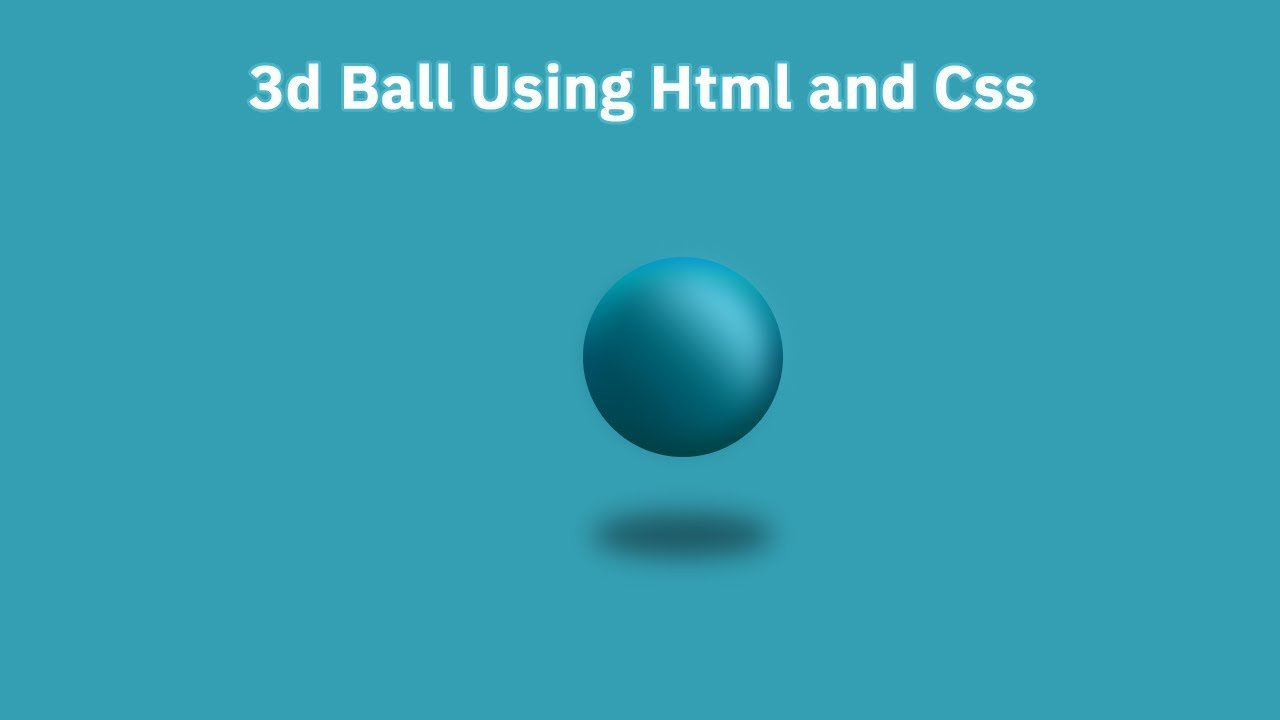
Hello guys today we will create 3d ball using html and css
First we need to create two files index.html and style.css then we need to do code for it.
Step:1
Add below code inside index.html
<!DOCTYPE html> <html> <head> <title>Fake 3D</title> <link rel="stylesheet" type="text/css" href="style.css"> </head> <body> <div class="circle-outer"> <div class="circle"></div> </div> </body> </html>
Step:2
Then we need to add code for style.css which code i provide in below screen.
* {
margin: 0;
padding: 0;
}
body {
display: flex;
align-items: center;
justify-content: center;
height: 100vh;
background: #349fb3;
}
.circle-outer {
width: 300px;
height: 300px;
}
.circle {
background: linear-gradient(#0097d1 0%, #00a2b3 10%, #00536c 50%, #004040 100%);
border-radius: 50%;
position: relative;
display: flex;
align-items: center;
justify-content: center;
width: 100%;
height: 100%;
}
.circle:before {
content: "";
position: absolute;
width: 250px;
height: 250px;
background: linear-gradient(#67d1e9 10%, #006a7b 50%, #00404e 100%);
border-radius: 50%;
filter: blur(15px);
transform: rotateZ(385deg);
}
.circle:after {
content: "";
position: absolute;
width: 90%;
height: 60px;
background: rgba(0,0,0,0.420);
border-radius: 50%;
bottom: -50%;
filter: blur(15px);
}
.circle:hover::before {
transform: rotateZ(526deg);
}