Hello guys in this tutorial we will create Circular progress bar using HTML CSS & JavaScript. and also i have added Best Circle progress bar examples which is are available in codepen.
What is a Circle Progress Bar?
A circle progress bar is a graphical representation of progress that appears as a circle. It’s a type of progress bar that indicates the completion of a task or process. It works by filling a circular shape with a color that gradually changes as the progress increases. The user can easily see the progress of the task as the circle fills up.
How to Create Circle Progress Bar Using HTML, CSS, and JavaScript?
Creating a circle progress bar using HTML, CSS, and JavaScript is a straightforward process. In the following sections, we’ll take you through the step-by-step process.
Step-by-Step Guide to Creating a Circle Progress Bar
Step 1: — Creating a New Project
The first thing we’ll do is create a folder that will contain all of the files that make up the project. Create an empty folder on your devices and name it “as you want”.
Open up Visual Studio Code or any Text editor which is you liked, and create files(index.html, style.css main.js) inside the folder which you have created for circular progress bar. In the next step, we will start creating the basic structure of the webpage.
Step 2: — Setting Up the basic structure
In this step, we will add the HTML code to create the basic structure of the project.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>Radial Progress Bar</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta https-equiv="X-UA-Compatible" content="ie=edge" />
<link href="https://fonts.googleapis.com/css2?family=IBM+Plex+Sans&display=swap" rel="stylesheet">
<link rel="stylesheet" href="style.css" />
<script type="text/javascript" src="main.js"></script>
</head>
<body>
</body>
</html>
This is the base structure of most web pages that use HTML.
Add the following code inside the <body> tag:
<div class="wrapper-center">
<div class="progress-bar">
<svg class="progress" data-progress="10" x="0px" y="0px" viewBox="0 0 80 80">
