</button>
<button><i class="fa fa-eye" aria-hidden="true"></i> 1000</button>
</div>
</div>
<div class="expand-btn"><svg id="expand" viewBox="0 0 100 100"><path d="M3.563-.004a3.573 3.573 0 00-3.527 4.09l-.004-.02v28.141c0 1.973 1.602 3.57 3.57 3.57s3.57-1.598 3.57-3.57V12.218v.004l22.461 22.461a3.571 3.571 0 006.093-2.527c0-.988-.398-1.879-1.047-2.523L12.218 7.172h19.989c1.973 0 3.57-1.602 3.57-3.57s-1.598-3.57-3.57-3.57H4.035a3.008 3.008 0 00-.473-.035zM96.333 0l-.398.035.02-.004h-28.16a3.569 3.569 0 00-3.57 3.57 3.569 3.569 0 003.57 3.57h19.989L65.323 29.632a3.555 3.555 0 00-1.047 2.523 3.571 3.571 0 006.093 2.527L92.83 12.221v19.985a3.569 3.569 0 003.57 3.57 3.569 3.569 0 003.57-3.57V4.034v.004a3.569 3.569 0 00-3.539-4.043l-.105.004zM3.548 64.23A3.573 3.573 0 00.029 67.8v28.626-.004l.016.305-.004-.016.004.059v-.012l.039.289-.004-.023.023.121-.004-.023c.074.348.191.656.34.938l-.008-.02.055.098-.008-.02.148.242-.008-.012.055.082-.008-.012c.199.285.43.531.688.742l.008.008.031.027.004.004c.582.461 1.32.742 2.121.762h.004l.078.004h28.61a3.569 3.569 0 003.57-3.57 3.569 3.569 0 00-3.57-3.57H12.224l22.461-22.461a3.569 3.569 0 00-2.492-6.125l-.105.004h.008a3.562 3.562 0 00-2.453 1.074L7.182 87.778V67.793a3.571 3.571 0 00-3.57-3.57h-.055.004zm92.805 0a3.573 3.573 0 00-3.519 3.57v19.993-.004L70.373 65.328a3.553 3.553 0 00-2.559-1.082h-.004a3.573 3.573 0 00-3.566 3.57c0 1.004.414 1.91 1.082 2.555l22.461 22.461H67.802a3.57 3.57 0 100 7.14h28.606c.375 0 .742-.059 1.082-.168l-.023.008.027-.012-.02.008.352-.129-.023.008.039-.02-.02.008.32-.156-.02.008.023-.016-.008.008c.184-.102.34-.207.488-.32l-.008.008.137-.113-.008.004.223-.211.008-.008c.156-.164.301-.34.422-.535l.008-.016-.008.016.008-.02.164-.285.008-.02-.008.016.008-.02c.098-.188.184-.406.246-.633l.008-.023-.004.008.008-.023a3.44 3.44 0 00.121-.852v-.004l.004-.078V67.804a3.569 3.569 0 00-3.57-3.57h-.055.004z"></path></svg></div>
</div>
<div class="grid-item">
<div class="grid-header">
<img src="02.jpg" alt="pins">
</div>
<div class="content-wrap">
<a href="#" class="authorAvatar">
<img src="user.png" alt="Author Avatar">
</a>
<div class="title">
<h2>Netflix logo using css</h2>
<span>Rahul</span>
</div>
</div>
<div class="footer-wrap">
<div class="flex-col">
<button><i class="fa fa-heart" aria-hidden="true"></i> 20</button>
<button><i class='far fa-comment-alt'></i> 7</button>
<button><i class="fa fa-eye" aria-hidden="true"></i> 1000</button>
</div>
</div>
<div class="expand-btn"><svg id="expand" viewBox="0 0 100 100"><path d="M3.563-.004a3.573 3.573 0 00-3.527 4.09l-.004-.02v28.141c0 1.973 1.602 3.57 3.57 3.57s3.57-1.598 3.57-3.57V12.218v.004l22.461 22.461a3.571 3.571 0 006.093-2.527c0-.988-.398-1.879-1.047-2.523L12.218 7.172h19.989c1.973 0 3.57-1.602 3.57-3.57s-1.598-3.57-3.57-3.57H4.035a3.008 3.008 0 00-.473-.035zM96.333 0l-.398.035.02-.004h-28.16a3.569 3.569 0 00-3.57 3.57 3.569 3.569 0 003.57 3.57h19.989L65.323 29.632a3.555 3.555 0 00-1.047 2.523 3.571 3.571 0 006.093 2.527L92.83 12.221v19.985a3.569 3.569 0 003.57 3.57 3.569 3.569 0 003.57-3.57V4.034v.004a3.569 3.569 0 00-3.539-4.043l-.105.004zM3.548 64.23A3.573 3.573 0 00.029 67.8v28.626-.004l.016.305-.004-.016.004.059v-.012l.039.289-.004-.023.023.121-.004-.023c.074.348.191.656.34.938l-.008-.02.055.098-.008-.02.148.242-.008-.012.055.082-.008-.012c.199.285.43.531.688.742l.008.008.031.027.004.004c.582.461 1.32.742 