Hello guys, today I am going to show you how to create a water ripple effect, and also I have listed 15+ CSS Ripple Effect code examples which are available on CodePen
Awesome water ripple effect step by step guide
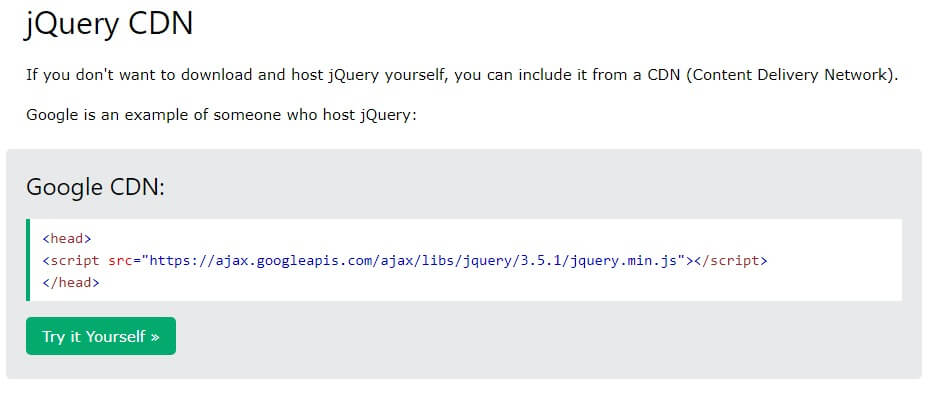
#1 : Add jQuery CDN or locally

Downloading jQuery
There are two versions of jQuery available for downloading:
- Production version – minified and compressed version
- Development version – this is for testing and development version (uncompressed and readable code)

Both versions can be downloaded from jQuery.com
#2 : Add jQuery plugin for effect
How to get water ripple effect plugin
First of all, we have to download the plugin for the water ripple effect from the internet

How to use jQuery in HTML:
- Include the jQuery library and jQuery ripples plugin in the Html document.
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> <script src="jquery.ripples.js">
- Create an Html element with a background image.
<div id="ripple-bg"></div>
div#ripple-bg {
width: 100%;
height: 100%;
background: url(https://i.postimg.cc/433wmMJP/water-bg.jpg)no-repeat center / cover;
}Click here for more details about the plugin
Awesome water ripple animation full source code
First, we need to create two files index.html and style.css then we need to do code for it.
Step 1 — Creating a New Project
In this step, we need to create a new project folder and files(index.html, style.css) for creating water ripple animation. In the next step, we will start creating the structure of the webpage.
Step 2 — Setting Up the basic structure
<!DOCTYPE HTML> <html> <head> <meta charset="UTF-8" /> <title>How to create water ripple animation</title> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <meta https-equiv="X-UA-Compatible" content="ie=edge" /> <link rel="stylesheet" href="style.css" /> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> <script src="jquery.ripples.js"> </script> </head> <body> </body> </html>
This is the base structure of most web pages that use HTML.
Add the following code inside the <body> tag:
<div id="ripple-bg"></div>
<script>
$(document).ready(function () {
$('#ripple-bg').ripples('show');
});
</script>Step 3 — Adding Styles for the Classes
In this step, we will add styles to the section class Inside style.css file
* {
padding: 0;
margin: 0;
}
body {
height: 100vh;
width: 100vw;
overflow: hidden;
}
div#ripple-bg {
width: 100%;
height: 100%;
background: url(https://i.postimg.cc/433wmMJP/water-bg.jpg)no-repeat center / cover;
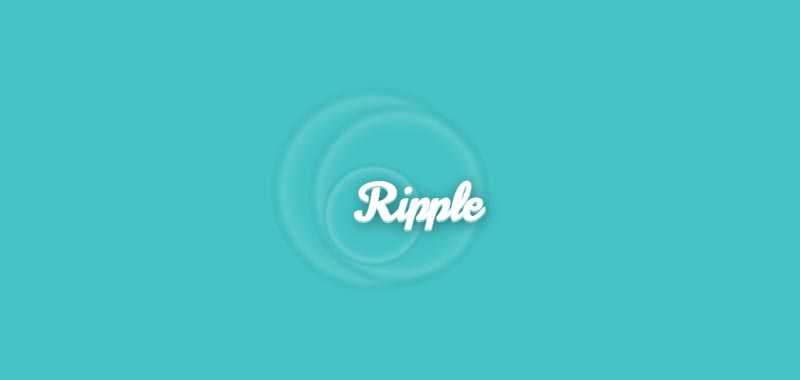
}#Final Result:
Best collection of Ripple Effect Examples
In this collection, I have listed 15+ Ripple Effect Examples. Check out these Awesome animation like: #1Simple Water Drop ripple effect, #2Awesome hover ripple effect, #Toggle button with ripple, and many more.
#1 Simple Water Drop ripple effect