<path class="track" d="M5,40a35,35 0 1,0 70,0a35,35 0 1,0 -70,0" />
<path class="fill" d="M5,40a35,35 0 1,0 70,0a35,35 0 1,0 -70,0" />
<text class="value" x="50%" y="55%">0%</text>
<text class="text" x="50%" y="115%">HTML</text>
</svg>
</div>
</div>
Step 3: — Adding Styles for the Classes
In this step, we will add CSS code for style our html elements.
* {
padding: 0;
margin: 0;
font-weight: 800;
font-family: 'IBM Plex Sans', sans-serif;
}
.wrapper-center {
display: flex;
align-items: center;
justify-content: center;
height: 100vh;
}
.progress-bar {
background: #000;
width: 200px;
height: 300px;
display: flex;
align-items: center;
justify-content: center;
padding: 10px;
position: relative;
}
.progress-bar:before {
content: "";
position: absolute;
right: 0;
width: 50%;
height: 100%;
background: #444;
z-index: 0;
}
/*===== The CSS =====*/
.progress{
width: 200px;
height: 280px;
z-index: 1;
}
.progress .track, .progress .fill{
fill: rgba(0, 0, 0, 0);
stroke-width: 3;
transform: rotate(90deg)translate(0px, -80px);
}
.progress .track{
stroke: #20313e;
}
.progress .fill {
stroke: #008eff;
stroke-dasharray: 219.99078369140625;
stroke-dashoffset: -219.99078369140625;
transition: stroke-dashoffset 1s;
}
.progress .value {
fill: #008eff;
text-anchor: middle;
}
.progress .text {
font-size: 12px;
fill: #fff;
text-anchor: middle;
}
Step 4 — Adding JavaScript code
In this step, we will add some JavaScript code in main.js file
var forEach = function (array, callback, scope) {
for (var i = 0; i < array.length; i++) {
callback.call(scope, i, array[i]);
}
};
window.onload = function(){
var max = -219.99078369140625;
forEach(document.querySelectorAll('.progress'), function (index, value) {
percent = value.getAttribute('data-progress');
value.querySelector('.fill').setAttribute('style', 'stroke-dashoffset: ' + ((100 - percent) / 100) * max);
value.querySelector('.value').innerHTML = percent + '%';
});
}
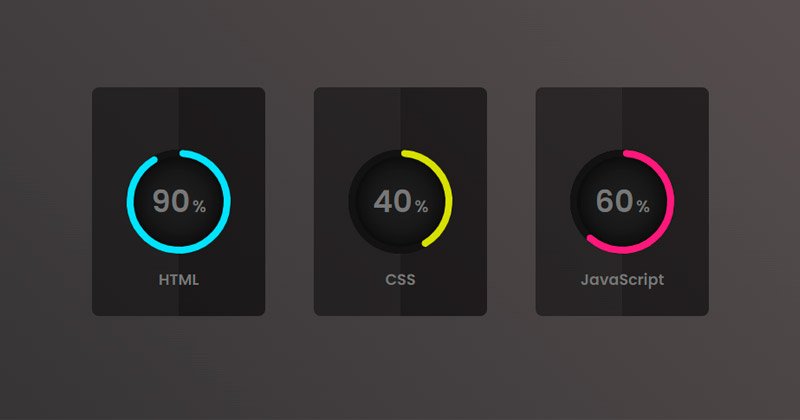
#Final Result
Best Collection of Circle progress bar
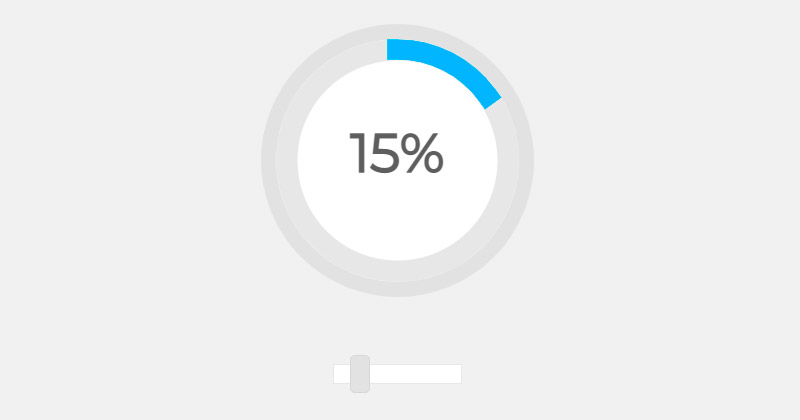
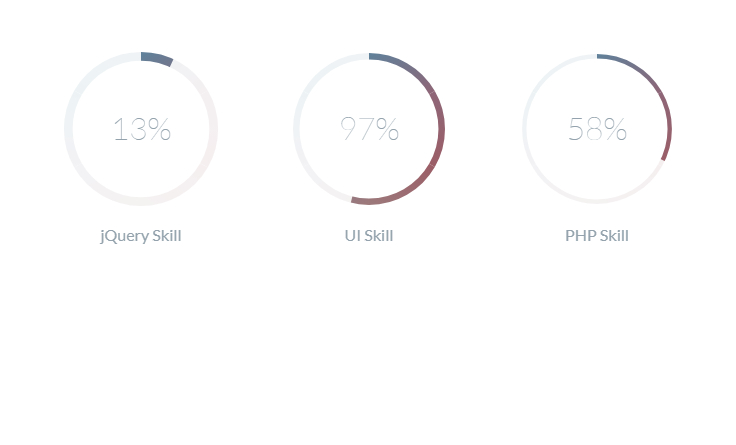
#01: Pure CSS radial progress bar