2.121.762h.004l.078.004h28.61a3.569 3.569 0 003.57-3.57 3.569 3.569 0 00-3.57-3.57H12.224l22.461-22.461a3.569 3.569 0 00-2.492-6.125l-.105.004h.008a3.562 3.562 0 00-2.453 1.074L7.182 87.778V67.793a3.571 3.571 0 00-3.57-3.57h-.055.004zm92.805 0a3.573 3.573 0 00-3.519 3.57v19.993-.004L70.373 65.328a3.553 3.553 0 00-2.559-1.082h-.004a3.573 3.573 0 00-3.566 3.57c0 1.004.414 1.91 1.082 2.555l22.461 22.461H67.802a3.57 3.57 0 100 7.14h28.606c.375 0 .742-.059 1.082-.168l-.023.008.027-.012-.02.008.352-.129-.023.008.039-.02-.02.008.32-.156-.02.008.023-.016-.008.008c.184-.102.34-.207.488-.32l-.008.008.137-.113-.008.004.223-.211.008-.008c.156-.164.301-.34.422-.535l.008-.016-.008.016.008-.02.164-.285.008-.02-.008.016.008-.02c.098-.188.184-.406.246-.633l.008-.023-.004.008.008-.023a3.44 3.44 0 00.121-.852v-.004l.004-.078V67.804a3.569 3.569 0 00-3.57-3.57h-.055.004z"></path></svg></div>
</div>
<div class="grid-item">
<div class="grid-header">
<img src="03.jpg" alt="pins">
</div>
<div class="content-wrap">
<a href="#" class="authorAvatar">
<img src="user.png" alt="Author Avatar">
</a>
<div class="title">
<h2>Netflix logo using css</h2>
<span>Rahul</span>
</div>
</div>
<div class="footer-wrap">
<div class="flex-col">
<button><i class="fa fa-heart" aria-hidden="true"></i> 20</button>
<button><i class='far fa-comment-alt'></i> 7</button>
<button><i class="fa fa-eye" aria-hidden="true"></i> 1000</button>
</div>
</div>
<div class="expand-btn">
<svg id="expand" viewBox="0 0 100 100"><path d="M3.563-.004a3.573 3.573 0 00-3.527 4.09l-.004-.02v28.141c0 1.973 1.602 3.57 3.57 3.57s3.57-1.598 3.57-3.57V12.218v.004l22.461 22.461a3.571 3.571 0 006.093-2.527c0-.988-.398-1.879-1.047-2.523L12.218 7.172h19.989c1.973 0 3.57-1.602 3.57-3.57s-1.598-3.57-3.57-3.57H4.035a3.008 3.008 0 00-.473-.035zM96.333 0l-.398.035.02-.004h-28.16a3.569 3.569 0 00-3.57 3.57 3.569 3.569 0 003.57 3.57h19.989L65.323 29.632a3.555 3.555 0 00-1.047 2.523 3.571 3.571 0 006.093 2.527L92.83 12.221v19.985a3.569 3.569 0 003.57 3.57 3.569 3.569 0 003.57-3.57V4.034v.004a3.569 3.569 0 00-3.539-4.043l-.105.004zM3.548 64.23A3.573 3.573 0 00.029 67.8v28.626-.004l.016.305-.004-.016.004.059v-.012l.039.289-.004-.023.023.121-.004-.023c.074.348.191.656.34.938l-.008-.02.055.098-.008-.02.148.242-.008-.012.055.082-.008-.012c.199.285.43.531.688.742l.008.008.031.027.004.004c.582.461 1.32.742 2.121.762h.004l.078.004h28.61a3.569 3.569 0 003.57-3.57 3.569 3.569 0 00-3.57-3.57H12.224l22.461-22.461a3.569 3.569 0 00-2.492-6.125l-.105.004h.008a3.562 3.562 0 00-2.453 1.074L7.182 87.778V67.793a3.571 3.571 0 00-3.57-3.57h-.055.004zm92.805 0a3.573 3.573 0 00-3.519 3.57v19.993-.004L70.373 65.328a3.553 3.553 0 00-2.559-1.082h-.004a3.573 3.573 0 00-3.566 3.57c0 1.004.414 1.91 1.082 2.555l22.461 22.461H67.802a3.57 3.57 0 100 7.14h28.606c.375 0 .742-.059 1.082-.168l-.023.008.027-.012-.02.008.352-.129-.023.008.039-.02-.02.008.32-.156-.02.008.023-.016-.008.008c.184-.102.34-.207.488-.32l-.008.008.137-.113-.008.004.223-.211.008-.008c.156-.164.301-.34.422-.535l.008-.016-.008.016.008-.02.164-.285.008-.02-.008.016.008-.02c.098-.188.184-.406.246-.633l.008-.023-.004.008.008-.023a3.44 3.44 0 00.121-.852v-.004l.004-.078V67.804a3.569 3.569 0 00-3.57-3.57h-.055.004z"></path></svg>
</div>
</div>
</div>
</div>
</div>
</body>
</html>Step:2
Then we need to add code for style.css which code i provide in below screen.