Simple Water Drop ripple effect, which was developed by Anthony DAlessio. Moreover, you can customize it according to your wish and need.
| Author: | Anthony DAlessio |
| Created on: | July 21, 2013 |
| Made with: | HTML & CSS |
| Demo Link: | Source Code / Demo |
| Tags: | Water Drop ripple effect |
#2 Awesome hover ripple effect

Awesome hover ripple effect, which was developed by magnificode. Moreover, you can customize it according to your wish and need.
| Author: | magnificode |
| Created on: | June 27, 2016 |
| Made with: | HTML & CSS(SCSS) |
| Demo Link: | Source Code / Demo |
| Tags: | hover ripple effect |
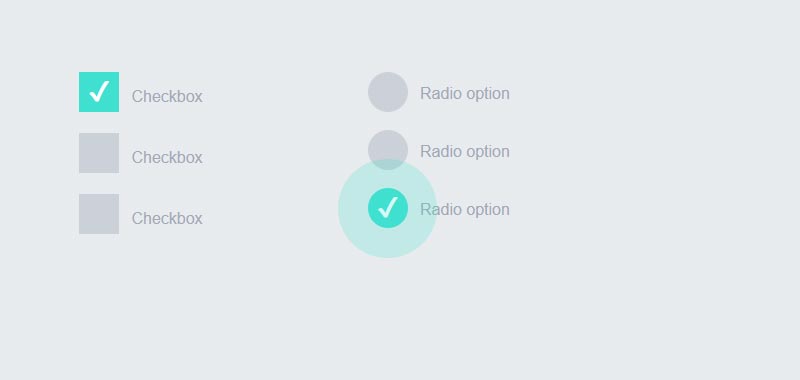
#3 Ripple animation on input type radio and Checkbox

Ripple animation on input type radio and Checkbox, which was developed by WILDER TAYPE. Moreover, you can customize it according to your wish and need.
| Author: | WILDER TAYPE |
| Created on: | December 27, 2016 |
| Made with: | HTML & CSS |
| Demo Link: | Source Code / Demo |
| Tags: | Ripple animation |
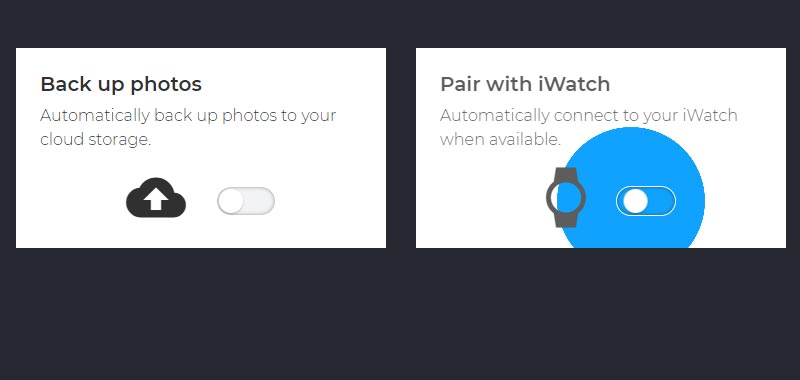
#4 Toggle button with ripple