Pure CSS radial progress bar, which was developed by Alex Marinenko. Moreover, you can customize it according to your wish and need.
| Author: | Alex Marinenko |
| Created on: | MARCH 1, 2014 |
| Made with: | HTML & CSS(SCSS) |
| Demo Link: | Source Code / Demo |
| Tags: | radial progress bar |
#02: Circular Progress Bar JavaScript

Circular Progress Bar JavaScript, which was developed by Cliff Pyles. Moreover, you can customize it according to your wish and need.
| Author: | Cliff Pyles |
| Created on: | JULY 10, 2013 |
| Made with: | HTML, CSS(Less) & JS |
| Demo Link: | Source Code / Demo |
| Tags: | Circular Progress Bar JavaScript |
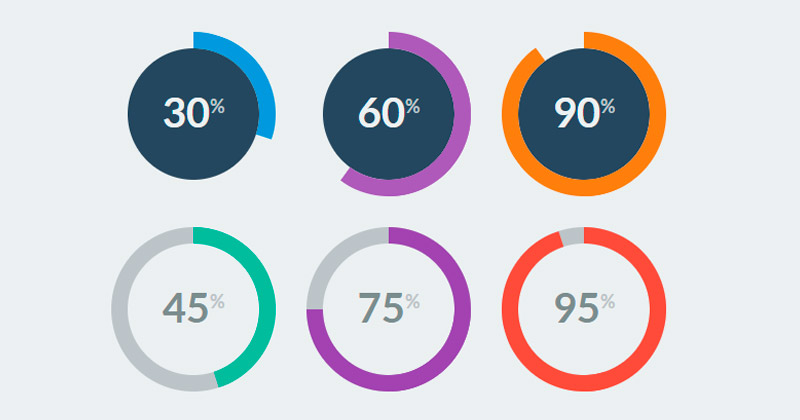
#03: Pure CSS Circular Progress Bars

Pure CSS Circular Progress Bars, which was developed by Jason Davis. Moreover, you can customize it according to your wish and need.
| Author: | Jason Davis |
| Created on: | FEBRUARY 5, 2017 |
| Made with: | HTML, CSS & JS |
| Demo Link: | Source Code / Demo |
| Tags: | CSS Circular Progress Bar |
#04: 3D CSS Circle Progress Bars

3D CSS Circle Progress Bars, which was developed by NoobSaiyan. Moreover, you can customize it according to your wish and need.
| Author: | NoobSaiyan |
| Created on: | OCTOBER 12, 2019 |
| Made with: | HTML & CSS |
| Demo Link: | Source Code / Demo |
| Tags: | 3D CSS Circle Progress Bar |
#05: Animated Circular Progress Bar

Animated Circular Progress Bar, which was developed by FrankieDoodie. Moreover, you can customize it according to your wish and need.
| Author: | FrankieDoodie |
| Created on: | OCTOBER 8, 2018 |
| Made with: | HTML, CSS & JS |
| Demo Link: | Source Code / Demo |
| Tags: | Animated Circular Progress Bar |
#06: Circular Progress Bar using HTML CSS

Circular Progress Bar using HTML CSS, which was developed by Raj Template. Moreover, you can customize it according to your wish and need.
| Author: | Raj Template |
| Created on: | SEPTEMBER 18, 2021 |
| Made with: | HTML & CSS |
| Demo Link: | Source Code / Demo |
| Tags: | HTML Circle Progress Bar |
#07: Circular progress bar with single element

Circular progress bar with single element, which was developed by Alvaro Montoro. Moreover, you can customize it according to your wish and need.
| Author: | Alvaro Montoro |
| Created on: | OCTOBER 20, 2021 |
| Made with: | HTML & CSS |
| Demo Link: | Source Code / Demo |
| Tags: | Circular progress bar with single element |
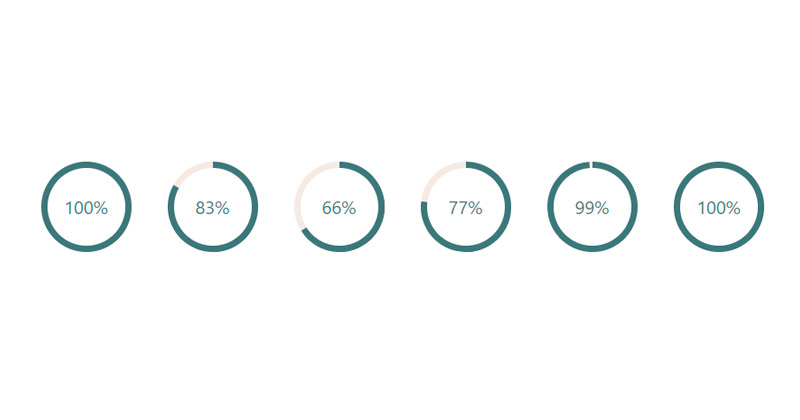
#08: Responsive Circle Progress Bar

