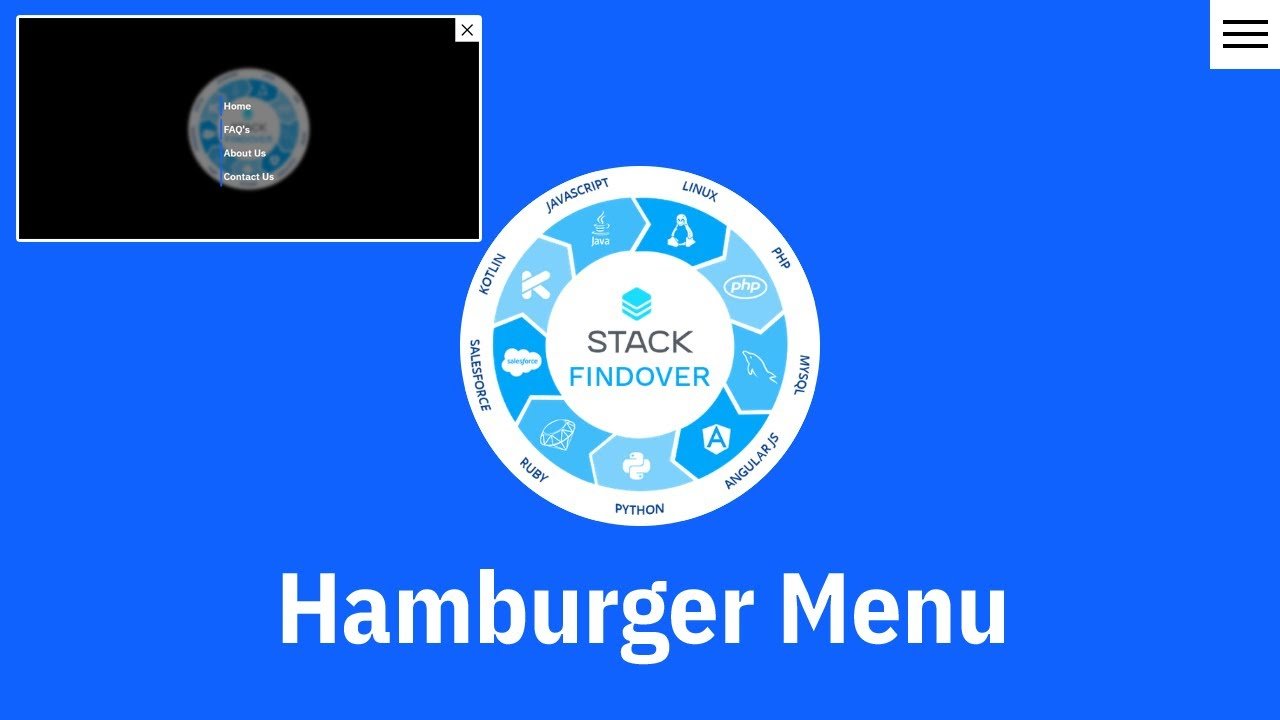
Hello, guys today we will learn how to make an animated hamburger menu using HTML & CSS
First we need to create three files index.html,Style.css and an JavaScript custom.js file then we need to do code for it.
Step:1
Add below code inside index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Hamburger Menu</title>
<link rel="stylesheet" type="text/css" href="style.css">
<link href="https://fonts.googleapis.com/css2?family=IBM+Plex+Sans:wght@500&display=swap" rel="stylesheet">
<script src="custom.js"></script>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
</head>
<body>
<div class="main-section">
<div class="hamburger_menu">
<input type="checkbox" id="hamburgercheck">
<span></span>
<span></span>
<span></span>
<span></span>
</div>
<div class="branding">
<img src="logo-stack.png" alt="logo">
</div>
<ul class="menulist">
<li> <a href="#">Home</a> </li>
<li> <a href="#">FAQ's</a> </li>
<li> <a href="#">About Us</a> </li>
<li> <a href="#">Contact Us</a> </li>
</ul>
</div>
</body>
</html>
Step:2
Then we need to add code for style.css which code i provide in below screen.
* {
margin: 0;
padding: 0;
font-family: 'IBM Plex Sans', sans-serif;
}
body {
background: #0f62fe;
}
.main-section {
display: flex;
align-items: center;
justify-content: center;
width: 100%;
height: 100vh;
transition: background 1s ease-in-out;
}
.hamburger_menu {
width: 70px;
height: 70px;
background: #fff;
display: flex;
align-items: center;
justify-content: center;
position: fixed;
right: 0;
top: 0;
}
.hamburger_menu input {
width: 100%;
height: 100%;
opacity: 0;
cursor: pointer;
z-index: 1;
}
.hamburger_menu span {
position: absolute;
width: 45px;
height: 4px;
background: #000;
}
.hamburger_menu span:nth-child(2) {
transform: translateY(-12px);
transition: all 0.2s;
}
.hamburger_menu span:nth-child(3) {
transform: rotate(0);
transition: all 0.4s;
}
.hamburger_menu span:nth-child(4) {
transform: rotate(0);
transition: all 0.4s;
}
.hamburger_menu span:nth-child(5) {
transform: translateY(12px);
transition: all 0.2s;
}
.hamburger_menu input:checked ~ span:nth-child(2) {
opacity: 0;
}
.hamburger_menu input:checked ~ span:nth-child(5) {
opacity: 0;
}
.hamburger_menu input:checked ~ span:nth-child(3) {
transform: rotate(45deg);
}
.hamburger_menu input:checked ~ span:nth-child(4) {
transform: rotate(-45deg);
}
/*************************************************/
.main-section.filter-added {
background: rgba(0, 0, 0, .8);
backdrop-filter: blur(5px) brightness(0.5);
}
ul.menulist > li {
list-style: none;
display: block;
margin-bottom: 10px;
padding: 10px;
position: relative;
}
ul.menulist > li > a {
text-decoration: unset;
display: block;
width: 100%;
color: #fff;
font-size: 30px;
/*text-transform: uppercase;*/
line-height: 40px;
z-index: 999;
}
ul.menulist > li:after {
content: "";
display: block;
width: 5px;
height: 100%;
background: #0353e9;
position: absolute;
top: 0;
left: 0;
transition: 1s ease-in-out;
z-index: -111;
}
ul.menulist > li:hover::after {
width: 100%;
}
ul.menulist {
position: fixed;
top: -1000px;
transition: 1s ease-in-out;
}
ul.menulist.menulist-show {
top: 35%;
}
.branding > img {
width: 100%;
}
.branding {
background: #fff;
border-radius: 50%;
max-width: 350px;
height: 350px;
padding: 5px;
transition: 1s ease-in-out;
}
.branding.brandfilter {
filter: blur(5px) brightness(0.5);
transform: rotate(360deg);
transition: 1s ease-in-out;
}Step:3
Then we need to add below code inside custom.js
$('#hamburgercheck').change(function(){
if ($(this).is(':checked')) {
$('.main-section').addClass("filter-added");
$('.menulist').addClass("menulist-show");
$('.branding').addClass("brandfilter");
}else {
$('.main-section').removeClass("filter-added");
$('.menulist').removeClass("menulist-show");
$('.branding').removeClass("brandfilter");
}
});