Toggle button with ripple, which was developed by Irem Lopsum. Moreover, you can customize it according to your wish and need.
| Author: | Irem Lopsum |
| Created on: | January 26, 2018 |
| Made with: | HTML & CSS |
| Demo Link: | Source Code / Demo |
| Tags: | Toggle button with ripple |
#5 Pure CSS Ripple Animation

Pure CSS Ripple Animation, which was developed by Leah Singh. Moreover, you can customize it according to your wish and need.
| Author: | Leah Singh |
| Created on: | April 13, 2018 |
| Made with: | HTML & CSS(Less) |
| Demo Link: | Source Code / Demo |
| Tags: | CSS3 Ripple Animation |
#6 Logo with ripple effect

Logo with ripple effect, which was developed by Mikael Ainalem. Moreover, you can customize it according to your wish and need.
| Author: | Mikael Ainalem |
| Created on: | February 21, 2019 |
| Made with: | HTML, CSS & JS |
| Demo Link: | Source Code / Demo |
| Tags: | Logo with ripple effect |
#7 Simple CSS Ripple Animation

Simple CSS Ripple Animation, which was developed by SkillHub. Moreover, you can customize it according to your wish and need.
| Author: | SkillHub |
| Created on: | September 18, 2021 |
| Made with: | HTML & CSS |
| Demo Link: | Source Code / Demo |
| Tags: | CSS Ripple Animation |
#8 CSS Ripple infinite animation

CSS Ripple infinite animation, which was developed by abdelrahman. Moreover, you can customize it according to your wish and need.
| Author: | abdelrahman |
| Created on: | November 26, 2020 |
| Made with: | HTML & CSS |
| Demo Link: | Source Code / Demo |
| Tags: | Ripple infinite animation |
#9 SVG CSS Ripple Loader

SVG CSS Ripple Loader, which was developed by Denise. Moreover, you can customize it according to your wish and need.
| Author: | Denise |
| Created on: | June 29, 2020 |
| Made with: | HTML & CSS(SCSS) |
| Demo Link: | Source Code / Demo |
| Tags: | SVG Ripple Loader |
#10 SVG Material Ripple

SVG Material Ripple, which was developed by DroidPinkman. Moreover, you can customize it according to your wish and need.
| Author: | DroidPinkman |
| Created on: | November 22, 2017 |
| Made with: | HTML, CSS(SCSS) & JS |
| Demo Link: | Source Code / Demo |
| Tags: | SVG Material Ripple |
#11 Material Ripple Animation

Material Ripple Animation, which was developed by Guillaume Schlipak. Moreover, you can customize it according to your wish and need.
| Author: | Guillaume Schlipak |
| Created on: | April 6, 2015 |
| Made with: | HTML, CSS & JS |
| Demo Link: | Source Code / Demo |
| Tags: | Material Ripple Animation |
#12 Water Ripple Animation

Water Ripple Animation, which was developed by Ivan. Moreover, you can customize it according to your wish and need.
| Author: | Ivan |
| Created on: | December 22, 2019 |
| Made with: | HTML, CSS & JS |
| Demo Link: | Source Code / Demo |
| Tags: | Water Ripple Animation |
#13 Pure CSS Card Ripple Effect

Pure CSS Card Ripple Effect, which was developed by daiquiri.io Moreover, you can customize it according to your wish and need.
| Author: | daiquiri.io |
| Created on: | January 22, 2018 |
| Made with: | HTML & CSS(SCSS) |
| Demo Link: | Source Code / Demo |
| Tags: | CSS Card Ripple Effect |
#14 Button Ripple Effect On Click Using CSS