Responsive Circle Progress Bar, which was developed by Hmd Kamrul hasan. Moreover, you can customize it according to your wish and need.
| Author: | Hmd Kamrul hasan |
| Created on: | JULY 30, 2021 |
| Made with: | HTML & CSS |
| Demo Link: | Source Code / Demo |
| Tags: | Responsive Circle Progress Bar |
#09: SVG Circular Progress Bar

SVG Circular Progress Bar, which was developed by Zach Schnackel. Moreover, you can customize it according to your wish and need.
| Author: | Zach Schnackel |
| Created on: | MAY 25, 2018 |
| Made with: | HTML, CSS & JS |
| Demo Link: | Source Code / Demo |
| Tags: | SVG Circular Progress Bar |
#10: Incredible Radial Progress Bar

Incredible Radial Progress Bar, which was developed by Danyaxxx. Moreover, you can customize it according to your wish and need.
| Author: | Danyaxxx |
| Created on: | FEBRUARY 6, 2020 |
| Made with: | HTML & CSS(SCSS) |
| Demo Link: | Source Code / Demo |
| Tags: | Incredible Radial Progress Bar |
#11: SVG circular progress

SVG circular progress, which was developed by Pouya Saadeghi. Moreover, you can customize it according to your wish and need.
| Author: | Pouya Saadeghi |
| Created on: | OCTOBER 12, 2014 |
| Made with: | HTML & CSS(SCSS) |
| Demo Link: | Source Code / Demo |
| Tags: | SVG circular progress |
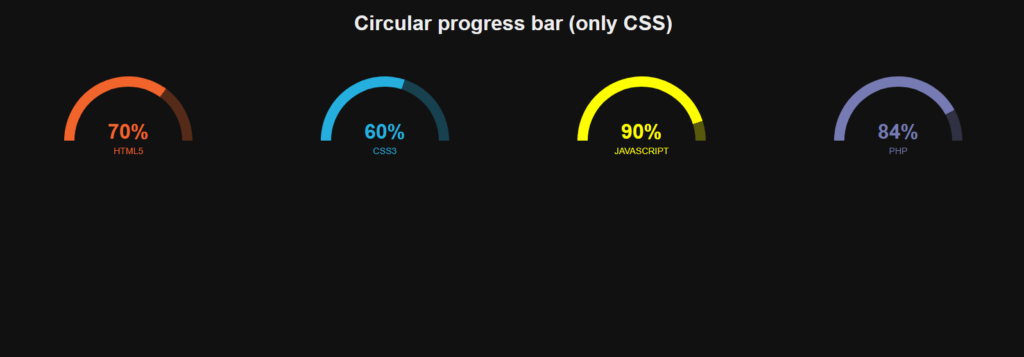
#12: Pure CSS Circular progress bar

Pure CSS Circular progress bar, which was developed by Alvaro Felipe. Moreover, you can customize it according to your wish and need.
| Author: | Alvaro Felipe |
| Created on: | SEPTEMBER 30, 2015 |
| Made with: | HTML(Pug) & CSS(SCSS) |
| Demo Link: | Source Code / Demo |
| Tags: | Pure CSS Circular progress bar |
#13: SVG Radial Progress bar Animation

SVG Radial Progress bar Animation, which was developed by Randy Asuncion. Moreover, you can customize it according to your wish and need.
| Author: | Randy Asuncion |
| Created on: | DECEMBER 14, 2015 |
| Made with: | HTML, CSS & JS |
| Demo Link: | Source Code / Demo |
| Tags: | SVG Circular progress bar |
#14: Pure CSS Radial Progress Bar

Pure CSS Radial Progress Bar, which was developed by Johan van Tongeren. Moreover, you can customize it according to your wish and need.
| Author: | Johan van Tongeren |
| Created on: | JUNE 13, 2014 |
| Made with: | HTML, CSS(SCSS) & JS |
| Demo Link: | Source Code / Demo |
| Tags: | Pure CSS Radial Progress Bar |
If you liked this article Best Circle/Radial progress bar examples, you should check out this one 25+ Awesome HTML Progress bar examples.