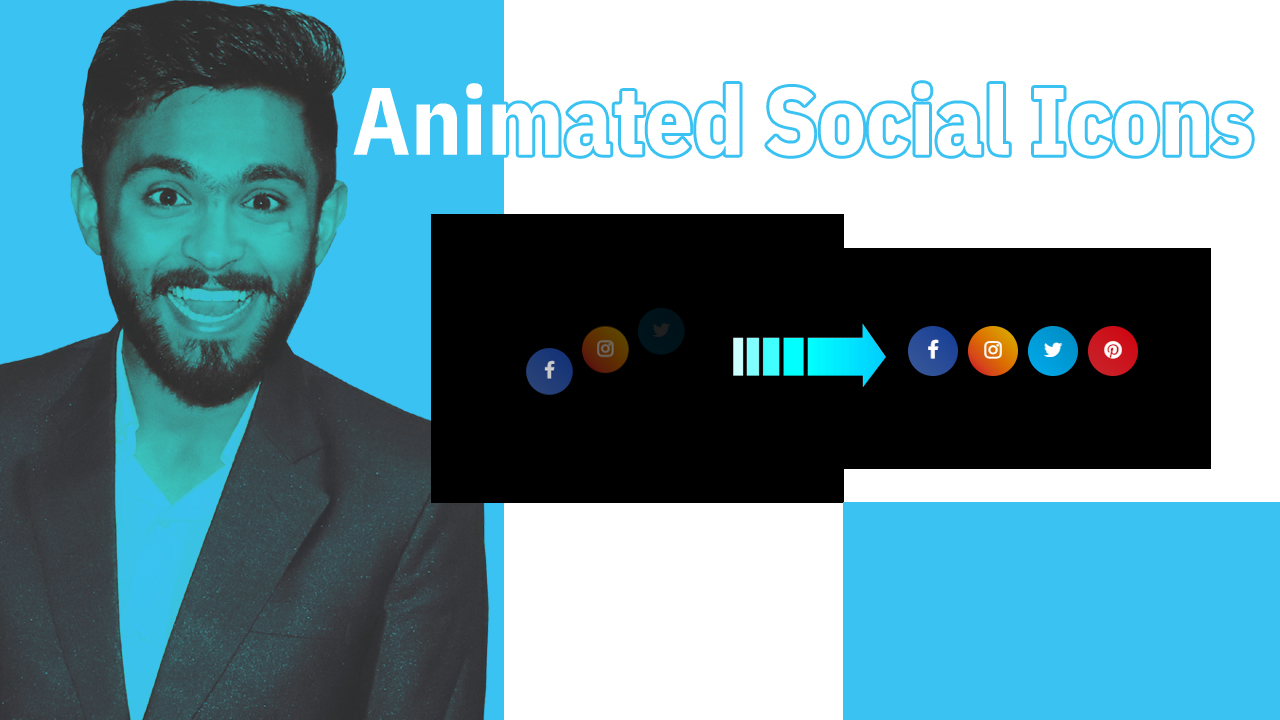
Hello guys today we will learn how to make a nice social icon using HTML CSS, and JavaScript, So let’s get started.
First we need to create two files index.html and Style.css then we need to do code for social icons —>
Step:1
Add below code inside index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Animated Social Icons</title>
<link rel="stylesheet" type="text/css" href="style.css">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
</head>
<body>
<div class="icons">
<ul>
<li><a href=""> <i class="fa fa-facebook-f"></i> </a></li>
<li><a href=""> <i class="fa fa-instagram"></i> </a></li>
<li><a href=""> <i class="fa fa-twitter"></i> </a></li>
<li><a href=""> <i class="fa fa-pinterest"></i> </a></li>
</ul>
</div>
<script type="text/javascript">
(function (){
let li = document.querySelectorAll(".icons li");
li.forEach(function (li, index){
li.style.animation = `topTobottom 1s cubic-bezier(0.51, 0.92, 0.24, 1.15)forwards ${index / 7 + 0.3}s`;
});
})();
</script>
</body>
</html>Step:2
Then we need to add code for style.css which code i provide in below text.
body {
margin: 0;
padding: 0;
display: flex;
align-items: center;
justify-content: center;
height: 100vh;
background: #000;
}
ul {
margin: 0;
padding: 0;
list-style: none;
}
.icons > ul {
display: flex;
}
.icons > ul > li {
display: flex;
justify-content: center;
align-items: center;
background: rgba(255, 255, 255, 0.404);
border-radius: 50%;
margin-right: 10px;
width: 50px;
height: 50px;
opacity: 0;
cursor: pointer;
animation: topTobottom ease-in-out forwards;
}
.icons > ul > li > a {
color: #fff;
font-size: 20px;
line-height: 45px;
}
.icons > ul > li:nth-child(1) {
background-image: linear-gradient(to right top, #3b5998, #315298, #284b98, #1d4397, #123c96);
}
.icons > ul > li:nth-child(2) {
background-image: linear-gradient(to right top, #c9002c, #d6461a, #dd6f00, #dc9500, #d5b900);
}
.icons > ul > li:nth-child(3) {
background-image: linear-gradient(to right top, #00acee, #00a4e2, #009bd7, #0093cb, #008bc0);
}
.icons > ul > li:nth-child(4) {
background-image: linear-gradient(to right top, #c8232c, #ca1d25, #cc151e, #ce0c16, #cf000b);
}
@keyframes topTobottom {
from {
transform: translateY(-65px);
}
to {
transform: translateY(0);
opacity: 1;
}
}

![15+ Scroll Down Arrow Animation CSS Examples [ New Designs ]](https://blog.stackfindover.com/wp-content/uploads/2020/10/scroll-down-arrow-animation-css-1024x576.jpg)