Button Ripple Effect On Click Using CSS, which was developed by Prasad D Moreover, you can customize it according to your wish and need.
| Author: | Prasad D |
| Created on: | May 17, 2019 |
| Made with: | HTML & CSS(SCSS) |
| Demo Link: | Source Code / Demo |
| Tags: | Button Ripple Effect On Click Using CSS |
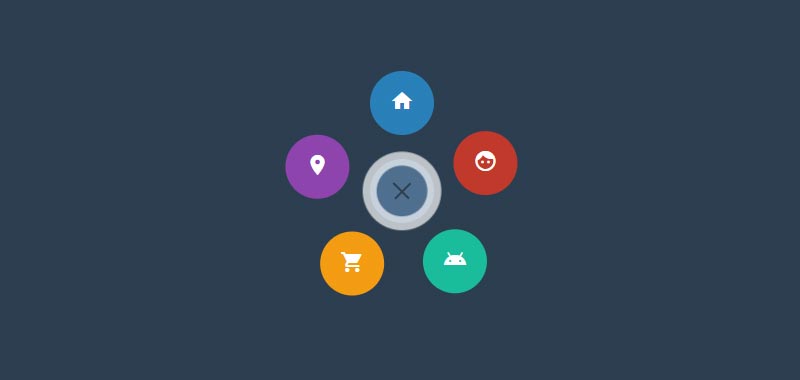
#15 Material Circle Menu With Ripple Effect

Material Circle Menu With Ripple Effect, which was developed by Willmer Barahona Moreover, you can customize it according to your wish and need.
| Author: | Willmer Barahona |
| Created on: | February 23, 2016 |
| Made with: | HTML, CSS(SCSS) & JS |
| Demo Link: | Source Code / Demo |
| Tags: | Circle Menu With Ripple Effect |
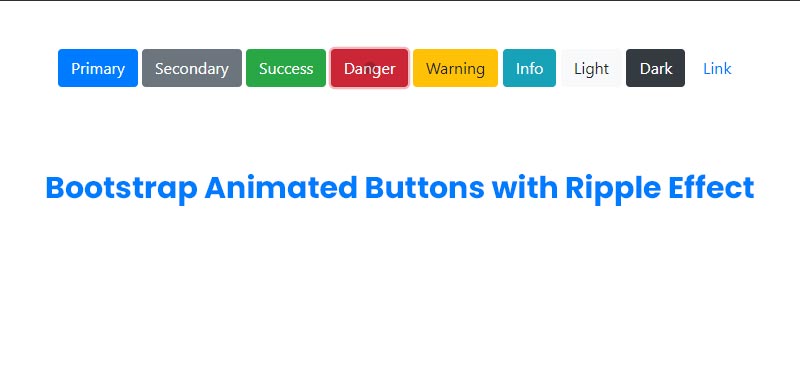
#16 Bootstrap Animated Buttons with Ripple Effect

Bootstrap Animated Buttons with Ripple Effect, which was developed by Rüdiger Alte Moreover, you can customize it according to your wish and need.
| Author: | Rüdiger Alte |
| Created on: | January 8, 2019 |
| Made with: | HTML & CSS |
| Demo Link: | Source Code / Demo |
| Tags: | Bootstrap Ripple Effect |
#17 Ripple Animation Effect with Css

Md Imran Hossain developed the Ripple Animation Effect with CSS. Furthermore, users have the flexibility to customize it according to their preferences and requirements.
| Author: | Md Imran Hossain |
| Created on: | OCTOBER 26, 2019 |
| Made with: | HTML & CSS |
| Demo Link: | Source Code / Demo |
| Tags: | Ripple Animation Effect |
#18 Pure CSS Ripple Effect

Devatorres developed the Pure CSS Ripple Effect. Furthermore, users have the flexibility to customize it according to their preferences and requirements.
| Author: | Devatorres |
| Created on: | JUNE 26, 2020 |
| Made with: | HTML & CSS |
| Demo Link: | Source Code / Demo |
| Tags: | Pure CSS Ripple Effect |
If you liked this article 15+ CSS Ripple Effect Examples, you should check out this one Best HTML Buttons Examples.



Nice