* {
margin: 0;
padding: 0;
--container:1140px;
font-family: 'Lato',Sans-Serif;
font-weight: 900;
color: #fff;
}
body {
background: #131417;
}
.row {
display: flex;
align-items: center;
justify-content: center;
height: 100vh;
width: 100vw;
}
.container {
width: var(--container);
margin: auto;
}
.grid-items {
display: grid;
grid-template-columns: repeat(auto-fill, minmax(300px, 1fr));
-webkit-box-align: start;
-webkit-align-items: start;
-ms-flex-align: start;
align-items: start;
justify-items: center;
grid-gap: 4rem 3rem;
}
.grid-item {
display: block;
width: 100%;
position: relative;
cursor: pointer;
}
.grid-item:after {
content: '';
position: absolute;
top: 0;
right: 0;
bottom: -2rem;
left: 0;
margin: -1rem;
border-radius: 10px;
overflow: hidden;
z-index: -1;
background: #1f2229;
-webkit-clip-path: inset(2rem 0 4rem 2rem round 10px);
clip-path: inset(2rem 0 4rem 2rem round 10px);
contain: strict;
-webkit-transition: -webkit-clip-path 0.3s ease 0.1s;
transition: -webkit-clip-path 0.3s ease 0.1s;
transition: clip-path 0.3s ease 0.1s;
transition: clip-path 0.3s ease 0.1s, -webkit-clip-path 0.3s ease 0.1s;
}
.grid-item:hover::after {
-webkit-clip-path: inset(0 0 0 0 round 10px);
clip-path: inset(0 0 0 0 round 10px);
-webkit-transition-delay: 0s;
transition-delay: 0s;
bottom: 0;
}
img {
width: 100%;
max-width: 100%;
}
.grid-header {
margin-bottom: 12px;
}
.grid-header > img,
.authorAvatar > img{
border-radius: 6px;
}
.content-wrap {
display: grid;
grid-template-columns: 13% 85%;
column-gap: 2%;
align-items: center;
justify-content: center;
}
.title {
padding-left: 5px;
}
.title > h2 {
font-size: 17px;
}
span {
color: #c0c3d0;
font-weight: 100;
}
.expand-btn {
position: absolute;
top: 20px;
right: 20px;
appearance: none;
border: none;
padding: .5rem;
background: #5a5f73;
border-radius: 6px;
box-shadow: 2px 2px 6px rgba(0,0,0,.4);
transform: translate(.25rem) scale(.9);
transition: .25s cubic-bezier(.5,0,.5,1);
opacity: 0;
}
.grid-item:hover .expand-btn {
opacity: 1;
}
.expand-btn:hover {
transform: translate(.25rem) scale(1.2);
}
.expand-btn:hover svg {
fill: #fff;
}
.expand-btn svg {
display: block;
fill: #aaaebc;
width: 20px;
height: 20px;
}
button {
margin-right: 5px;
background: rgba(0,0,0,0.9);
border-radius: 4px;
padding: 0.25rem 0.5rem 0.2rem;
transition: .25s cubic-bezier(.5,0,.5,1);
border: unset;
cursor: pointer;
font-weight: 400;
font-size: 12px;
}
button:hover {
background: #fff;
color: #000;
}
button > i {
margin-right: 5px;
}
button:hover i {
color: #47cf73;
}
.footer-wrap {
opacity: 0;
margin-top: 10px;
transition: .25s cubic-bezier(.5,0,.5,1);
}
.grid-item:hover .footer-wrap {
opacity: 1;
}

![Parallax effect CSS [ 25+ Parallax Scrolling Effect ]](https://blog.stackfindover.com/wp-content/uploads/2021/09/Parallax-effect-CSS-1024x576.jpg)

